Cách lưu – xuất – nhập mẫu trong Elementor là kỹ năng quan trọng giúp bạn tối ưu hóa quá trình thiết kế website, tiết kiệm thời gian và công sức. Với khả năng lưu trữ, tái sử dụng và chia sẻ các mẫu thiết kế, bạn có thể dễ dàng tạo ra những trang web chuyên nghiệp và nhất quán. Trong bài viết này, Webo sẽ hướng dẫn chi tiết các bước thực hiện để bạn làm chủ tính năng này trong Elementor một cách nhanh chóng và hiệu quả.
Elementor Templates là gì?
Mẫu trong Elementor (Templates) là sẵn có trong trình xây dựng trang web hoặc được tạo thủ công trong trình chỉnh sửa Elementor, giúp bạn tạo các trang hoặc phần của trang nhanh chóng và dễ dàng mà không cần phải thiết kế từ đầu. Những mẫu này có thể là một phần của trang (như các phần: section, column hoặc các thiết kế header footer trên elementor,…) hoặc toàn bộ trang. Elementor cung cấp rất nhiều mẫu với các thiết kế đẹp mắt và linh hoạt, phù hợp với nhiều loại website khác nhau.

Với Elementor Templates, bạn có thể tiết kiệm thời gian và công sức trong quá trình thiết kế, đặc biệt khi cần tạo các trang có bố cục và giao diện đồng nhất. Dưới đây, Webo sẽ hướng dẫn bạn chi tiết các cách lưu – xuất – nhập mẫu trong Elementor:
Cách lưu mẫu trong Elementor
Để lưu trang hoặc dưới dạng mẫu, bạn chỉ cần thực hiện các bước đơn giản sau:
1. Lưu từng phần dưới dạng mẫu
Khi sử dụng các mẫu trang web dựng sẵn, bạn sẽ thấy chúng được cấu thành từ nhiều phần nhỏ được thiết kế sẵn. Thay vì lưu toàn bộ trang, bạn có thể lưu các phần riêng lẻ này dưới dạng mẫu để sử dụng lại cho các thiết kế sau. Điều này đặc biệt hữu ích khi bạn chỉ muốn tái sử dụng một số thành phần cụ thể, như tiện ích hình ảnh, biểu mẫu liên hệ, menu mega, v.v.
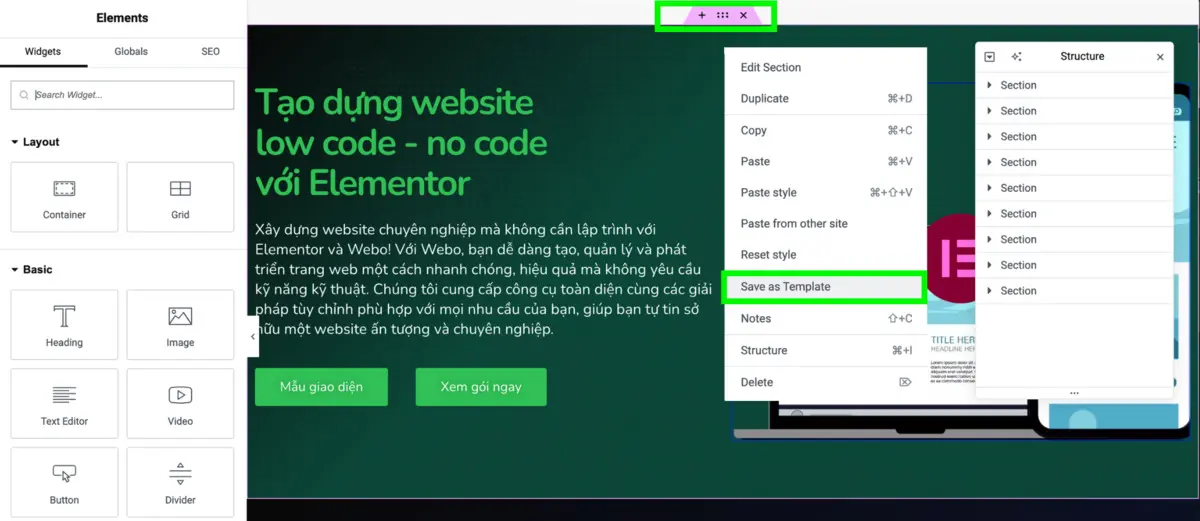
Bước 1: Trên màn hình chỉnh sửa, hãy di chuyển đến phần bạn muốn lưu. Khi bạn di chuột qua phần đó, một biểu tượng 6 chấm sẽ xuất hiện ở góc trên cùng của phần. Bạn hãy nhấp chuột phải vào biểu tượng này để mở menu các tùy chọn.
Bước 2: Khi menu mở ra, trong danh sách các lựa chọn, bạn chọn “Lưu dưới dạng Mẫu” (Save as Template). Đây là bước quan trọng giúp bạn lưu lại phần thiết kế này như một mẫu có thể sử dụng lại sau.

Bước 3: Sau khi chọn “Lưu dưới dạng Mẫu”, một cửa sổ sẽ hiện ra yêu cầu bạn đặt tên cho mẫu của mình. Hãy điền tên cho mẫu để dễ dàng nhận diện sau này. Sau khi đã nhập tên, nhấn vào nút “Lưu” (Save) để hoàn tất quá trình lưu mẫu.
2. Lưu trang dưới dạng mẫu
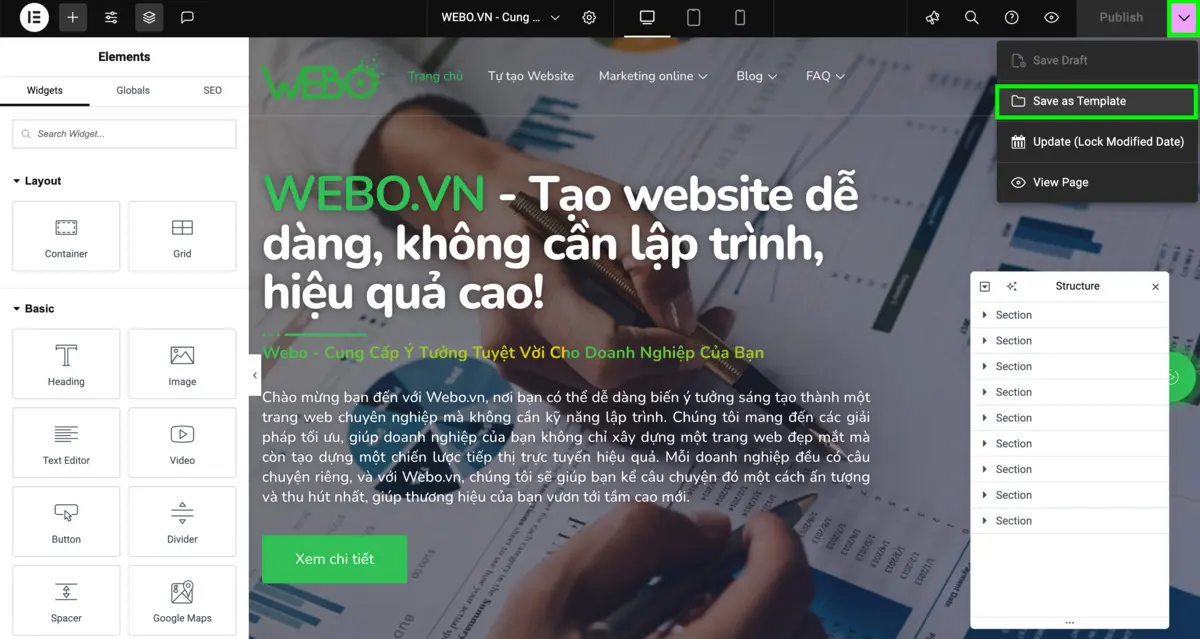
Để lưu toàn bộ trang hoặc bài viết dưới dạng mẫu trong Elementor, bạn cần làm theo các bước hướng dẫn chi tiết để dễ dàng tái sử dụng cho các dự án sau này mà không phải thiết kế lại từ đầu.
Để tham khảo thêm chi tiết về cách sao chép một trang trong Elementor, bạn có thể truy cập bài viết chi tiết tại: sao chép một trang trong elementor. Bài viết này sẽ cung cấp cho bạn những bước thực hiện cụ thể từ việc mở trang bạn muốn lưu cho đến cách tạo mẫu và sử dụng chúng cho các trang khác.

Cách xuất file mẫu trong Elementor
Sau khi lưu mẫu vào WordPress, bạn cũng có thể tải chúng về và lưu trữ cục bộ trên máy tính của mình. Việc này cho phép bạn xuất mẫu trang hoặc phần Elementor để sử dụng trên các thiết bị khác khi cần. Bạn có thể thực hiện theo bước này:
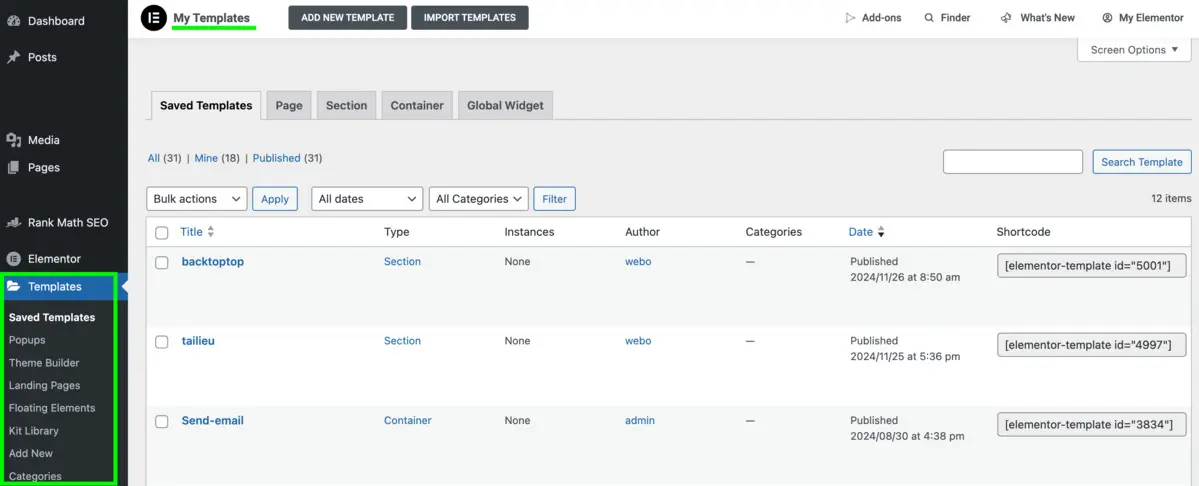
Bước 1: Truy cập vào “Bảng điều khiển” (Dashboard) của website WordPress. Trong menu bên trái, tìm và nhấp vào tab “Mẫu” (Templates). Tab này thường nằm ngay bên dưới tab Elementor trong danh sách menu.
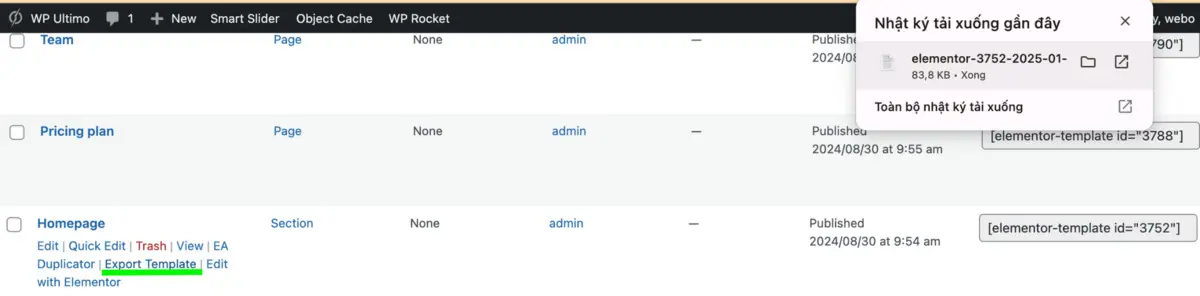
Bước 2: Tại trang quản lý mẫu, bạn sẽ thấy danh sách các mẫu đã được lưu trước đó. Hãy tìm mẫu mà bạn muốn lưu vào thiết bị. Khi di chuột qua mẫu đó, các tùy chọn sẽ xuất hiện. Nhấp vào tùy chọn “Xuất mẫu” (Export Template) để tiếp tục.

Bước 3: Sau khi chọn “Xuất mẫu”, trình duyệt của bạn sẽ hiển thị hộp thoại Save As để lưu tệp. Đặt tên cho tệp mẫu của bạn để dễ nhận diện, sau đó nhấp vào nút Save (Lưu). Mẫu sẽ được lưu dưới dạng tệp JSON trên thiết bị của bạn.
Ngoài ra, bạn cũng có thể xuất mẫu trực tiếp trong trình chỉnh sửa Elementor.
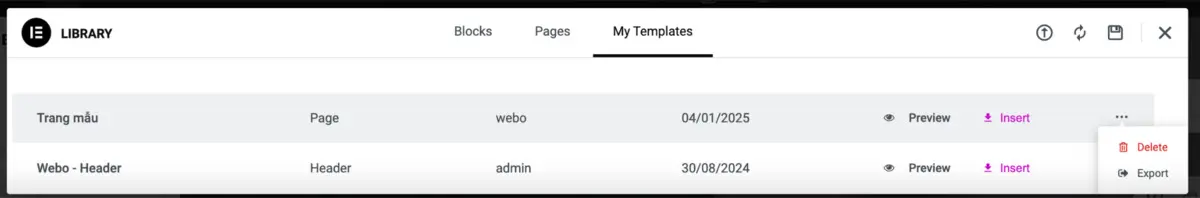
- Bước 1. Truy cập tab “Thư viện của tôi” (My Library) và tìm mẫu để xuất.
- Bước 2. Nhấp vào biểu tượng ba chấm rồi chọn tùy chọn “Xuất” (Export).

Cách nhập mẫu trong Elementor
Sau khi đã xuất các mẫu thiết kế, bước tiếp theo là tải mẫu lên trang web để sử dụng trên trang web Elementor mới của bạn. Quy trình này giúp bạn dễ dàng tái sử dụng các thiết kế đã lưu mà không cần tốn thời gian chỉnh sửa từ đầu. Bạn có thể thực hiện theo các bước sau đây:
Bước 1: Bạn hãy đăng nhập vào trang quản trị WordPress, sau đó truy cập vào “Bảng điều khiển” (Dashboard). Trong menu bên trái, tìm và chọn tab “Mẫu” (Templates).
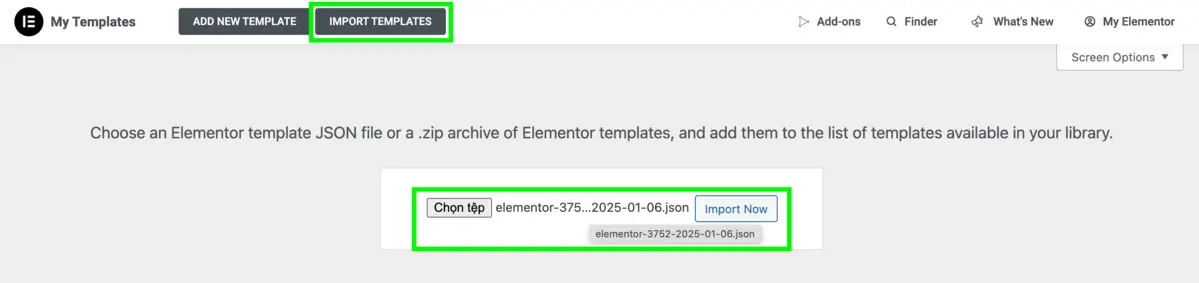
Bước 2: Trong giao diện Thư viện Mẫu, nhấp vào nút “Nhập Mẫu” (Import Template), thông thường nút này nằm ở phía trên cùng bên phải màn hình => Sau đó nhấp vào tùy chọn “Chọn tệp” (Choose a File) để chọn mẫu đã lưu từ thiết bị của bạn => Cuối cùng, nhấp vào “Nhập ngay” (Import Now) là xong.

Việc nắm vững cách lưu – xuất – nhập mẫu trong Elementor giúp bạn tối ưu hóa quy trình thiết kế website, tiết kiệm thời gian và nâng cao hiệu quả công việc. Tái sử dụng các mẫu đã lưu sẽ giúp đảm bảo tính nhất quán và chuyên nghiệp cho website của bạn. Hãy áp dụng ngay các bước hướng dẫn để tối đa hóa tiềm năng của Elementor nhé!
>>>Tham khảo kiến thức hay về elementor.