Sử dụng các công cụ kiểm tra độ thân thiện website chuẩn SEO chuyên nghiệp để kiểm tra, rà soát SEO website sẽ hiệu quả và nhanh chóng hơn rất nhiều khi bạn đang cần thiết kế trang web chuẩn SEO mới hoặc cần tối ưu lại website hiện có.
Dưới đây là top 8 công cụ kiểm tra độ thân thiện của website chuẩn SEO được các chuyên gia đánh giá cao, những công cụ này sẽ giúp quản trị viên nhanh chóng nhận biết các yếu tố ảnh hưởng đến chất lượng và thứ hạng website, đồng thời xác định những phần cần tối ưu để đạt tiêu chuẩn SEO tốt hơn.
Một số tiêu chí kiểm tra độ thân thiện của website
Những tiêu chí để đánh giá mức độ thân thiện của một trang web:
- Thiết kế giao diện người dùng (UI/UX)
- Menu dễ tìm, bố cục hợp lý, màu sắc và hình ảnh hài hòa.
- Các bước điều hướng rõ ràng, không quá nhiều bước để hoàn thành mục tiêu.
- Giao diện hiển thị tốt trên mọi thiết bị (máy tính, điện thoại, máy tính bảng).
- Thời gian tải trang
- Thời gian tải trang nên dưới 3 giây để không làm người dùng mất kiên nhẫn.
- Giảm kích thước hình ảnh, tối ưu CSS, JS.
- Khả năng tiếp cận (Accessibility)
- Bao gồm văn bản thay thế cho hình ảnh, điều hướng bằng bàn phím, tuân thủ tiêu chuẩn WCAG.
- Kích thước và màu sắc font chữ đảm bảo tính dễ đọc.
- SEO kỹ thuật
- Tối ưu hóa thẻ meta và tiêu đề, mô tả meta chứa từ khóa liên quan, URL ngắn gọn.
- Có sơ đồ trang web (sitemap) và file robots.txt để giúp công cụ tìm kiếm thu thập dữ liệu tốt hơn.
- Nội dung chất lượng
- Nội dung phải mang giá trị, giải quyết được nhu cầu của người dùng, tránh lạm dụng từ khóa.
- Cập nhật thường xuyên để duy trì sự hấp dẫn và độ tin cậy.
- Bảo mật website
- Sử dụng HTTPS để bảo mật thông tin của người dùng và cải thiện thứ hạng SEO.
- Thông báo cho người dùng về quyền riêng tư và cách thông tin cá nhân được sử dụng.
- Tương tác và hỗ trợ
- Tích hợp chat trực tiếp, FAQ, hoặc hotline để người dùng có thể nhận hỗ trợ nhanh chóng.
- Có nút chia sẻ nội dung dễ dàng lên các mạng xã hội.

Top 8 công cụ kiểm tra độ thân thiện website tốt nhất
Để tăng chất lượng trải nghiệm của người dùng, bạn cần sử dụng một số công cụ kiểm tra mức độ thân thiện website trên tất cả các loại thiết bị. Dưới đây là một số công cụ phổ biến:
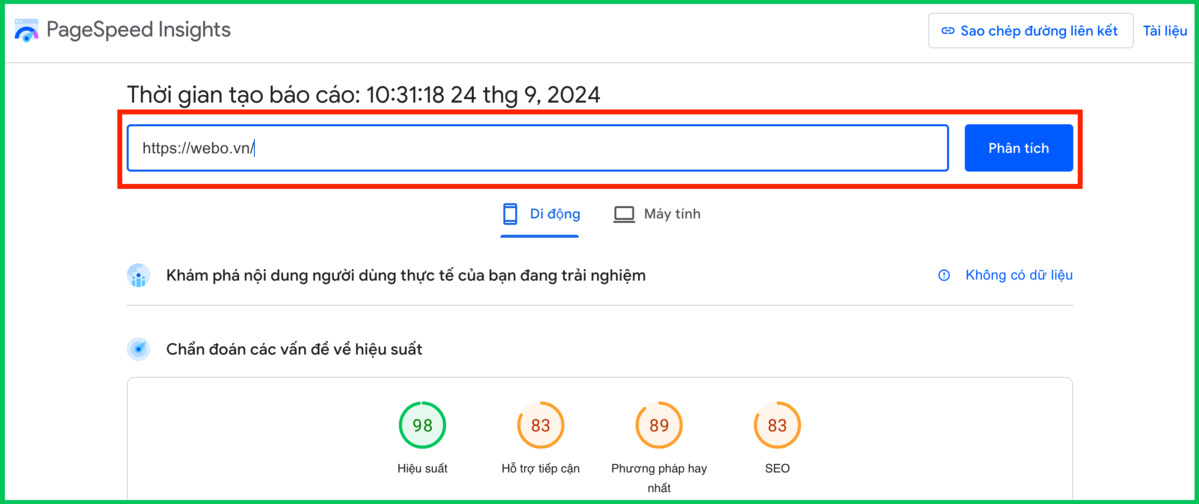
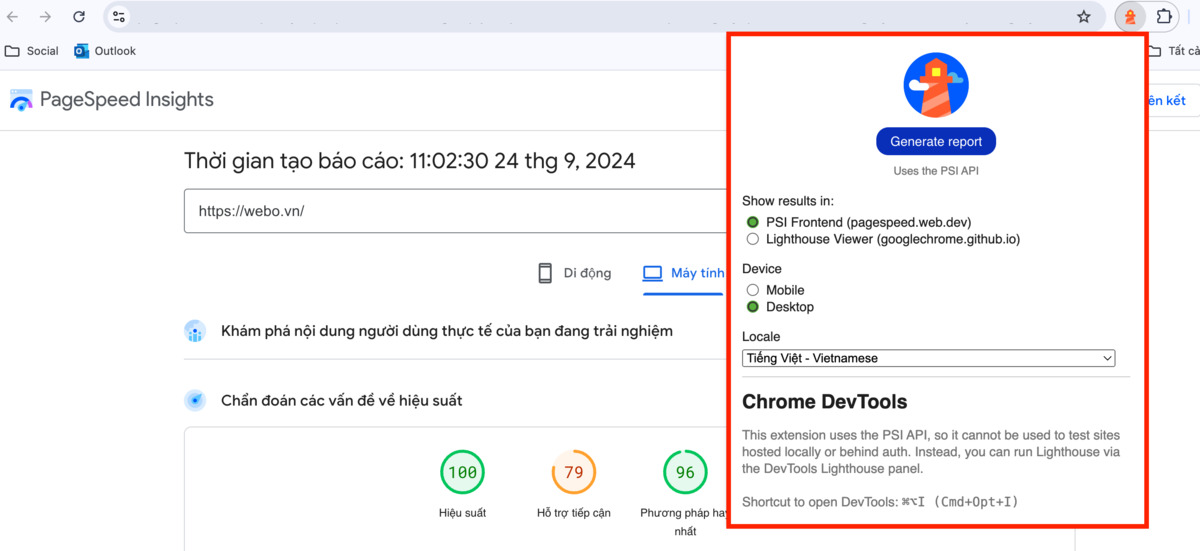
1. Google PageSpeed Insights
PageSpeed Insights là một thuận toán được tạo ra bởi Google để đánh giá mức độ thân thiện của các website có trên thanh công cụ tìm kiếm này có thân thiện với với các thiết bị của bạn hay không. Bên cạnh đó, việc đánh giá mức độ thân thiện của một trang web qua người dùng điện thoại mà phần mềm này sẽ kiểm tra theo cách Googlebot thấy trang web của bạn. Điều này rất quan trọng đối với những người có mục đích SEO trên Google.

Nếu website của bạn có độ thân thiện cao sẽ thấy một dòng chữ “Awesome!”. Ngược lại, nếu không được đánh giá cao dòng thông báo màu đỏ hồng sẽ hiện lên. Ngoài ra, công cụ này sẽ thông báo cho bạn lý do và cách khắc phục tình trạng này.
- Chức năng chính: Kiểm tra tốc độ tải trang và hiệu suất trên cả thiết bị di động và máy tính để bàn.
- Tính năng nổi bật: Cung cấp điểm số PageSpeed, hiển thị các đề xuất tối ưu hóa liên quan đến việc giảm kích thước hình ảnh, tối ưu hóa mã HTML, CSS và JavaScript.
- Lợi ích: Giúp cải thiện tốc độ tải trang, yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO.
- Link: Google PageSpeed Insights
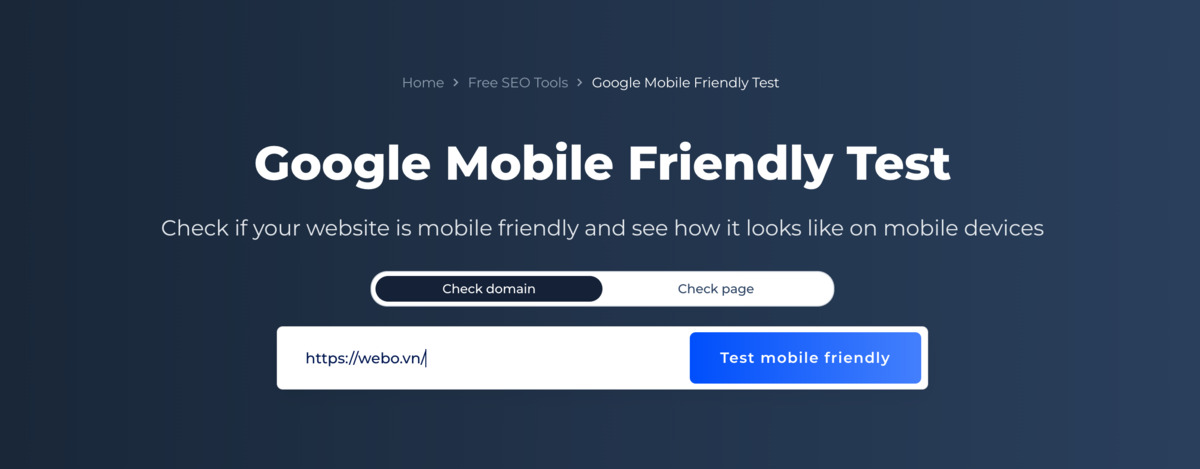
2. Mobile Friendly Test (Sitechecker)
Công cụ này sử dụng Google’s PageSpeed API có độ chính xác cao với giao diện thu hút, dễ sử dụng. Khi sử dụng Mobile Friendly Test, công cụ này sẽ hiển thị cho bạn các chỉ số về tốc độ truy cập, ảnh chụp màn hình website của bạn. Tiếp theo, Mobile Friendly Test sẽ cung cấp các giải pháp để bạn có thể chỉnh sửa nhằm mục đích tối ưu tính thân thiện với thiết bị di động cho website.

- Chức năng chính: Kiểm tra khả năng thân thiện với thiết bị di động của trang web.
- Tính năng nổi bật: Đánh giá độ rộng trang, kích thước văn bản, khả năng tương tác và điều hướng trên di động.
- Lợi ích: Giúp đảm bảo website thân thiện với người dùng di động, yếu tố quan trọng trong xếp hạng SEO.
- Link: Mobile-Friendly Test
3. GTmetrix
GTmetrix phân tích tốc độ tải trang và cung cấp báo cáo chi tiết về hiệu suất với các đề xuất cải thiện. Công cụ này kết hợp Google Lighthouse và các công cụ phân tích khác để đánh giá thời gian tải trang, kích thước tổng thể của trang, số lượng yêu cầu HTTP, và các thành phần ảnh hưởng đến hiệu suất. Bạn cũng có thể xem báo cáo về First Contentful Paint (FCP), Time to Interactive (TTI), và các số liệu quan trọng khác.

- Chức năng chính: Phân tích tốc độ tải trang và hiệu suất website.
- Tính năng nổi bật: Cung cấp báo cáo chi tiết về thời gian tải trang, kích thước trang, và số lượng yêu cầu HTTP, cùng với các đề xuất cải tiến cụ thể.
- Lợi ích: Đưa ra hướng dẫn chi tiết về việc tối ưu hóa hình ảnh, mã nguồn và giảm thiểu thời gian tải trang.
- Link: GTmetrix
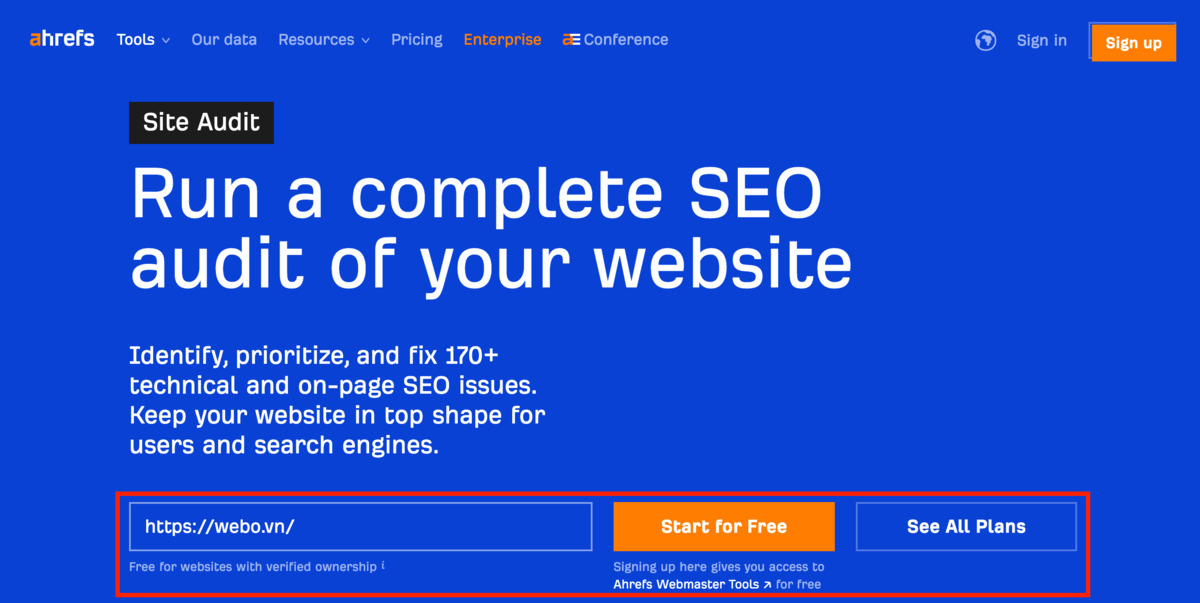
4. Ahrefs Site Audit
Ahrefs Site Audit là công cụ mạnh mẽ để kiểm tra toàn diện website, giúp phát hiện các vấn đề kỹ thuật có thể ảnh hưởng đến thứ hạng của website trên các công cụ tìm kiếm; như liên kết hỏng, tốc độ tải, các yếu tố SEO trên trang, và nhiều yếu tố khác.
Công cụ này giúp bạn kiểm tra hàng loạt yếu tố như tốc độ tải trang, các liên kết hỏng (broken links), lỗi chuyển hướng (redirect), lỗi thẻ meta, và các vấn đề về crawlability (khả năng thu thập dữ liệu của các công cụ tìm kiếm). Nó cũng phân tích các yếu tố SEO on-page như từ khóa, thẻ H1, và nội dung trùng lặp.

- Chức năng chính: Công cụ phân tích SEO toàn diện, giúp phát hiện các vấn đề kỹ thuật trên website.
- Tính năng nổi bật: Kiểm tra các lỗi như liên kết hỏng, tốc độ tải trang, lỗi meta tag, và tối ưu hóa SEO on-page.
- Lợi ích: Giúp phân tích chi tiết về các yếu tố SEO trên trang, từ đó đưa ra các giải pháp cải thiện.
- Link: Ahrefs Site Audit
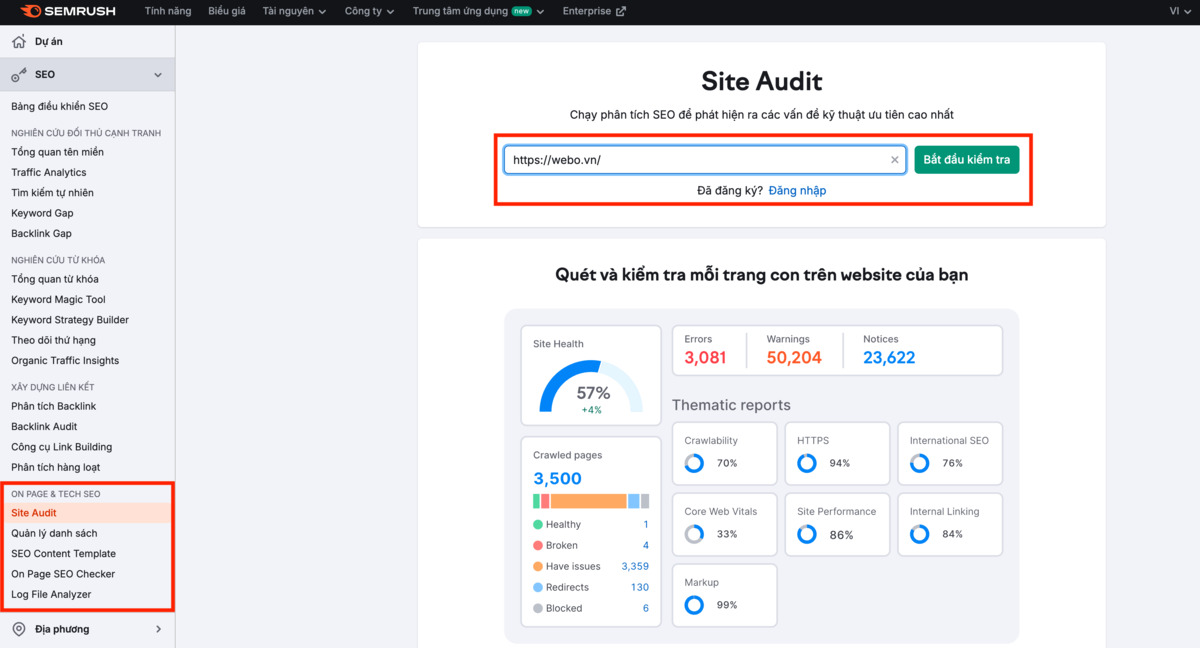
5. SEMrush Site Audit
Giống như Ahrefs, SEMrush cung cấp các phân tích sâu về SEO và hiệu suất trang web, bao gồm việc kiểm tra tính thân thiện với cá thiết bị, tốc độ tải, và các yếu tố ảnh hưởng đến trải nghiệm người dùng. Công cụ này kiểm tra các lỗi như thẻ meta trùng lặp, các liên kết nội bộ và bên ngoài bị hỏng, tốc độ tải trang, và các vấn đề liên quan đến mobile-friendliness. SEMrush cũng đưa ra các đề xuất tối ưu hóa dựa trên phân tích chi tiết từ khóa và nội dung của bạn.

- Chức năng chính: Kiểm tra hiệu suất SEO và phát hiện lỗi kỹ thuật của trang web.
- Tính năng nổi bật: Tích hợp các báo cáo về lỗi tốc độ trang, trải nghiệm người dùng trên di động, và tối ưu hóa nội dung.
- Lợi ích: Cung cấp thông tin chi tiết và gợi ý cải tiến các yếu tố SEO on-page và off-page.
- Link: SEMrush Site Audit
6. Lighthouse
Đây là công cụ mã nguồn mở của Google giúp kiểm tra hiệu suất, khả năng tiếp cận (accessibility), SEO, và Progressive Web Apps (PWA). Lighthouse cung cấp điểm số SEO và đưa ra các khuyến nghị để cải thiện các yếu tố như thẻ meta, tốc độ tải trang, khả năng tương tác và tối ưu hóa cho công cụ tìm kiếm. Nó cũng giúp kiểm tra toàn diện website của bạn có tuân thủ các tiêu chuẩn PWA hay không, một yếu tố quan trọng đối với các trang web hiện đại.

- Chức năng chính: Công cụ kiểm tra hiệu suất, SEO, khả năng tiếp cận và Progressive Web App (PWA).
- Tính năng nổi bật: Cung cấp điểm số SEO và hiệu suất dựa trên Google Lighthouse và đưa ra các khuyến nghị tối ưu hóa.
- Lợi ích: Giúp cải thiện hiệu suất tổng thể của trang web, bao gồm tốc độ tải và khả năng tiếp cận, đồng thời nâng cao điểm số SEO.
- Link: Google Lighthouse
7. Moz Pro Tools
Chức năng chính: Moz Pro cung cấp một bộ công cụ toàn diện giúp bạn theo dõi thứ hạng từ khóa, phân tích cấu trúc liên kết, kiểm tra khả năng thu thập dữ liệu của các công cụ tìm kiếm và tối ưu hóa nội dung trên trang (on-page SEO). Nó cũng cung cấp các công cụ phân tích đối thủ cạnh tranh để bạn có thể so sánh và cải thiện chiến lược SEO của mình.
Moz Pro cung cấp các giải pháp toàn diện cho SEO, từ việc quản lý từ khóa đến tối ưu hóa cấu trúc trang web. Công cụ này giúp bạn theo dõi hiệu suất và cải thiện thứ hạng của trang web theo thời gian, đồng thời cung cấp các mẹo cải tiến cụ thể.

- Chức năng chính: Bộ công cụ SEO toàn diện cho phân tích website và theo dõi từ khóa.
- Tính năng nổi bật: Kiểm tra khả năng thu thập dữ liệu của công cụ tìm kiếm, phân tích liên kết và tối ưu hóa từ khóa.
- Lợi ích: Giúp tăng cường chiến lược SEO bằng cách theo dõi xếp hạng từ khóa, tối ưu hóa nội dung, và cải thiện chất lượng liên kết.
- Link: Moz Pro
8. Screaming Frog SEO Spider
Screaming Frog là công cụ crawl (thu thập dữ liệu) giúp phân tích kỹ thuật SEO của toàn bộ các yếu tố như tiêu đề trang (title), meta description, thẻ H1, URL, liên kết hỏng, và nhiều yếu tố kỹ thuật khác. Screaming Frog cũng có thể phát hiện các vấn đề như nội dung trùng lặp, lỗi cấu trúc liên kết nội bộ, và tối ưu hóa hình ảnh.

- Chức năng chính: Công cụ thu thập dữ liệu (crawling) giúp phân tích cấu trúc kỹ thuật của website.
- Tính năng nổi bật: Kiểm tra các yếu tố như tiêu đề trang, meta description, heading, và liên kết nội bộ để đảm bảo chúng tuân thủ chuẩn SEO.
- Lợi ích: Giúp phát hiện các lỗi kỹ thuật và vấn đề về cấu trúc trang web, giúp cải thiện hiệu suất SEO.
- Link: Screaming Frog
Ngoài Pagespeed Insight, bạn có thể tham khảo sử dụng thêm các công cụ kiểm tra độ thân thiện website khác như: SEOquake, SEO Doctor, WebSite Auditor….
Trên đây là một số công cụ test độ thân thiện của website mà bạn có thể tham khảo. Hy vọng rằng, bài viết mà Webo đã cung cấp những kiến thức cần thiết và giúp ích cho bạn trong quá trình xây dựng website. Và nếu bạn đang gặp những vấn đề khó khăn liên quan đến thiết kế website, đừng ngần ngại liên hệ với Webo để được giúp đỡ nhé!