Elementor mang đến nhiều tiện ích thiết kế website, trong đó nổi bật là khả năng thêm và sử dụng font chữ tùy chỉnh trong Elementor, giúp giao diện trở nên chuyên nghiệp và độc đáo. Bạn đã biết cách tận dụng tính năng này để làm mới trang web của mình chưa? Trong bài viết này, Webo sẽ hướng dẫn chi tiết cách thêm và sử dụng font chữ tùy chỉnh trong Elementor, giúp bạn dễ dàng cá nhân hóa giao diện và tạo ấn tượng mạnh mẽ với người truy cập.
Trong elementor, bạn có thể thêm và sử dụng font chữ tùy chỉnh theo nhiều cách khác nhau, tùy vào nhu cầu và phiên bản Elementor bạn đang sử dụng (miễn phí hoặc Pro). Dưới đây là các phương pháp phổ biến:
Cách 1: Sử dụng Fonts trong Elementor (Cách đơn giản nhất)
Elementor đã mặc định tích hợp sẵn Google Fonts, giúp bạn dễ dàng chọn và áp dụng font chữ vào nội dung trên website mà không cần tải lên hoặc cài đặt thêm. Dưới đây là cách thực hiện:
Bước 1: Truy cập vào trang hoặc bài viết mà bạn muốn chỉnh sửa bằng Elementor => Nhấn vào nút “Edit with Elementor” để mở trình chỉnh sửa trực quan.
Bước 2: Trong giao diện Elementor, tìm và kéo một widget phù hợp vào trang:
- Heading (Tiêu đề) nếu bạn muốn thay đổi font chữ cho tiêu đề.
- Text Editor (Trình chỉnh sửa văn bản) nếu bạn muốn thay đổi font chữ cho nội dung đoạn văn.
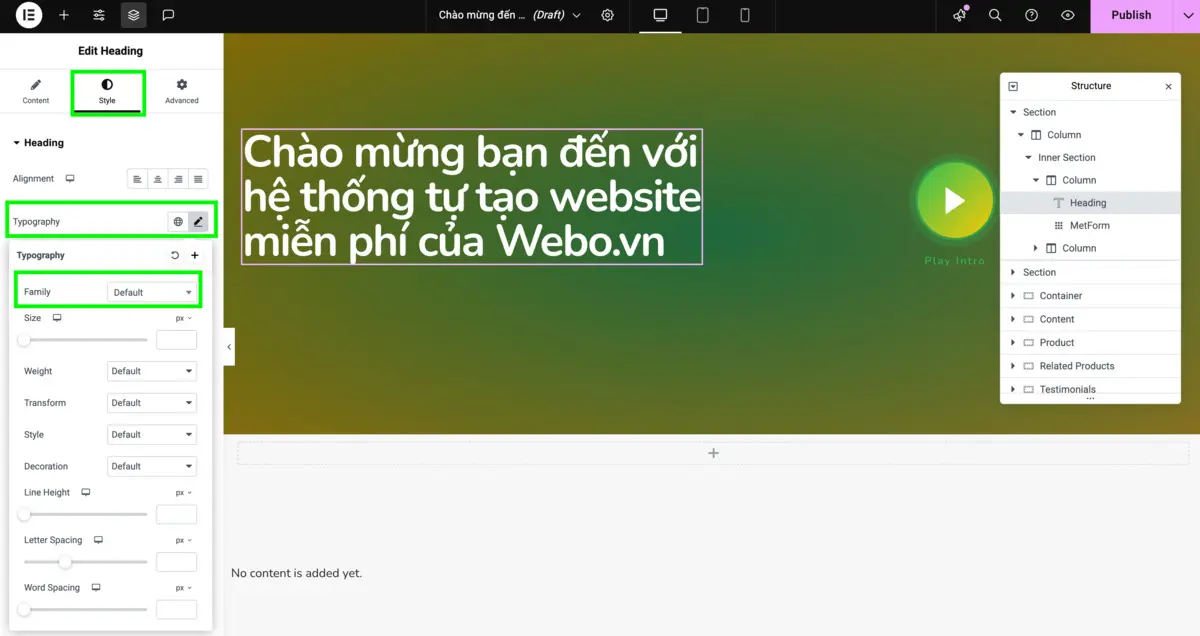
Bước 3: Sau khi chọn widget, nhìn vào thanh công cụ bên trái.
- Chuyển sang tab “Style” (Kiểu dáng).
- Trong phần Typography, nhấn vào biểu tượng chữ “A” hoặc chữ “Edit Typography” để mở cài đặt chi tiết.

Bước 4: Trong mục Family (Phông chữ), nhấp vào danh sách thả xuống => Cuộn để tìm hoặc gõ tên font chữ Google mong muốn. Nhấn vào font chữ để áp dụng.
Sau khi chọn font chữ mong muốn, nhấn Update để lưu lại thay đổi và kiểm tra trang trên trình duyệt để đảm bảo font chữ hiển thị đúng theo ý muốn.
Lưu ý:
- Elementor có hàng trăm Google Fonts được cập nhật tự động.
- Bạn có thể điều chỉnh thêm các thông số như Size (Kích thước), Weight (Độ đậm), Transform (Chuyển đổi chữ in hoa/thường), Style (Kiểu chữ: Nghiêng/Thường),… để tùy chỉnh font theo ý muốn.
Cách 2: Thêm font chữ tùy chỉnh trong Elementor Pro
Nếu bạn có một font chữ tùy chỉnh ở định dạng TTF, OTF, WOFF, WOFF2, Elementor Pro cho phép bạn tải lên và sử dụng dễ dàng mà không cần cài đặt thêm plugin. Việc này giúp bạn duy trì phong cách thương hiệu và tối ưu tốc độ tải trang bằng cách chỉ sử dụng các font thực sự cần thiết.
Dưới đây là hướng dẫn chi tiết để thêm font tùy chỉnh vào Elementor Pro:
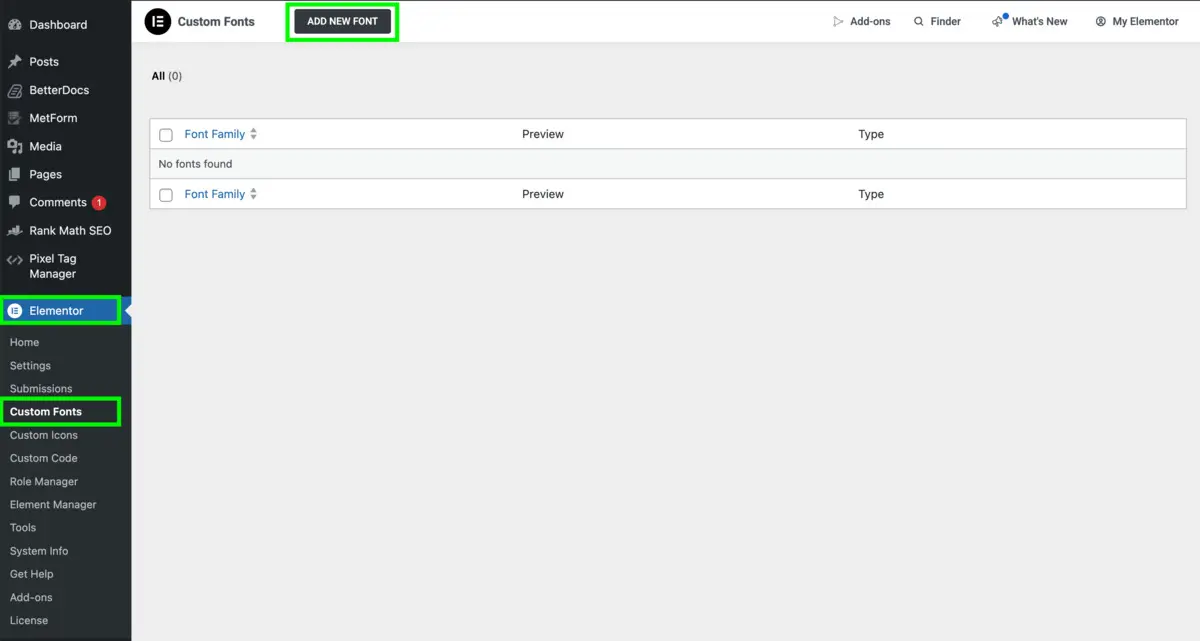
Bước 1: Mở trình quản lý Custom Fonts để thêm Font chữ mới
Hãy đảm bảo rằng bạn đang sử dụng Elementor Pro, vì tính năng này không có trong phiên bản miễn phí.
Bạn đăng nhập vào trang quản trị WordPress => Điều hướng đến Elementor => Custom Fonts (Phông chữ tùy chỉnh) => Nhấp vào nút “Thêm mới” (Add New) để tạo một font chữ mới.

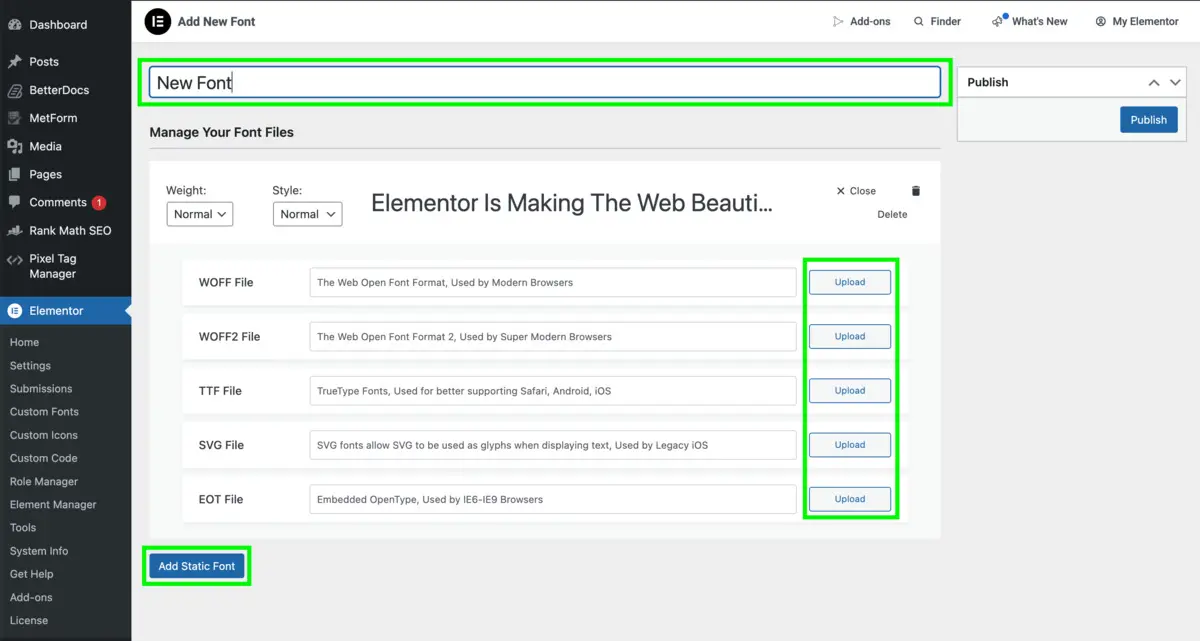
Bước 2: Tải Font chữ lên
Trong ô Font Name, nhập tên cho font chữ của bạn (ví dụ: “My Custom Font”) => Nhấn “Add Font Variation” để tải lên các file font => Nhấn Upload, chọn file font từ máy tính của bạn, rồi tải lên.

Nếu font có nhiều trọng số (weight) như Light, Regular, Bold, hãy thêm từng phiên bản với đúng thông số.
Lưu ý: Bạn cần chuẩn bị tệp font tại máy tính, định dạng font cần có:
- WOFF, WOFF2 (ưu tiên – hỗ trợ trình duyệt tốt nhất).
- TTF, OTF (tùy chọn, có thể sử dụng nhưng không tối ưu bằng WOFF/WOFF2).
Nếu bạn chỉ có file TTF hoặc OTF, bạn có thể chuyển đổi sang WOFF/WOFF2 bằng công cụ online như CloudConvert.
Bước 3: Lưu và sử dụng Font chữ mới
Sau khi tải lên xong, nhấn “Publish” để lưu lại font chữ, bạn sẽ thấy font chữ này trong danh sách các font tùy chỉnh.
Mở Elementor Editor và chọn một widget văn bản hoặc tiêu đề => Chuyển sang tab Style => Typography => Nhấp vào mục Family (Phông chữ) và tìm font chữ tùy chỉnh mà bạn vừa tải lên => Nhấn chọn để áp dụng font vào nội dung của bạn.
Sau khi nhấn Update để lưu lại thay đổi, bạn nhớ kiểm tra trên trình duyệt để đảm bảo font chữ hiển thị đúng.
Cách 3: Thêm Font tùy chỉnh trong Elementor bằng Plugin
Nếu bạn không sử dụng Elementor Pro nhưng vẫn muốn tải lên và sử dụng font chữ tùy chỉnh, bạn có thể cài đặt các plugin hỗ trợ. Một số plugin phổ biến và dễ sử dụng gồm:
- Custom Fonts (tích hợp sẵn với Elementor, dễ sử dụng).
- Use Any Font (hỗ trợ upload và sử dụng font chữ mà không cần Elementor Pro).
- OMGF – Host Google Fonts Locally – Giúp tối ưu Font Google, giúp cải thiện điểm PageSpeed Insights và Core Web Vitals.
- Fonts Plugin – Google Fonts Typography – Dễ dàng tùy chỉnh Google Fonts, áp dụng font chữ dễ dàng cho toàn bộ website, không cần CSS.

Việc thêm và sử dụng font chữ tùy chỉnh trong Elementor giúp bạn tạo phong cách độc đáo cho website mà không bị giới hạn bởi các font mặc định. Chỉ với vài bước đơn giản, bạn có thể tải lên và áp dụng font chữ mong muốn, nâng cao trải nghiệm thiết kế chuyên nghiệp. Nếu bạn muốn tối ưu giao diện website theo thương hiệu cá nhân, đừng quên thử ngay tính năng này!