Cách tùy chỉnh thiết kế responsive với Elementor là bước quan trọng giúp bạn tối ưu hóa trang web cho mọi thiết bị. Bài viết này sẽ hướng dẫn bạn từng bước để tạo trang web linh hoạt và thân thiện với người dùng trên cả điện thoại, máy tính bảng và máy tính để bàn.
Elementor hỗ trợ xem trang web trên mọi thiết bị
Elementor cung cấp các công cụ mạnh mẽ giúp bạn dễ dàng thiết kế và tối ưu hóa trang web để hiển thị tốt trên mọi thiết bị:
- Cho phép ẩn hoặc hiện các phần tử trên từng thiết bị cụ thể, tối ưu trải nghiệm người dùng.
- Chế độ xem đáp ứng giúp tùy chỉnh giao diện và cách hiển thị trên điện thoại, máy tính bảng và máy tính.
- Công cụ xem trước (Viewport) hỗ trợ kiểm tra trang web trên nhiều độ rộng màn hình khác nhau.
- Tùy chỉnh hình nền, đường viền, thứ tự các cột và các thành phần khác theo kích thước thiết bị.
- Cài đặt điểm ngắt tùy chỉnh, giúp thiết kế phù hợp với nhiều loại màn hình hơn.
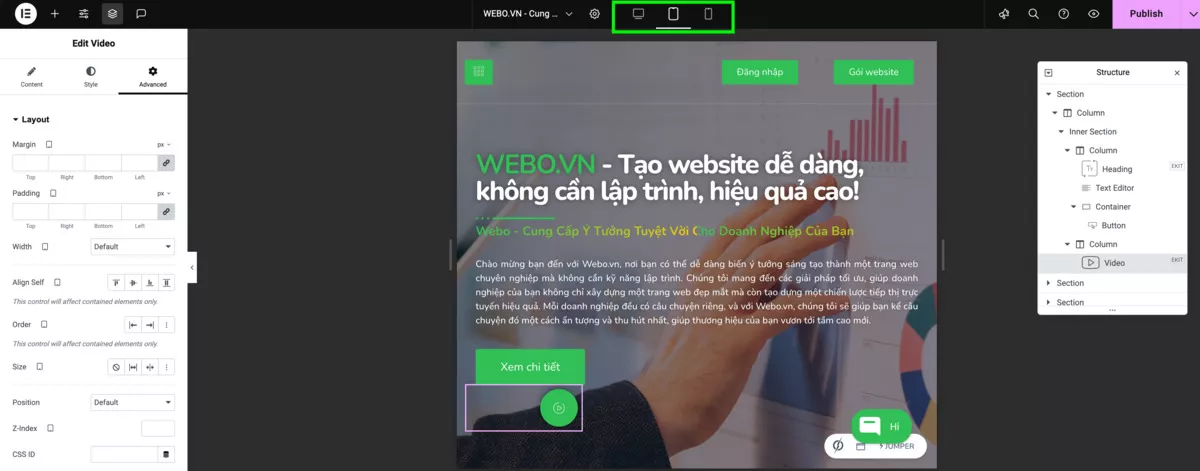
Để tùy chỉnh thiết kế responsive với Elementor trên tất cả các thiết bị, bạn cần kiểm tra giao diện của trang trên các độ rộng màn hình khác nhau. Trình chỉnh sửa Elementor cung cấp công cụ nhanh chóng giúp bạn xem trước trang web trên nhiều kích thước màn hình khác nhau.
Theo đó, bạn chỉ cần nhấp vào biểu tượng đại diện cho chiều rộng màn hình mà bạn muốn xem. Có ba biểu tượng: một cho chế độ xem PC, một cho chế độ xem máy tính bảng và một cho chế độ xem di động.

Cách tùy chỉnh thiết kế responsive với Elementor
Elementor là một trong những công cụ thiết kế web phổ biến nhất hiện nay, cho phép bạn dễ dàng tạo ra các thiết kế responsive (tương thích với mọi thiết bị). Để thực hiện, bạn có thể làm theo các bước sau:
1. Điều chỉnh các yếu tố thiết kế cho từng thiết bị
- Kích thước cột và khoảng cách:
- Kéo để thay đổi chiều rộng của cột sao cho phù hợp với từng kích thước màn hình.
- Điều chỉnh khoảng cách giữa các phần tử (padding và margin).
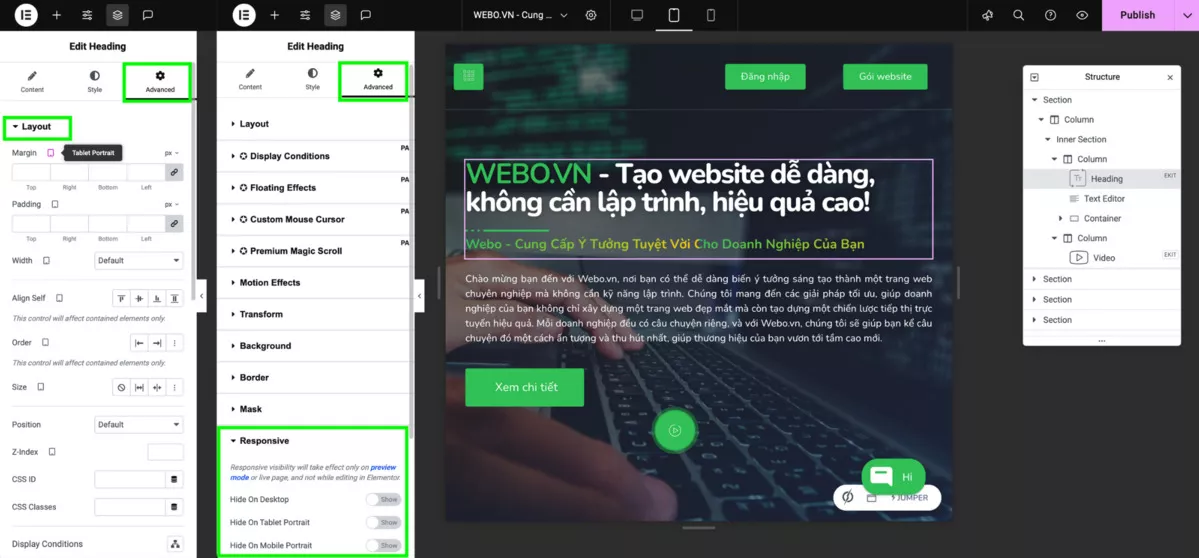
- Ẩn hoặc hiện nội dung theo thiết bị: Trong tab Advanced của từng widget, sử dụng tùy chọn Responsive để ẩn hoặc hiện widget trên các thiết bị cụ thể.

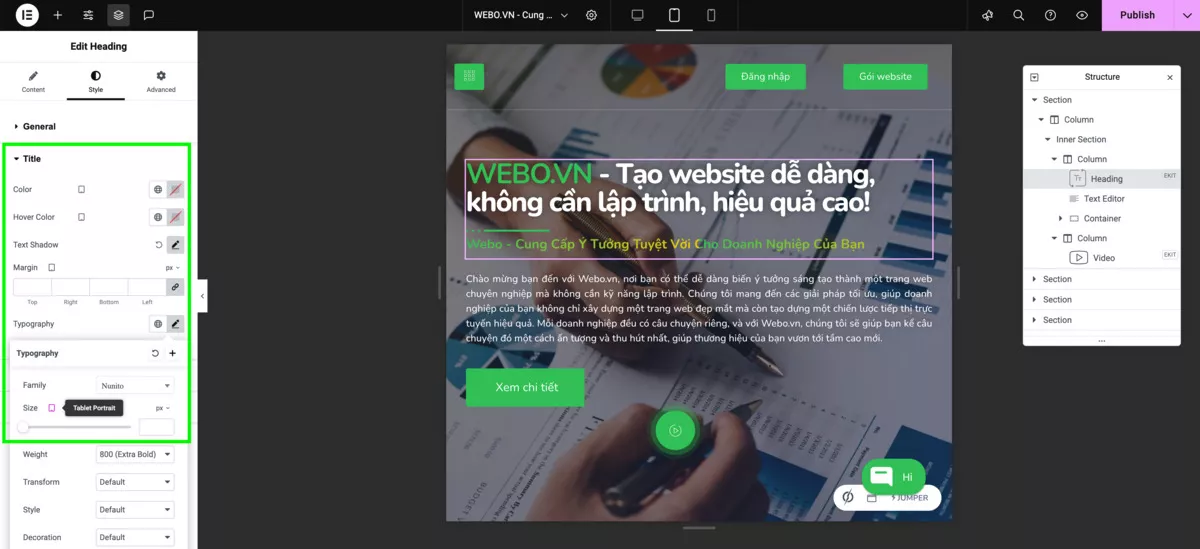
2. Sử dụng Typography phù hợp
- Trong tab Style của từng widget văn bản, tùy chỉnh:
- Kích thước chữ (px, %, em).
- Chiều cao dòng và khoảng cách giữa các chữ.

3. Tối ưu hóa hình ảnh và video
- Sử dụng hình ảnh có kích thước nhỏ hơn cho phiên bản di động.
- Điều chỉnh tỷ lệ khung hình cho video để chúng hiển thị tốt hơn trên các thiết bị nhỏ.
Lưu ý: Bạn cần kiểm tra và thử nghiệm sau khi chỉnh sửa bằng cách sử dụng chế độ Preview để xem trước giao diện trên từng thiết bị, để đảm bảo rằng tất cả các yếu tố thiết kế đều hiển thị một cách hài hòa và không bị lỗi.
Cách tùy chỉnh và thêm điểm dừng (breakpoints) trong Elementor
Điểm dừng (breakpoints) là yếu tố quan trọng giúp thiết kế giao diện web responsive, đảm bảo nội dung hiển thị đẹp trên mọi thiết bị. Elementor cho phép bạn tùy chỉnh các điểm dừng mặc định và thêm các điểm dừng mới để phù hợp với yêu cầu cụ thể.
1. Điểm dừng mặc định trong Elementor
Elementor cung cấp các điểm dừng mặc định:
- Desktop: Từ 1025px trở lên.
- Tablet: Từ 768px đến 1024px.
- Mobile: Dưới 768px.
Bạn có thể tùy chỉnh thiết kế cho từng kích thước màn hình bằng cách:
2. Kích hoạt tùy chỉnh điểm dừng nâng cao
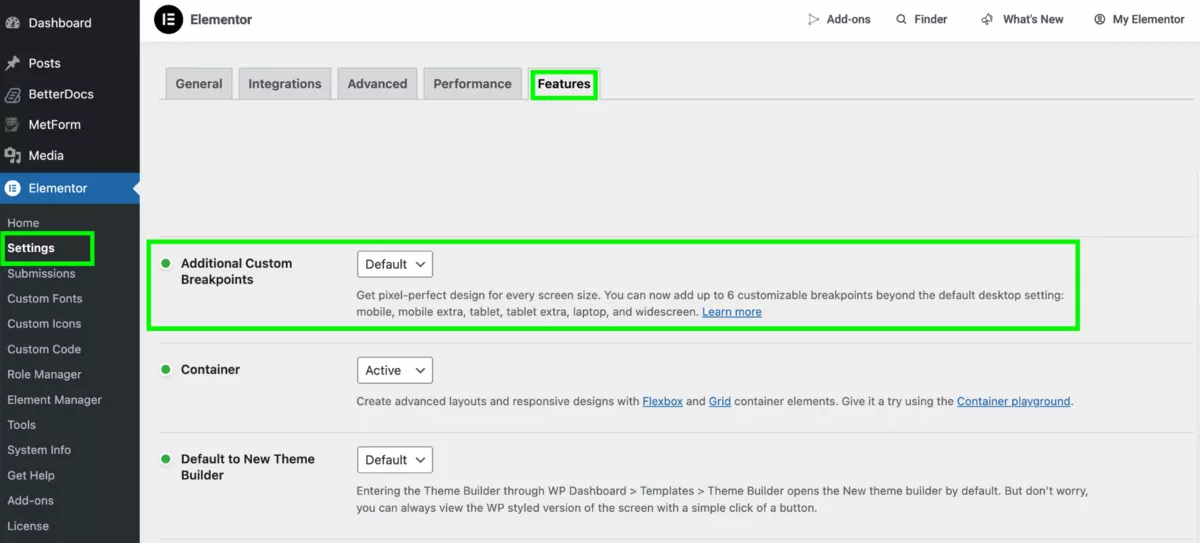
Để thêm hoặc tùy chỉnh các điểm dừng nâng cao trong Elementor, trước tiên bạn cần kích hoạt tính năng này. Hãy vào bảng điều khiển WordPress, chọn Elementor => “Cài đặt” (Settings) => “Đặc trưng” (Features). Tại đây, bạn tìm mục “Điểm dừng tùy chỉnh bổ sung” (Additional Custom Breakpoints) và chuyển trạng thái của tính năng này sang “Hoạt động” (Active). Cuối cùng, nhấn “Lưu thay đổi” (Save Changes) để áp dụng thiết lập. Sau khi hoàn tất, bạn có thể thêm và tùy chỉnh các điểm dừng theo nhu cầu.

3. Thêm và chỉnh sửa điểm dừng trên trang giao diện
Để thêm và chỉnh sửa điểm dừng mới ngay trong trang giao diện chỉnh sửa kéo thả của Elementor, bạn chỉ cần làm theo các bước sau:
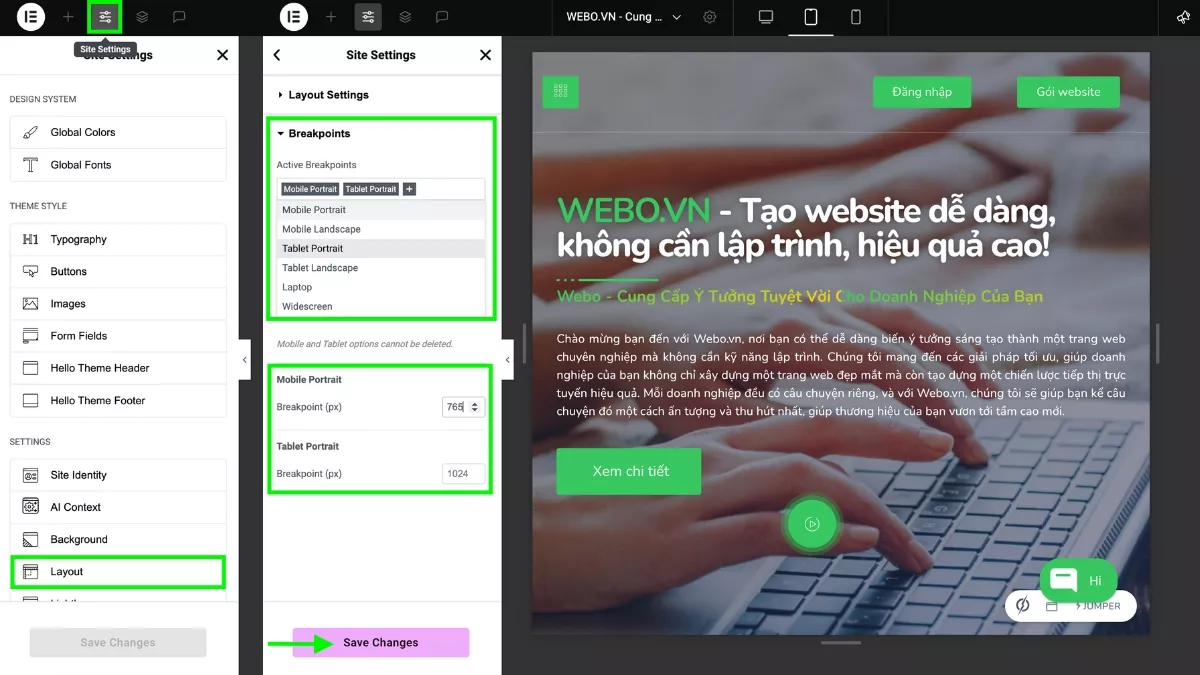
Trước tiên, hãy nhấp vào biểu tượng “Cài đặt” (Site Settings) trên trang giao diện bạn đang chỉnh sửa, sau đó lướt xuống chọn “Bố cục” (Layout) => chọn tab “Điểm dừng” (Breakpoints).
Tại đây, bạn sẽ thấy danh sách các điểm dừng hiện có. Để thêm một điểm dừng mới, nhấn nút “Thêm điểm dừng tùy chỉnh” (Add Custom Breakpoint), sau đó nhập kích thước màn hình mong muốn vào ô Breakpoint (px) của định dạng: “Mobile Portrait” hoặc “Tablet Portrait” để thiết kế riêng cho màn hình. Bạn cũng có thể đặt một tên riêng cho điểm dừng mới để dễ nhận diện khi làm việc.

Cuối cùng, nhấn “Lưu thay đổi” (Save Changes) để áp dụng các thiết lập. Điểm dừng mới sẽ xuất hiện trong danh sách các chế độ responsive, cho phép bạn dễ dàng tùy chỉnh thiết kế phù hợp cho từng kích thước màn hình ngay trong giao diện chỉnh sửa của Elementor.
Tạo ra một trang web responsive chuyên nghiệp tại Webo.vn
Việc tạo ra một trang web responsive và chuyên nghiệp chưa bao giờ dễ dàng đến thế. Bằng cách tận dụng các công cụ và tính năng linh hoạt của Elementor, bạn đã có thể tạo ra những trải nghiệm người dùng tuyệt vời trên mọi thiết bị.
Tuy nhiên, hành trình thiết kế website của bạn không dừng lại ở đây. Để khám phá thêm nhiều tính năng hấp dẫn và tiết kiệm thời gian hơn nữa, hãy thử ngay trình tạo website không cần code của Webo. Với Webo, bạn có thể:
- Tùy chỉnh giao diện: Chọn từ hàng ngàn mẫu thiết kế đẹp mắt và tùy chỉnh theo phong cách riêng của bạn.
- Quản lý nội dung dễ dàng: Cập nhật thông tin sản phẩm, dịch vụ một cách nhanh chóng và thuận tiện.
- Tích hợp các công cụ marketing: Tăng cường hiệu quả tiếp thị trực tuyến với các tính năng tích hợp sẵn.
- Hỗ trợ khách hàng chuyên nghiệp: Đội ngũ hỗ trợ của Webo luôn sẵn sàng giúp bạn giải đáp mọi thắc mắc.
Việc tùy chỉnh thiết kế responsive với Elementor giúp bạn dễ dàng tạo ra những trang web hiển thị hoàn hảo trên mọi thiết bị mà không cần phải có kỹ năng lập trình. Với giao diện kéo và thả trực quan, Elementor mang đến cho bạn những công cụ mạnh mẽ để kiểm soát từng chi tiết thiết kế, từ việc thay đổi kích thước văn bản cho đến việc chỉnh sửa điểm dừng cho các thiết bị khác nhau. Điều này giúp đảm bảo rằng trang web của bạn luôn có trải nghiệm người dùng tốt nhất, dù là trên máy tính, máy tính bảng hay điện thoại di động.