Cách dùng Popup Builder trong Elementor mang đến giải pháp tối ưu để thiết kế popup đẹp mắt, thu hút khách hàng và tăng tỷ lệ chuyển đổi. Trong bài viết này, chúng tôi sẽ hướng dẫn chi tiết từng bước từ cơ bản đến nâng cao, giúp bạn dễ dàng tạo cửa sổ bật lên chuyên nghiệp và hiệu quả trên website của mình.
Tính năng nổi bật của Popup Builder trong Elementor
Hiện nay, không ít người chọn cách dùng Popup Builder trong elementor để tạo cửa sổ bật lên cho quảng cáo, thông báo cho website bởi các ưu điểm sau:
- Có thể linh hoạt tạo nhiều loại cửa sổ bật lên khác nhau như thông báo, ưu đãi, biểu mẫu đăng ký, thông báo giảm giá, và nhiều hơn nữa, với giao diện dễ tùy chỉnh.
- Elementor cung cấp đa dạng các mẫu popup sẵn có, giúp người dùng nhanh chóng tạo popup mà không cần phải thiết kế từ đầu.
- Popup Builder cho phép bạn chỉnh sửa hoàn toàn nội dung popup, từ tiêu đề, nội dung, hình ảnh, màu sắc, font chữ đến các nút bấm với giao diện kéo và thả (drag-and-drop).
- Popup Builder cung cấp các hiệu ứng chuyển động và hoạt hình phong phú để làm nổi bật cửa sổ này, như hiệu ứng “fade in”, “zoom”, “slide”, giúp tăng sự chú ý của người dùng.
- Popup Builder trong Elementor hỗ trợ hiển thị popup trên mọi thiết bị, bao gồm máy tính, điện thoại di động, và máy tính bảng, đảm bảo tối ưu hóa trải nghiệm người dùng trên tất cả các màn hình.
- Popup Builder cho phép bạn tích hợp dễ dàng với các biểu mẫu thu thập email hoặc các công cụ CRM, giúp bạn quản lý khách hàng tiềm năng và xây dựng danh sách email hiệu quả.
- Elementor cung cấp công cụ phân tích hiệu quả popup, giúp bạn theo dõi tỷ lệ chuyển đổi và điều chỉnh chiến lược sao cho hiệu quả hơn.
Chi tiết cách dùng Popup Builder trong Elementor
Cách dùng Popup Builder trong Elementor đơn giản, dễ thao tác chỉ sau các bước sau đây:
Bước 1: Tạo Popup Builder
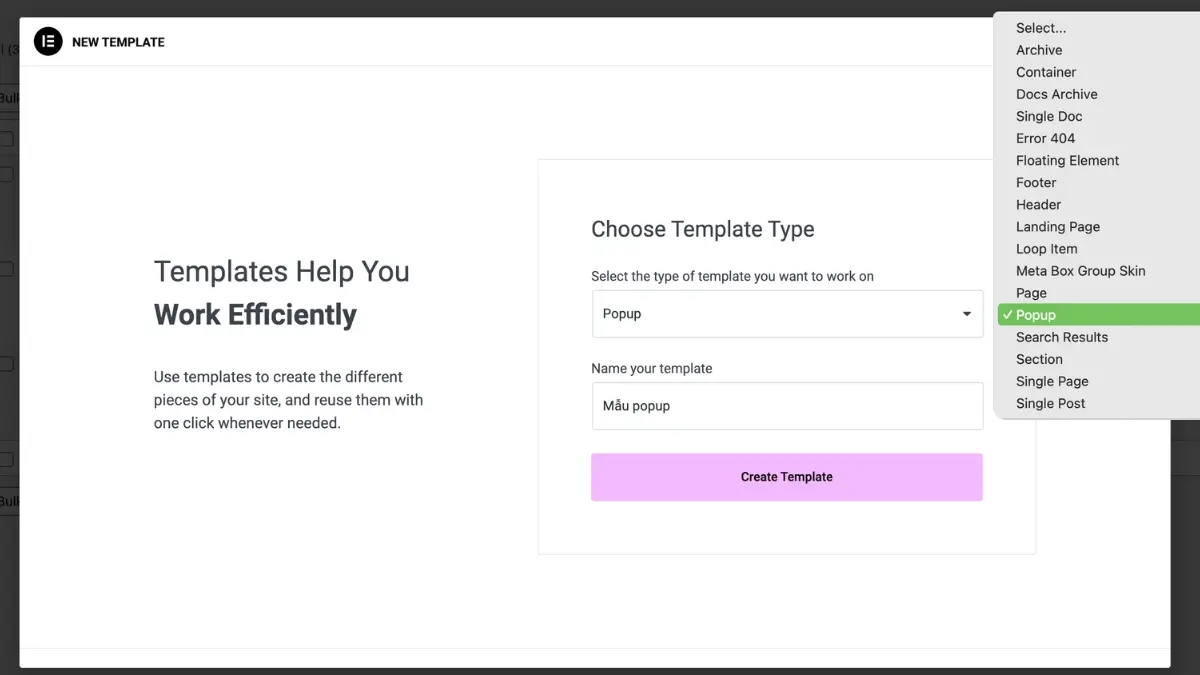
Truy cập vào trang WP Admin và điều hướng đến “Mẫu” (Templates) => Chọn “Thêm mẫu mới” (Add New Template). Khi cửa sổ tạo trang bật lên, bạn chọn loại mẫu (Choose Template Type) cửa sổ và đặt tên gợi nhớ mẫu. Sau đó nhấn “Tạo mẫu” (Create Templates).

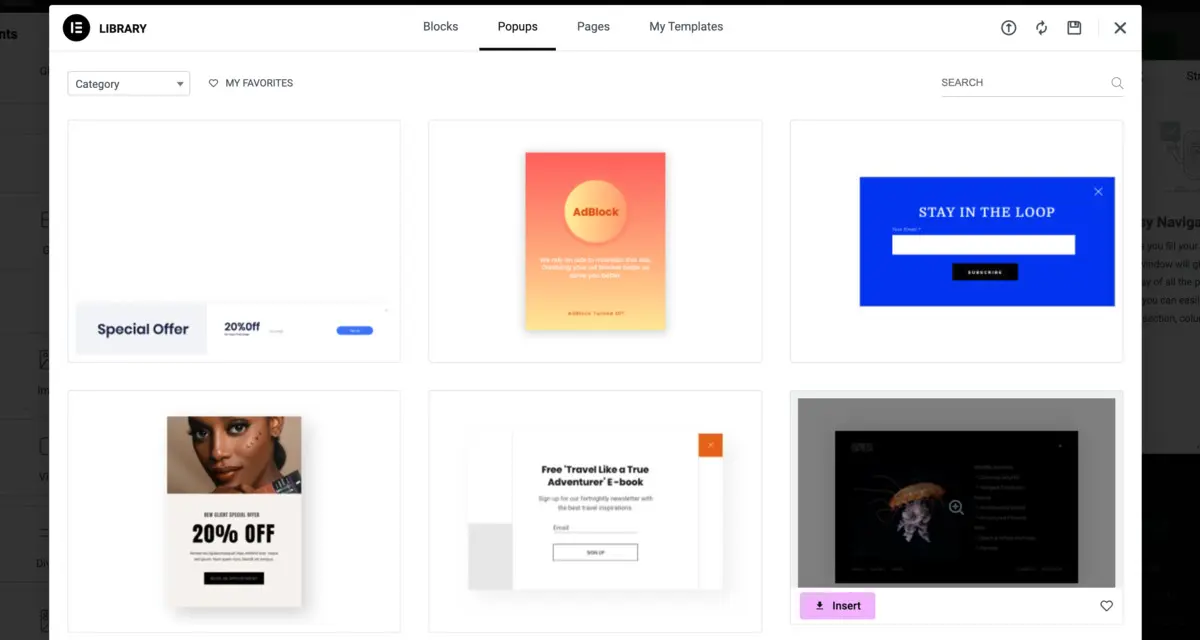
Tiếp theo bạn có thể lựa chọn mẫu Popup thiết kế sẵn phù hợp từ thư viện Elementor hoặc tạo từ đầu => Sau khi chọn mẫu, nhấn “Chèn” (Insert) để bắt đầu.

Bước 2: Thiết kế Popup
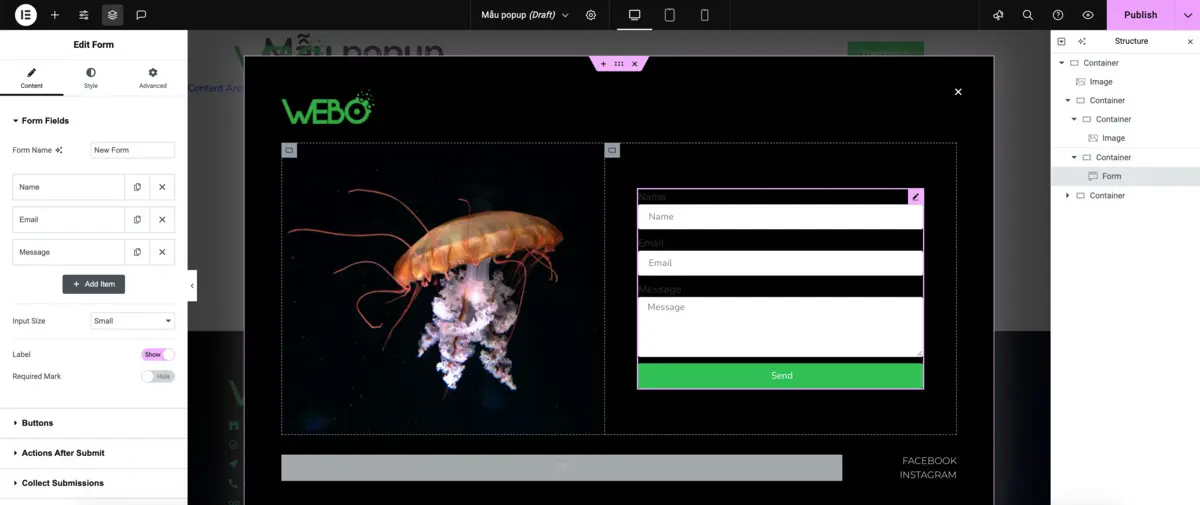
Trình soạn thảo Elementor sẽ tự động mở ra, bạn hãy sử dụng các công cụ chỉnh sửa trực quan của Elementor để thiết kế:
- Thêm nội dung (văn bản, hình ảnh, nút bấm, v.v.).
- Điều chỉnh màu sắc, kích thước, và hiệu ứng.
- Tối ưu hóa trải nghiệm người dùng.
- Sau khi hoàn thành thiết kế, nhấn “Xuất bản” (Publish).

Bước 3: Cài đặt Popup
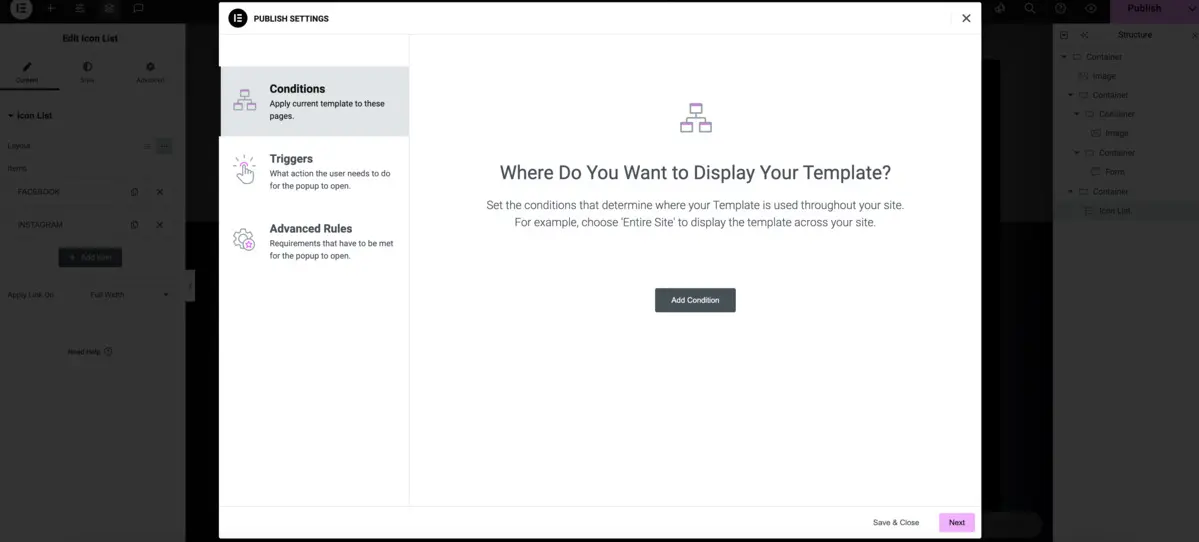
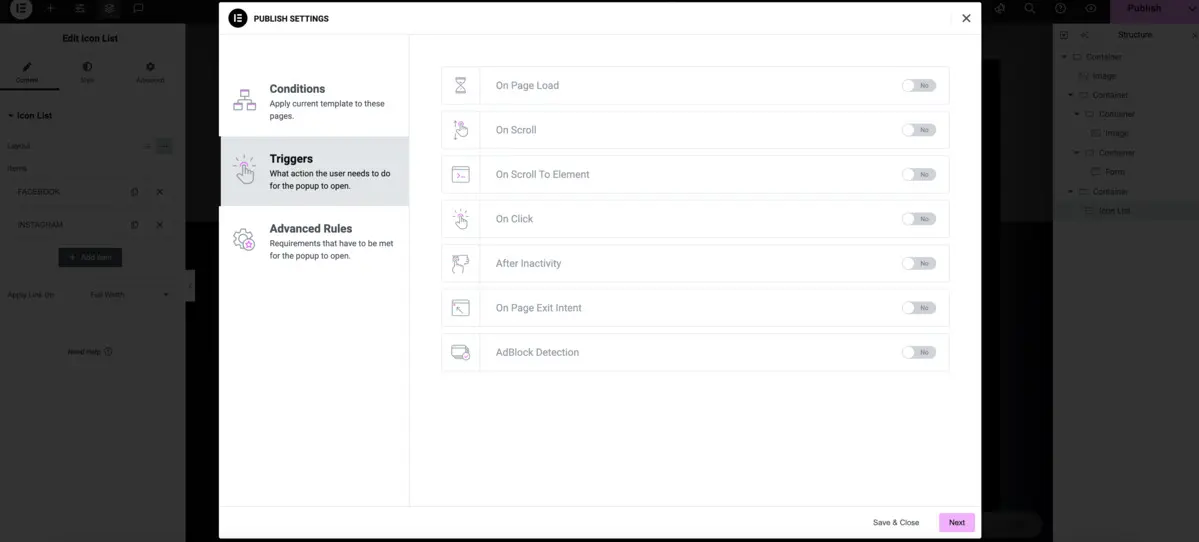
Khi nhấn “Xuất bản” (Publish), bảng “Cửa sổ Cài đặt hiển thị” (Publish Settings) sẽ hiện ra, tại đây bạn có thể đặt điều kiện hiển thị Popup:
1. Conditions – Điều kiện hiển thị Popup
Tùy chọn này xác định nơi Popup sẽ hiển thị trên trang web của bạn. Bạn muốn hiển thị Popup này ở đâu?
- Toàn bộ trang web (Entire Site): Hiển thị Popup trên tất cả các trang.
- Trang cụ thể (Specific Pages): Chỉ định các trang cụ thể (ví dụ: Trang chủ, Trang liên hệ, Trang sản phẩm).
- Danh mục bài viết (Post Categories): Hiển thị Popup trên các bài viết thuộc một danh mục cụ thể.
- Thẻ bài viết (Post Tags): Chỉ hiển thị Popup trên các bài viết sử dụng thẻ cụ thể.
- Loại bài viết tùy chỉnh (Custom Post Types): Áp dụng cho các bài viết tùy chỉnh (nếu có). Ví dụ: Bạn có thể đặt điều kiện hiển thị Popup trên tất cả các trang sản phẩm hoặc chỉ hiển thị trên các bài viết thuộc danh mục “Tin tức.”

2. Triggers – Kích hoạt Popup
Người dùng cần thực hiện hành động gì để Popup xuất hiện?
- Khi tải trang (On Page Load): Popup tự động xuất hiện sau khi trang tải xong. Bạn có thể đặt thời gian trễ (ví dụ: xuất hiện sau 3 giây).
- Khi cuộn trang (On Scroll): Popup xuất hiện khi người dùng cuộn đến một phần cụ thể của trang (ví dụ: Hiển thị khi cuộn đến 50% trang).
- Khi cuộn đến phần tử (On Scroll To Element): Popup xuất hiện khi người dùng cuộn đến một phần tử cụ thể (ví dụ: một tiêu đề hoặc hình ảnh).
- Khi nhấp chuột (On Click): Popup xuất hiện khi người dùng nhấn vào một nút hoặc liên kết cụ thể.
- Sau thời gian không hoạt động (After Inactivity): Popup xuất hiện khi người dùng không thực hiện bất kỳ thao tác nào trong một khoảng thời gian (ví dụ: 30 giây).
- Khi người dùng rời khỏi trang (On Page Exit Intent): Popup hiển thị khi người dùng có ý định rời khỏi trang (di chuyển chuột lên vùng thanh địa chỉ hoặc nút đóng).
- Phát hiện AdBlock (AdBlock Detection): Popup hiển thị với người dùng đang sử dụng trình chặn quảng cáo (AdBlock).

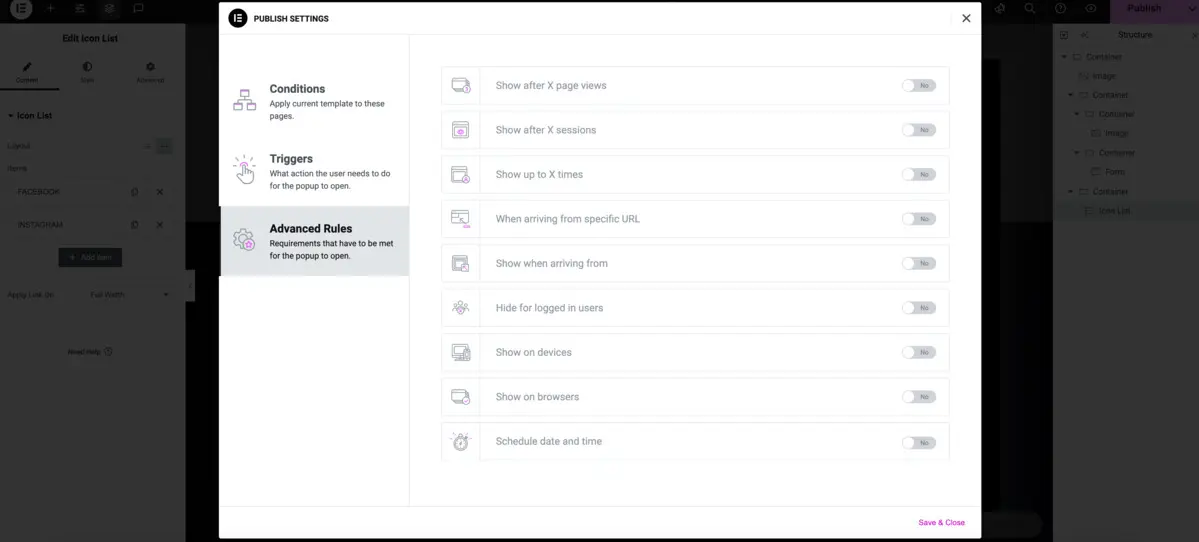
3. Quy tắc nâng cao Popup – Advanced Rules
Điều kiện nào phải được đáp ứng để Popup xuất hiện?
- Hiển thị sau X lượt xem trang (Show after X page views): Popup chỉ hiển thị sau khi người dùng đã xem một số trang nhất định (ví dụ: Hiển thị sau khi người dùng đã xem 3 trang).
- Hiển thị sau X phiên truy cập (Show after X sessions): Popup chỉ hiển thị sau khi người dùng truy cập trang web một số lần cụ thể (ví dụ: Hiển thị sau lần truy cập thứ 2).
- Hiển thị tối đa X lần (Show up to X times): Giới hạn số lần hiển thị Popup cho mỗi người dùng (ví dụ: Hiển thị tối đa 3 lần).
- Khi đến từ URL cụ thể (When arriving from specific URL): Hiển thị Popup khi người dùng đến từ một URL nhất định (ví dụ: từ một chiến dịch quảng cáo hoặc trang web liên kết).
- Ẩn với người dùng đã đăng nhập (Hide for logged in users): Không hiển thị Popup với những người dùng đã đăng nhập.
- Hiển thị trên thiết bị (Show on devices): Chỉ định hiển thị trên thiết bị cụ thể như máy tính để bàn (Desktop), máy tính bảng (Tablet) hoặc di động (Mobile).
- Hiển thị trên trình duyệt (Show on browsers): Giới hạn hiển thị Popup trên một số trình duyệt cụ thể (Chrome, Safari, Firefox, v.v.).
- Lên lịch ngày và giờ hiển thị (Schedule date and time): Đặt Popup chỉ hiển thị trong một khoảng thời gian cụ thể (ví dụ: Hiển thị từ ngày 1/1/2025 đến ngày 31/1/2025).

Sau khi đã cài đặt điều kiện hiển thị cửa sổ bật lên, bạn nhấn “Lưu & Đóng” (Save & Close) để hoàn tất.
Lưu ý: Bạn có thể kết hợp cả 3 tùy chọn (Conditions, Triggers, và Advanced Rules) để kiểm soát chi tiết cách Popup hiển thị trên trang web của mình. Sự kết hợp này cho phép bạn thiết lập các quy tắc rất cụ thể và phù hợp với nhu cầu sử dụng.
Ví dụ: Bạn cho Popup Khuyến mãi sản phẩm trên trang blog
- Conditions (Điều kiện): Hiển thị Popup trên tất cả các bài viết thuộc danh mục “Blog”.
- Triggers (Kích hoạt): Popup xuất hiện sau 5 giây khi người dùng truy cập vào bài viết (On Page Load).
- Advanced Rules (Quy tắc nâng cao): Chỉ hiển thị Popup tối đa 2 lần cho mỗi người dùng. Ẩn Popup đối với những người dùng đã đăng nhập.
Mẹo tối ưu Popup hiệu quả cho website
Cách dùng Popup Builder trong Elementor hiệu quả, tăng tỉ lệ chuyển động là bạn nhất thiết phải tối ưu được các yếu tố sau đây:
- Đảm bảo rằng popup chỉ xuất hiện khi nó thực sự cần thiết, ví dụ như khi người dùng đã duyệt qua một phần nội dung quan trọng hoặc khi họ có ý định rời khỏi trang. Tạo popup dựa trên hành vi người dùng để tránh làm phiền và gia tăng tính hữu ích.
- Popup cần phải có thiết kế hấp dẫn, nổi bật nhưng không gây khó chịu. Hãy sử dụng màu sắc và hình ảnh phù hợp với giao diện trang web của bạn, đồng thời đảm bảo nội dung ngắn gọn, rõ ràng và dễ hiểu.
- Mỗi popup cần có một lời kêu gọi hành động rõ ràng (CTA) để người dùng biết họ cần làm gì tiếp theo, chẳng hạn như “Đăng ký ngay” hoặc “Nhận ưu đãi”. CTA cần phải dễ dàng nhận thấy và gây động lực cho người dùng hành động.
- Đảm bảo rằng popup hiển thị đẹp mắt và dễ sử dụng trên tất cả các thiết bị, đặc biệt là điện thoại di động. Popup không nên che khuất quá nhiều nội dung và phải dễ dàng đóng nếu người dùng không muốn tiếp tục.
- Đặt thời gian để popup xuất hiện đúng lúc như sau một khoảng thời gian nhất định hoặc khi người dùng thực hiện một hành động cụ thể (cuộn trang, di chuột ra khỏi cửa sổ trình duyệt…). Tránh để popup xuất hiện ngay khi người dùng vào trang, điều này có thể khiến họ cảm thấy phiền phức.
- Popup nên mang lại giá trị thực cho người dùng, chẳng hạn như ưu đãi đặc biệt, giảm giá, hoặc nội dung độc quyền. Khi người dùng cảm thấy lợi ích rõ ràng, họ sẽ có xu hướng tương tác nhiều hơn.
- Cung cấp một nút đóng rõ ràng và dễ dàng để người dùng có thể thoát khỏi popup nếu họ không muốn tương tác. Việc này giúp tạo cảm giác thoải mái và không ép buộc người dùng.
Trong bài viết này, chúng ta đã khám phá cách dùng Popup Builder trong Elementor để tạo ra các cửa sổ bật lên hiệu quả, giúp cải thiện trải nghiệm người dùng và tối ưu hóa tỷ lệ chuyển đổi trên website. Với tính năng dễ sử dụng và khả năng tùy chỉnh cao, Popup Builder là công cụ mạnh mẽ để bạn thu hút sự chú ý của khách truy cập. Hãy áp dụng những kiến thức này để nâng cao hiệu quả marketing của bạn.