Tạo trang web WordPress với Elementor là lựa chọn phổ biến nhất hiện nay bởi Elementor là công cụ đơn giản giúp bạn thiết kế trang web dễ dàng thay vì phải viết mã. Trong bài viết này, Webo sẽ hướng dẫn bạn từng bước để sử dụng Elementor, từ cài đặt cho đến tùy chỉnh thiết kế, giúp bạn tạo ra một trang web hoàn hảo cho doanh nghiệp của mình.
Để tạo trang web WordPress với Elementor chuyên nghiệp, hoàn chỉnh bạn chỉ cần thực hiện theo các bước dẫn sau đây của Webo:
Bước 1: Cài đặt Elementor và chọn Theme tương thích
Bạn mở trình duyệt và nhập địa chỉ: yourdomain.com/wp-admin và nhập tên người dùng và mật khẩu mà bạn đã tạo trong quá trình cài đặt.
Sau khi đăng nhập, bạn sẽ vào bảng điều khiển WordPress (Dashboard), nơi bạn có thể quản lý mọi thứ liên quan đến website: cài đặt theme, thêm plugin, tạo bài viết, và nhiều hơn nữa.
Tiếp theo bạn “cài đặt elementor” để bắt đầu sử dụng trình tạo trang đơn giản này nhé.
Bạn có thể tuỳ chọn “nâng cấp elementor pro” nếu cần thêm các tính năng như mẫu chuyên nghiệp, WooCommerce, hoặc các widget nâng cao, bạn có thể mua Elementor Pro.
Bước 2: Chọn chủ đề cho website
Việc chọn chủ đề WordPress dựa theo các mẫu thiết kế có sẵn giúp bạn thay đổi giao diện và bố cục của trang web. Mặc dù WordPress có một chủ đề mặc định, nhưng nếu bạn muốn tùy chỉnh nhiều hơn, việc cài đặt một chủ đề WordPress tùy chỉnh sẽ giúp bạn xây dựng trang web chuyên biệt hơn cho doanh nghiệp của mình.
Theme là thành phần quan trọng trong việc thiết kế và định hình giao diện của một website. Đối với Elementor, bạn nên sử dụng các theme tối ưu hóa về tốc độ, tương thích cao, và dễ dàng tùy chỉnh.
1. Chọn Theme tương thích
Elementor hoạt động hiệu quả nhất với các theme tối giản, linh hoạt và được thiết kế đặc biệt để hỗ trợ công cụ kéo-thả. Chúng tôi khuyến nghị bạn lựa chọn theme “Hello Elementor”:
- Theme chính thức từ đội ngũ Elementor.
- Nhẹ nhất, tối ưu tốc độ tải trang và hoàn toàn không có tính năng thừa.
- Phù hợp cho những người muốn tùy chỉnh hoàn toàn giao diện bằng Elementor.
2. Cài đặt Theme
Khi đã chọn được theme phù hợp, bạn cần thực hiện các bước sau để cài đặt theme vào WordPress:
Vào menu Appearance (Giao diện) => Themes (Giao diện) => Nhấn nút Add New (Thêm mới) ở góc trên cùng => Nhập tên theme (ví dụ: Hello Elementor) vào thanh tìm kiếm => Nhấn nút Install (Cài đặt) bên dưới theme bạn muốn sử dụng, chờ vài giây để hệ thống tải theme về.
Sau khi cài đặt xong, nhấn nút Activate (Kích hoạt) để áp dụng theme cho website.
Để cải thiện hiệu suất và trải nghiệm người dùng, khi tạo trang web WordPress với Elementor nên sử dụng một chủ đề nhẹ và nhanh chóng. Chủ đề này sẽ giúp trang web tải nhanh hơn, giảm thời gian tải trang và nâng cao sự hài lòng của người truy cập.
Bước 3: Tạo trang và tùy chỉnh Theme với Elementor
Sau khi theme được kích hoạt, bạn nên kiểm tra xem giao diện có hoạt động ổn định không và tùy chỉnh theo nhu cầu:
1. Tạo trang và tùy chỉnh Theme (Customize)
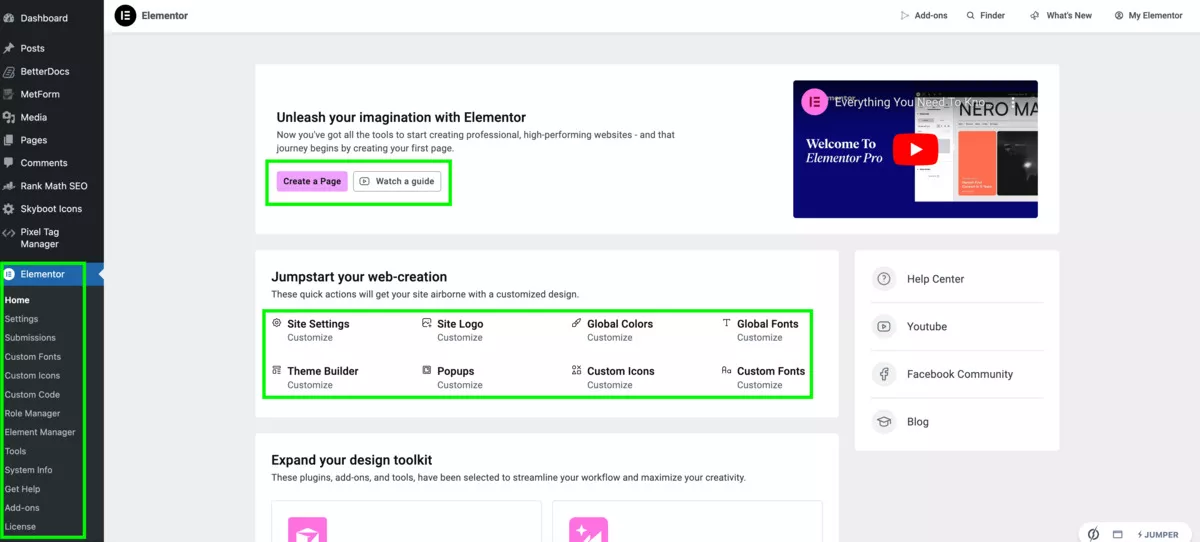
Bạn nhấn nút “Tạo trang” (Create a Page) và bắt đầu chỉnh sửa các thành phần trên trang web: Site Settings:
- Site Logo: là biểu tượng đại diện cho thương hiệu của bạn.
- Global Colors: giúp bạn quản lý màu sắc chủ đạo trên toàn bộ website, đảm bảo tính đồng bộ và tiết kiệm thời gian chỉnh sửa.
- Theme Builder: là công cụ mạnh mẽ trong Elementor, cho phép bạn thiết kế và quản lý các thành phần chính của giao diện, như Header, Footer, Single Post, và Archive Page.
- Popups: trong Elementor giúp bạn tạo các thông báo, biểu mẫu, hoặc quảng cáo thu hút khách hàng.
- Custom Icons (biểu tượng tuỳ chỉnh): giúp website trở nên chuyên nghiệp và đồng nhất bằng cách sử dụng biểu tượng mang phong cách riêng.
- Custom Fonts (phông chữ tùy chỉnh): nếu bạn muốn sử dụng phông chữ đặc biệt (ví dụ: phông chữ thương hiệu), Elementor cũng cho phép tải lên các font tùy chỉnh.

2. Cài thêm Plugin hỗ trợ (nếu cần):
Plugins là công cụ mở rộng tính năng cho website WordPress, tùy theo mục đích sử dụng, bạn có thể lựa chọn các plugin phù hợp để tối ưu hóa trải nghiệm và hiệu suất trang web. Một số plugin bổ trợ cho Elementor trong việc tuỳ chỉnh trang web như:
- Thiết kế và tùy biến
- Elementor Pro (nếu nâng cấp): Cung cấp nhiều tính năng mở rộng và widget chuyên nghiệp.
- Essential Addons for Elementor: Thêm các widget độc đáo cho Elementor.
- Tích hợp biểu mẫu liên hệ
- Contact Form 7: Tạo biểu mẫu liên hệ đơn giản và hiệu quả.
- WPForms: Biểu mẫu kéo thả, dễ sử dụng với nhiều tính năng nâng cao.
Bạn có thể xem thêm chi tiết top 10 plugin bổ trợ cho elementor mà weboteam đã giới thiệu ở bài trước nhé.
Bước 4: Chỉnh sửa trang mới bằng Elementor
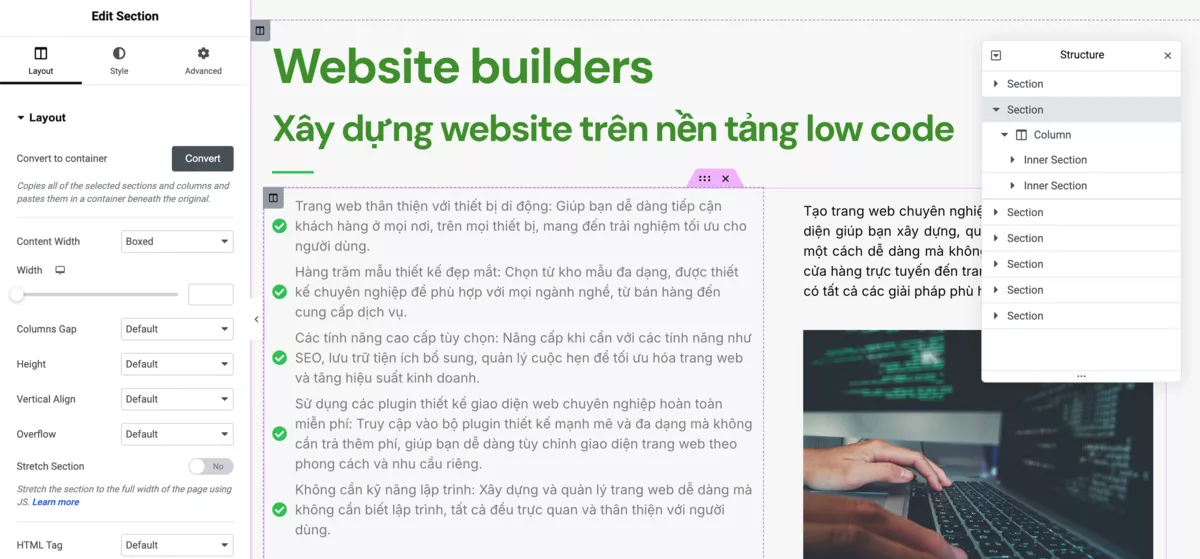
Khi đã ở trong giao diện chỉnh sửa trang bạn có thể thêm và tuỳ ý chỉnh sửa nội dung:
- Kéo và thả widget từ thanh công cụ bên trái.
- Chỉnh sửa văn bản, hình ảnh, video, và các nút trực tiếp trên giao diện.

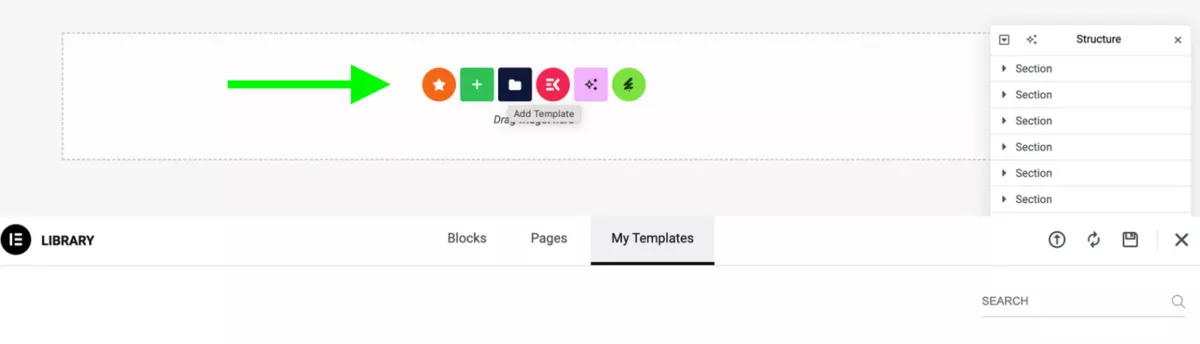
Hoặc bạn dùng Templates có sẵn: Nhấn vào Folder Icon (góc dưới bên trái) => Chọn Template từ thư viện Elementor hoặc tải lên từ máy tính.

Sau khi đã hoàn thành chỉnh sửa bạn nhấn “Xuất bản” (Publish) trang của mình nhé.
Bước 5: Kết nối và hoàn thiện Website WordPress với Elementor
Đây là bước cuối cùng để đảm bảo website của bạn hoạt động trơn tru, được tối ưu hóa và sẵn sàng cho người dùng truy cập; bạn cần:
Thêm liên kết trên trang web của mình:
- Tạo Menu điều hướng giúp người dùng dễ dàng truy cập vào các nội dung chính.
- Tạo các trang cơ bản mà mọi website nên có:
- Giới thiệu: Cung cấp thông tin về doanh nghiệp hoặc cá nhân, sứ mệnh, tầm nhìn.
- Dịch vụ (nếu có): Mô tả chi tiết về sản phẩm hoặc dịch vụ bạn cung cấp.
- Blog: Là nơi bạn đăng tải các bài viết hữu ích cho khách hàng.
- Liên hệ: Bao gồm form liên hệ, địa chỉ email, số điện thoại, và bản đồ (nếu cần).

Kiểm tra giao diện:
Đây là bước cần thiết để đảm bảo rằng giao diện website đã được thiết lập và hiển thị đúng theo ý muốn. Việc kiểm tra giao diện giúp bạn phát hiện và khắc phục kịp thời các vấn đề về bố cục, hiển thị hình ảnh, hoặc lỗi không tương thích giữa theme và plugin.
- Truy cập website qua tên miền của bạn (yourdomain.com) để xem theme đã hiển thị đúng chưa, bạn nên kiểm tra trên các trình duyệt khác nhau như Chrome, Firefox, Safari, Edge để đảm bảo theme hiển thị đồng nhất.
- Xem giao diện trên các thiết bị khác nhau (Bạn có thể thu nhỏ cửa sổ trình duyệt để kiểm tra giao diện trên màn hình di động):
- Máy tính bàn/laptop: Đảm bảo hiển thị tốt trên màn hình lớn.
- Điện thoại di động và máy tính bảng: Kiểm tra tính tương thích của giao diện (responsive).
Q&A: Tạo trang web WordPress với Elementor
1. Tạo trang web WordPress với Elementor có thực sự miễn phí?
Có, công cụ xây dựng trang web Elementor miễn phí dành cho WordPress. Tuy nhiên, nếu bạn muốn sử dụng thêm các tính năng nâng cao, bạn có thể nâng cấp lên phiên bản Elementor Pro.
2. Tạo trang web WordPress với Elementor có được cung cấp mẫu miễn phí?
Câu trả lời là có, Elementor sẽ cung cấp một thư viện mẫu miễn phí phong phú, giúp bạn nhanh chóng tạo ra các trang web hấp dẫn. Hoặc bạn có thể sử dụng các mẫu có sẵn trong kho giao diện của webo.vn nhé. Bạn có thể dễ dàng truy cập vào các mẫu thiết kế và bố cục trang để tạo dựng trang web của mình một cách hiệu quả.
Việc tạo trang web WordPress với Elementor sẽ trở nên dễ dàng và chuyên nghiệp hơn bao giờ hết nếu bạn nắm được những thông tin trên đây. Hãy bắt đầu khám phá trình tạo trang web không cần lập trình miễn phí của Webo này để thiết kế trang web ấn tượng, đáp ứng mọi nhu cầu của bạn ngay hôm nay!