Tốc độ tải trang là yếu tố quan trọng ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO của website. Nếu bạn đang sử dụng Elementor để xây dựng website, nhưng tốc độ tải trang chưa đạt kỳ vọng, đừng lo lắng! Trong bài viết này, chúng tôi sẽ chia sẻ 10 mẹo tăng tốc website Elementor, giúp bạn cải thiện hiệu suất trang web và mang lại trải nghiệm tuyệt vời cho người dùng. Cùng khám phá ngay!
Tại sao tốc độ trang web WordPress của Elementor lại quan trọng?
Chắc hẳn bạn đã từng cảm thấy khó chịu khi truy cập vào một website tải chậm, đặc biệt là trên thiết bị di động, tình trạng này không chỉ làm tăng tỷ lệ thoát trang mà còn ảnh hưởng tiêu cực đến tỷ lệ chuyển đổi.
Tốc độ của trang web tác động trực tiếp đến trải nghiệm người dùng, thứ hạng của công cụ tìm kiếm và hiệu suất tổng thể của cả trang web. Do đó việc tối ưu tốc độ tải cho các trang web sử dụng trình tạo trang Elementor nói riêng và các trang web khác nói chung đều rất quan trọng.
Tối ưu tốc độ website Elementor là yếu tố then chốt để đảm bảo:
- Trải nghiệm người dùng tốt hơn.
- Ảnh hưởng đến thứ hạng SEO giúp trang web xếp hạng tốt hơn trong kết quả tìm kiếm, từ đó thúc đẩy tiếp cận khách hàng tiềm năng.
- Tốc độ tải nhanh mang lại ấn tượng tốt, giữ chân người dùng lâu hơn, từ đó tăng khả năng họ thực hiện các hành động như đăng ký, mua hàng hoặc liên hệ.
- Với ngày càng nhiều người dùng truy cập bằng thiết bị di động, tốc độ tải trang nhanh là yếu tố bắt buộc để đảm bảo trải nghiệm mượt mà và thân thiện trên mọi thiết bị.
Việc sử dụng trình tạo trang Elementor có làm chậm trang web của bạn không? “Không!”. Việc sử dụng Elementor để xây dựng trang web sẽ không làm chậm trang web của bạn. Tuy nhiên, các yếu tố như kích thước trang web, số lượng và kích thước hình ảnh và video, nhà cung cấp dịch vụ lưu trữ và việc sử dụng plugin và mã tùy chỉnh có thể ảnh hưởng đến hiệu suất của trang web.

Vậy làm thế nào để tăng tốc trang web Elementor? Dưới đây sẽ là một số cách để tối ưu hóa trang web sử dụng Elementor và giúp tăng tốc độ tải trang mà bạn nên áp dụng nhé.
10 Cách tăng tốc website Elementor hiệu quả
Việc sử dụng Elementor để thiết kế website mang lại sự tiện lợi và tính linh hoạt, nhưng để tối ưu tốc độ, bạn hãy cùng xem qua một số cách chắc chắn có thể giúp tối ưu hóa tốc độ trang Elementor:
1. Tăng tốc các trang web Elementor với các tính năng thử nghiệm
Một trong nhiều cách để tăng tốc các trang web Elementor là bật các tính năng thử nghiệm để tối ưu hóa hiệu suất plugin.
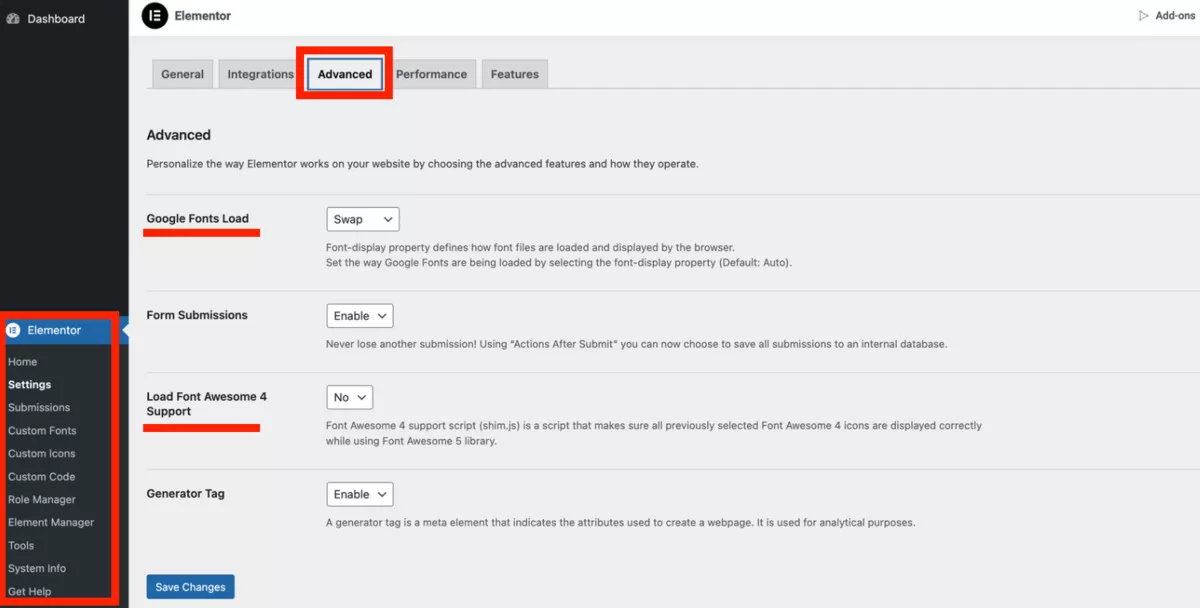
Truy cập vào Elementor => “Cài đặt” (Settings) rồi nhấp vào “Nâng cao” (Advanced). Cuộn xuống tùy chọn:
- Google Fonts Load và chọn Swap
Tùy chọn Swap (hoán đổi) yêu cầu trình duyệt hiển thị phông chữ thay thế (ví dụ: Arial hoặc Times New Roman) trong khi chờ tải phông chữ chính. Sau khi phông chữ chính được tải xong, trình duyệt sẽ thay thế phông chữ thay thế bằng phông chữ chính. Phương pháp này giúp cải thiện tốc độ tải trang, đảm bảo nội dung vẫn hiển thị và có thể đọc được ngay cả khi phông chữ chính đang tải.
- Load Font Awesome 4 Support , chọn No.
Cài đặt này dùng để . Tuy nhiên, nó có thể làm tăng thời gian tải do thêm tài nguyên cần tải. Bởi Elementor đã tích hợp Font Awesome 5 mặc định, vì vậy bạn không cần phải tải các biểu tượng của Font Awesome 4, bạn chọn No để giảm tài nguyên không cần thiết và cải thiện tốc độ trang web.

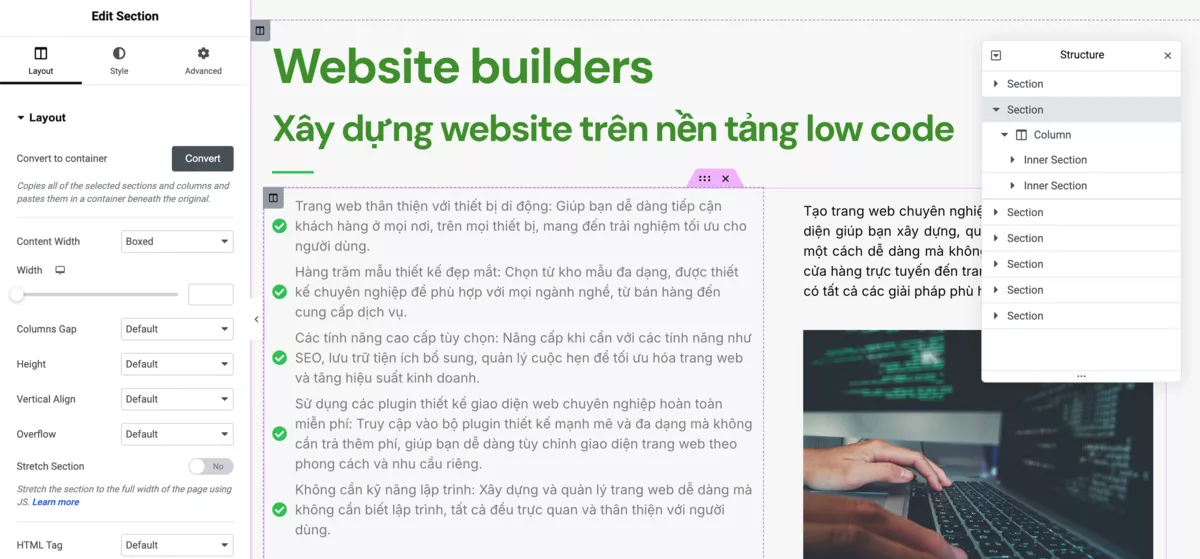
2. Giảm các phần, tiện ích và cột trong thiết kế Elementor
Việc sử dụng quá nhiều các yếu tố này có thể làm tăng kích thước trang, khiến website hoạt động kém hiệu quả và chậm chạp, vì vậy bạn nên tiết chế khi sử dụng các phần (sections), tiện ích (widgets) và cột (columns) hơn khi thiết kế website bằng Elementor.
- Thay vì tạo nhiều phần cho từng đối tượng, hãy sử dụng một phần (section) và một hàng (row) duy nhất để chứa nhiều đối tượng khác nhau.
- Sử dụng các khoảng cách lề (margins) và đệm (padding) để bố trí và căn chỉnh các thành phần thay vì thêm cột hoặc phần mới. Điều này giúp bố cục trang vẫn đẹp mắt mà không làm tăng số lượng phần tử cần tải.
- Chỉ sử dụng những tiện ích cần thiết. Ví dụ, nếu bạn đã dùng một tiện ích văn bản, hãy tối ưu nó thay vì thêm nhiều tiện ích khác có cùng chức năng.

3. Tối ưu website Elementor với giao diện nhanh và nhẹ
Việc lựa chọn một giao diện (theme) nhanh và nhẹ là một trong những yếu tố quan trọng giúp cải thiện hiệu suất website sử dụng Elementor. Giao diện nhanh và nhẹ giảm thiểu các tệp không cần thiết, tối ưu hóa mã nguồn, giúp trình duyệt tải trang nhanh chóng. Điều này đặc biệt quan trọng khi người dùng truy cập trên thiết bị di động hoặc trong điều kiện mạng yếu.
Bạn nên tìm kiếm một giao diện nhanh, nhẹ và tối ưu hóa toàn diện, với dung lượng tệp lõi dưới 20 KB sẽ giúp website của bạn tải nhanh vượt trội. Đồng thời, giao diện này còn cung cấp các tùy chọn tùy chỉnh linh hoạt, giúp bạn dễ dàng tự tạo website đẹp mắt và chuyên nghiệp.
4. Tăng tốc độ bằng cách gỡ bỏ các giao diện và plugin không cần thiết
Mỗi giao diện và plugin được cài đặt trên website đều có thể làm chậm tốc độ tải trang, vì chúng bổ sung thêm mã và tính năng cần được tải khi website hoạt động. Việc gỡ bỏ các giao diện và plugin mà bạn không sử dụng có thể giúp giảm kích thước website, từ đó cải thiện thời gian tải trang và mang lại trải nghiệm người dùng tốt hơn.
Tuy nhiên, bạn cần cẩn thận khi xóa giao diện và plugin, vì một số có thể là thành phần cần thiết cho các plugin khác hoặc các tùy chỉnh của bạn. Vì vậy, luôn tạo bản sao lưu (backup) cho website trước khi thực hiện bất kỳ thay đổi lớn nào đối với cấu hình giao diện hoặc plugin. Điều này giúp bạn tránh rủi ro và dễ dàng khôi phục website nếu có sự cố xảy ra.
5. Luôn cập nhật plugin lên phiên bản mới nhất
Các bản cập nhật plugin không chỉ đơn thuần là những thay đổi nhỏ mà thường chứa các yếu tố quan trọng như:
- Sửa lỗi (bug fixes): Loại bỏ những lỗi kỹ thuật đã được phát hiện trong phiên bản trước, giúp website hoạt động trơn tru và giảm nguy cơ gặp sự cố.
- Vá lỗ hổng bảo mật: Cập nhật các bản vá bảo mật để ngăn chặn các nguy cơ tấn công từ bên ngoài, bảo vệ dữ liệu và thông tin người dùng trên website.
- Cải thiện hiệu suất: Tối ưu hóa mã nguồn và các tính năng, giúp plugin chạy mượt mà hơn, giảm tải thời gian phản hồi và tăng tốc độ tải trang.
Do đó, việc cập nhật plugin lên phiên bản mới nhất là điều bắt buộc nếu bạn muốn duy trì hiệu suất tốt nhất cho website Elementor của mình. Tương tự với việc xoá plugin thì bạn cũng nên backup website trước để đảm bảo bạn có thể khôi phục lại trạng thái ban đầu nếu xảy ra bất kỳ sự cố nào trong quá trình cập nhật.
6. Tối ưu hóa kích thước hình ảnh
Hình ảnh thường là các tệp có kích thước lớn nhất trên một trang web và cần nhiều thời gian hơn để tải so với các yếu tố khác, bạn nên tối ưu hóa kích thước hình ảnh.
- Đảm bảo hình ảnh có kích thước phù hợp với mục đích sử dụng, giúp giảm đáng kể kích thước tệp.
- Sử dụng các công cụ nén để giảm kích thước tệp mà không làm giảm chất lượng hình ảnh.
- Kỹ thuật này giúp cải thiện hiệu suất website bằng cách chỉ tải hình ảnh khi cần thiết, thay vì tải tất cả hình ảnh trên trang cùng một lúc.
- Các plugin như Smush và ShortPixel có thể giúp bạn dễ dàng tối ưu hóa hình ảnh trên website của mình.

7. Tối ưu hóa JavaScript và CSS để tăng tốc website Elementor
JavaScript thường được sử dụng để bổ sung tính năng động và tính tương tác cho các website WordPress, trong khi CSS chịu trách nhiệm định dạng phong cách và bố cục trang web. Cả hai đều rất quan trọng, nhưng nếu JavaScript và CSS không được tối ưu hóa, chúng có thể làm chậm website Elementor của bạn, dẫn đến thời gian tải trang lâu hơn và trải nghiệm người dùng kém.
Bạn có thể cài đặt plugin lưu trữ đệm để có thể tổng hợp, thu nhỏ và lưu trữ các tập lệnh và kiểu, chèn CSS vào đầu trang theo mặc định nhưng cũng có thể nội tuyến CSS quan trọng và trì hoãn CSS đầy đủ đã tổng hợp, di chuyển và trì hoãn các tập lệnh xuống chân trang và thu nhỏ HTML.
Phần tiếp webo.vn sẽ giới thiệu cho các bạn các plugin lưu trữ đệm nhé👇🏻👇🏻👇🏻.
8. Sử dụng plugin lưu trữ đệm để cải thiện hiệu suất cho website Elementor
Mục đích của bộ nhớ đệm là lưu trữ một bản sao các trang của website trong bộ nhớ đệm, giúp chúng có thể được truy xuất và hiển thị nhanh chóng cho khách truy cập mà không cần phải tạo lại trang mỗi lần tải.
Việc này giúp giảm tải cho máy chủ và tăng tốc độ cũng như hiệu suất hoạt động của website. Một trong những cách tối ưu nhất để kích hoạt bộ nhớ đệm trên website Elementor của bạn là sử dụng các plugin hỗ trợ bộ nhớ đệm.
Một trong những plugin giúp tối ưu hóa trang web của bạn thực sự dễ dàng là:
- Plugin Autoptimize cung cấp các tính năng tối ưu hóa cơ bản tập trung vào việc kết hợp, thu nhỏ và nén JavaScript, CSS và HTML, rất hữu ích nếu bạn chỉ cần tối ưu hóa tài nguyên front-end; mà không cần trả phí.
- Plugin WP Rocket/ FlyingPress/ NitroPack cung cấp tất cả trong một, bao gồm cache, lazy load, tối ưu hóa CSS/JS, preload cache, tối ưu hóa database và CDN. Tuy nhiên WP Rocket không có bản miễn phí.

9. Tận dụng công cụ Nén Gzip
Khi một tệp được nén bằng Gzip, kích thước của tệp sẽ giảm đáng kể, giúp tiết kiệm không gian lưu trữ và làm tăng tốc độ tải xuống nhanh hơn qua mạng. Quá trình này đặc biệt hữu ích trong việc cải thiện hiệu suất tải trang của website.
Khi người dùng yêu cầu một trang từ website của bạn, máy chủ sẽ sử dụng phương pháp nén Gzip để nén các tệp HTML, CSS và JavaScript của website trước khi chúng được gửi đến trình duyệt của người dùng. Nhờ vậy, các tệp sẽ có kích thước nhỏ hơn khi truyền tải qua mạng, làm giảm thời gian tải và nâng cao hiệu suất của website. Sau khi nhận được tệp nén, trình duyệt của người dùng sẽ tự động giải nén và hiển thị nội dung của website một cách bình thường.

Với nén Gzip, bạn có thể giảm kích thước các tệp của website lên đến 70%. Việc này có ảnh hưởng rất lớn đến tốc độ tải trang, giảm thiểu độ trễ và cải thiện trải nghiệm người dùng, đặc biệt đối với các trang web có lượng truy cập cao hoặc có nhiều tài nguyên lớn như hình ảnh, video, hoặc các tệp JavaScript.
Để kích hoạt nén Gzip trên website Elementor của bạn, bạn có thể sử dụng plugin WP Rocket, một công cụ phổ biến giúp tối ưu hóa hiệu suất của trang web. Sau khi cài đặt và kích hoạt plugin, bạn có thể kiểm tra xem tính năng nén Gzip đã hoạt động hay chưa bằng cách sử dụng các công cụ kiểm tra nén Gzip trực tuyến, giúp xác nhận rằng các tệp của website đã được nén và tối ưu hóa đúng cách.
10. Tải tệp Media và tài nguyên lên đám mây để tăng tốc thời gian tải
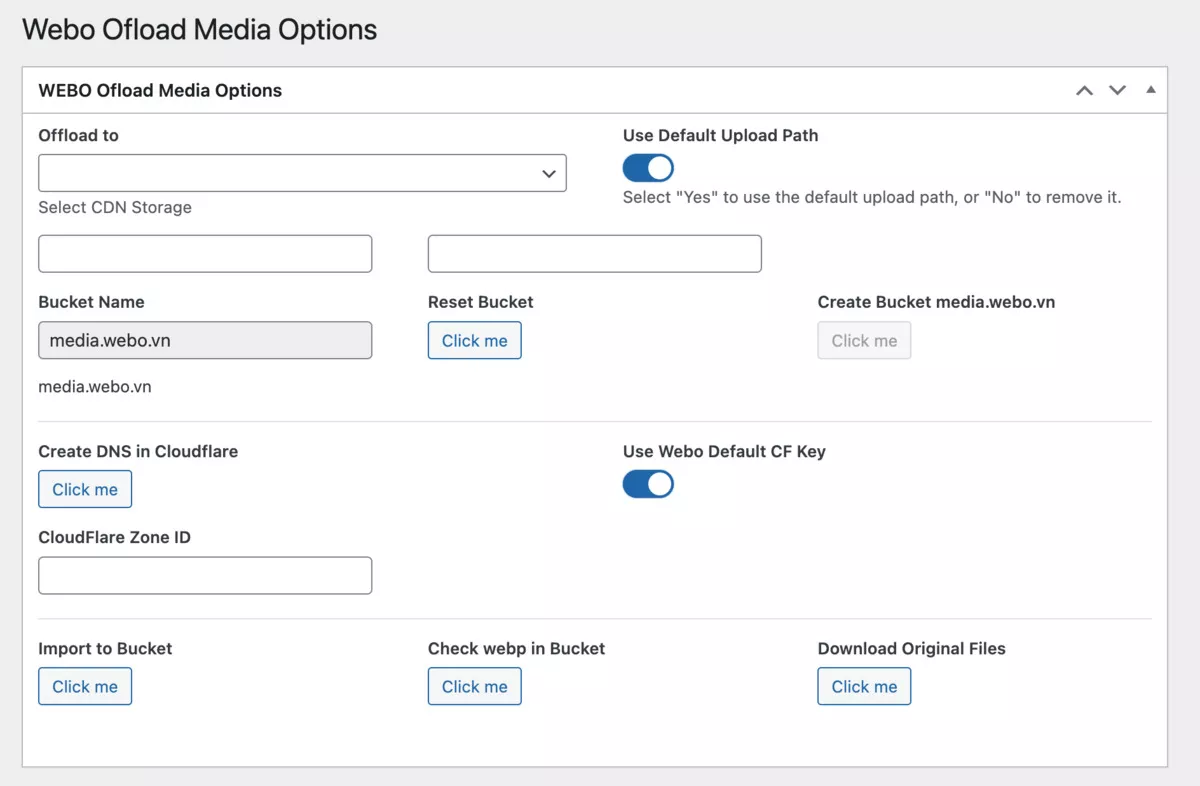
Ngoài việc sử dụng các plugin tăng tốc độ website đã được đề cập ở trên, một phương pháp quan trọng nữa để cải thiện tốc độ tải trang là sử dụng các plugin chuyển tải media, ví dụ như WP Offload Media, Leopard WordPress Offload Media hoặc plugin của Webo Offload Media Option.

Khi bạn sử dụng những plugin này, bạn có thể chuyển tải các tệp media (hình ảnh, video, âm thanh, v.v.) và các tài nguyên lớn của website lên các dịch vụ lưu trữ đám mây như Amazon S3, DigitalOcean Spaces hoặc các nền tảng lưu trữ đám mây khác. Điều này giúp giảm tải cho máy chủ chính của bạn, vì các tệp media không còn cần phải được xử lý và phục vụ từ máy chủ chính của website.
Các tệp đã được chuyển tải lên đám mây sẽ được phục vụ nhanh chóng thông qua Content Delivery Network (CDN), giúp người dùng truy cập và tải tệp từ các máy chủ gần họ nhất, làm giảm độ trễ và tăng tốc độ tải trang. Việc này không chỉ giảm bớt lưu lượng và yêu cầu tài nguyên cho máy chủ chính mà còn giúp giảm tải cho băng thông, từ đó làm website chạy mượt mà và nhanh chóng hơn. Tất cả các tệp media và tài nguyên sẽ được nén, tối ưu hóa và phân phối một cách hiệu quả, đảm bảo rằng người dùng không phải chờ đợi lâu khi tải các hình ảnh, video hoặc các tài nguyên khác.
Lợi ích rõ ràng của việc sử dụng đám mây và CDN là các tài nguyên của bạn sẽ được phục vụ nhanh chóng từ các máy chủ gần người dùng nhất, giúp nâng cao trải nghiệm người dùng và tối ưu hiệu suất website elementor, đặc biệt là đối với các trang web có nhiều nội dung media.
Tóm lại việc sử dụng Elementor để xây dựng trang web không nhất thiết làm chậm trang web của bạn, miễn là bạn thực hiện các bước tối ưu hóa hiệu quả. Hy vọng với những phương pháp tăng tốc website Elementor được Webo.vn chia sẻ ở trên, bạn sẽ có thể tối ưu hóa hiệu suất trang web của mình một cách hiệu quả.
Bằng cách sự kết hợp đúng đắn giữa công cụ và kỹ thuật tối ưu, Elementor sẽ không chỉ giúp bạn xây dựng trang web đẹp mà còn giữ cho trang web của bạn luôn nhanh và hiệu quả.