Mega Menu là giải pháp hoàn hảo giúp bạn tạo menu đa cấp ấn tượng, cải thiện trải nghiệm người dùng và tăng tính chuyên nghiệp cho website. Với Elementor Pro, việc tạo Mega Menu trở nên đơn giản, nhanh chóng mà không cần kỹ năng lập trình. Bài viết này sẽ hướng dẫn chi tiết cách tạo Mega Menu với Elementor Pro, giúp bạn thiết kế menu đẹp mắt, dễ sử dụng và phù hợp với mọi thiết bị.
Mega Menu là gì?
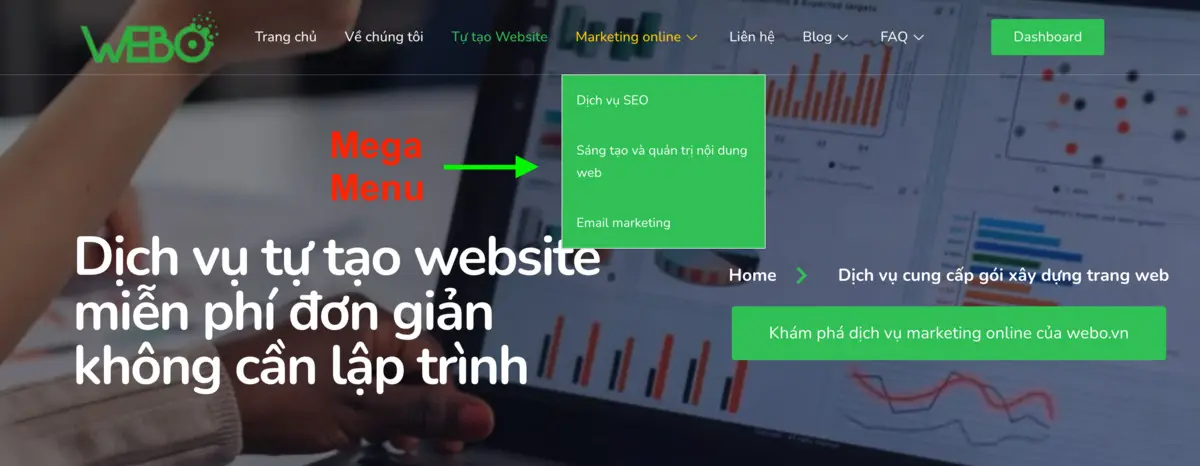
Mega Menu là một loại menu điều hướng nâng cao được sử dụng phổ biến trong thiết kế website, đặc biệt là các trang web có nhiều nội dung hoặc danh mục cần tổ chức. Thay vì hiển thị các tùy chọn menu theo dạng danh sách đơn giản, Mega Menu mở rộng và hiển thị nhiều thông tin cùng lúc dưới dạng lưới hoặc khối nội dung. Đây là công cụ hữu ích để cải thiện trải nghiệm người dùng và giúp họ tìm thấy thông tin nhanh chóng.
Điều này tạo ra sự khác biệt so với menu thông thường – vốn chỉ hiển thị các mục trong một danh mục duy nhất tại một thời điểm, tạo ra các phần lớn nội dung nhưng lại bị ẩn đi.

Đặc điểm chính của Mega Menu:
- Hiển thị nội dung đa dạng:
- Có thể bao gồm danh mục con, liên kết, hình ảnh, video hoặc các widget khác.
- Tổ chức nội dung thành các cột hoặc khối.
- Thiết kế trực quan:
- Bố cục thường rộng hơn menu thông thường, chiếm toàn bộ hoặc một phần lớn chiều ngang của trang.
- Thẩm mỹ cao, giúp làm nổi bật các danh mục quan trọng.
- Khả năng tùy chỉnh cao:
- Người quản trị có thể điều chỉnh nội dung và cách hiển thị dễ dàng.
- Tích hợp các yếu tố đồ họa như biểu tượng, hình ảnh minh họa.
- Thích hợp cho trang web phức tạp: Phù hợp với các trang web thương mại điện tử, tin tức, hay các nền tảng có cấu trúc nội dung lớn.
Hữu ích khi tạo Mega Menu với Elementor Pro
Mega Menu giúp các nhà thiết kế dễ dàng trình bày nhiều liên kết một hệ thống và tổ chức. Dưới đây là những lý do bạn nên cân nhắc sử dụng Mega Menu trên trang web của mình:
- Ưu tiên hơn đối với việc truyền tải menu: Như trình bày ở phía trên, menu thả xuống truyền tải thường che giấu một số tùy chọn và buộc người dùng phải cuộn qua danh sách dài để tìm kiếm thông tin cần thiết. Trong khi đó, Mega Menu cung cấp cái nhìn tổng thể, giúp người dùng truy cập nhanh hơn.
- Thể hiện mối quan hệ giữa các mục: Mega Menu cho phép bạn sắp xếp và hiển thị các mục theo luồng chi tiết, giúp làm nổi bật mối liên kết giữa các mục và nội dung khác nhau trên trang web.
- Hỗ trợ bổ sung hình ảnh minh họa: Hình ảnh không chỉ nâng cao tính thẩm mỹ mà còn giúp Mega Menu trở nên sinh động và hấp dẫn hơn. Chúng tôi mang lại màu sắc và phong cách độc đặc, tạo nên trải nghiệm trực quan và chuyên nghiệp cho người dùng.

Hướng dẫn tạo Mega Menu với Elementor Pro
Để tạo Mega Menu với elementor pro, bạn chỉ cần thực hiện đủ các bước mà Webo chia sẻ sau đây:
Bước 1: Tạo Header mới và cấu hình menu
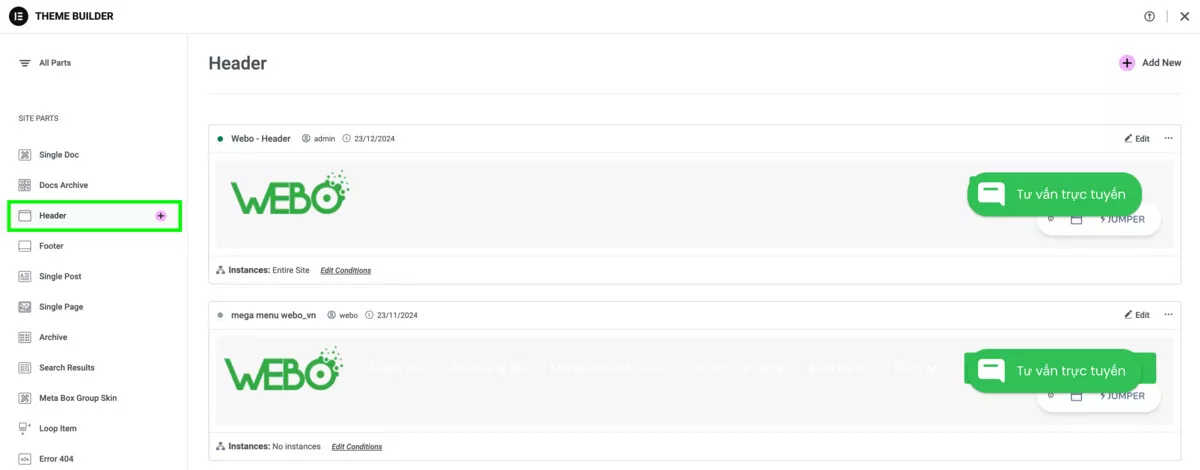
- Truy cập mục “Trình tạo chủ đề” (Theme Builder).
- Chọn “Tạo tiêu đề mới” để bắt đầu thiết lập.
- Kéo tiện ích Menu vào vùng chứa tiêu đề.
- Nếu cần, bạn có thể tạo vùng chứa tiêu đề mới.
- Thiết lập menu với cấu trúc cấp ba để tạo Mega Menu, đặt tên cho từng menu theo thứ tự từ cao nhất đến thấp nhất (ví dụ: Mục 1 – 3).

Bước 2: Đặt liên kết cho menu
- Trong tab “Nội dung” (Content), nhấp vào “Mục số 1” (Item #1).
- Trong hộp văn bản “Tiêu đề” (Title), nhập tên menu (ví dụ: “Trang chủ” – Home).
- Liên kết mục menu với Trang chủ:
- Nhấp vào biểu tượng Thẻ động.
- Chọn “Trang web” (Site) => “URL nội bộ” (Internal URL).
- Nhấp vào “Liên kết nội bộ” (Internal link).
- Trong danh sách thả xuống “Loại” (Type), chọn “Nội dung” (Content).
- Tại mục “Tìm kiếm và Chọn” (Search and Select), nhập tên trang (Trang chủ).
Lặp lại thao tác này cho các mục Our Breads và Our Story.
Bước 3: Tạo và tùy chỉnh Mega Menu
- Trong tab “Nội dung” (Content), bên dưới mục “Menu Items”, chọn “Trang chủ” (Home).
- Nhấn vào nút Dropdown Content để biến menu thành Mega Menu:
- Một biểu tượng mũi tên sẽ xuất hiện bên cạnh mục đó.
- Nhấp vào “Trang chủ” (Home) để mở rộng vùng nội dung bên dưới menu.
- Kéo tiện ích Hình ảnh (Image Widget) vào nội dung vùng.
- Chọn hình ảnh muốn hiển thị khi người dùng di chuột qua menu mục.
- Đóng vùng nội dung bằng cách nhấp vào biểu tượng mũi tên bên cạnh mục.
- Lặp lại các bước trên cho các mục Our Breads và Our Story.
Bước 4: Hoàn tất và kiểm tra menu
- Xem lại cấu trúc menu để đảm bảo tất cả các mục đã được liên kết và tùy chỉnh đúng.
- Lưu và xuất bản tiêu đề chứa Mega Menu.
- Truy cập trang web để kiểm tra và tinh chỉnh nếu cần.
Theo mặc định, những hình ảnh này sẽ xuất hiện khi khách truy cập di chuột qua các mục menu. Bạn không thể tìm thấy điều này trong khi chỉnh sửa, bạn phải xem trước trang này để thấy menu mega hoạt động.
Lưu ý quan trọng khi tạo Mega Menu với Elementor Pro
Để tạo Mega Menu với Elementor Pro đảm bảo hiệu quả và trải nghiệm tốt nhất cho người dùng, bạn cần lưu ý những yếu tố sau đây:
- Hãy loại bỏ quá nhiều mục vào Mega Menu, điều này có thể khiến người dùng bối rối. Vui lòng nhóm các liên kết theo công cụ chủ đề và sử dụng tiêu đề rõ ràng cho từng nhóm.
- Đảm bảo Mega Menu hiển thị tốt trên các thiết bị nhỏ như điện thoại và bảng máy tính. Bạn có thể sử dụng menu thu gọn hoặc chuyển sang dạng menu phù hợp với màn hình nhỏ.
- Mega Menu cần được tối ưu hóa để không làm giảm hiệu suất của trang web. Sử dụng hình ảnh có dung lượng nhẹ và hạn chế các hiệu ứng nặng nề khiến trang tải chậm.
- Nội dung trong Mega Menu cần được phân loại loại khoa học và các mục ưu tiên lên đầu. Điều này giúp người dùng dễ dàng tìm kiếm thông tin họ cần một cách nhanh chóng.
- Hình ảnh trợ giúp menu sinh động và thu hút hơn, nhưng không nên sử dụng. Chỉ sử dụng hình minh họa khi cần thiết để tránh làm menu trở nên rối mắt.
- Đảm bảo tất cả các liên kết trong Mega Menu hoạt động tốt và chuyển hướng chính xác. Đồng thời, hãy thử nghiệm các hiệu ứng để đảm bảo menu mượt mà và thân thiện với người dùng tương tác.
- Không nên tạo quá nhiều cấp độ con vì sẽ khiến người dùng mất phương hướng. Giới hạn Mega Menu ở 2-3 cấp là hợp lý để mang lại mọi thứ dễ nhìn và dễ truy cập.

Trên đây là hướng dẫn chi tiết cách tạo Mega Menu với Elementor Pro giúp bạn thiết kế menu chuyên nghiệp, dễ sử dụng và trải nghiệm tối ưu cho người dùng. Với Mega Menu, website của bạn sẽ trở nên trực quan hơn, thu hút khách truy cập và giữ chân họ lâu hơn. Hãy áp dụng ngay để nâng cao giao diện và hiệu quả hoạt động của trang web bạn nhé!
>>> Tham khảo thêm chi tiết cách tạo header footer trên elementor cho webiste dễ dàng nhất hiện nay.