Với giao diện trực quan và khả năng kéo-thả tiện ích, Elementor giúp bạn thiết kế trang web chuyên nghiệp mà không cần biết lập trình. Nếu bạn chưa biết cách cài đặt Elementor vào trang web của mình thì dưới đây là hướng dẫn chi tiết từng bước nhé.
Bước 1. Đăng nhập vào hệ thống quản trị WordPress
Đầu tiên, bạn cần truy cập vào trang quản trị WordPress của mình bằng cách nhập đường dẫn:
yourdomain.com/wp-admin.
Khi giao diện đăng nhập xuất hiện, bạn sẽ thấy hai ô nhập liệu chính:
- Tên đăng nhập(Username): Nhập tên người dùng bạn đã tạo trong quá trình cài đặt WordPress.
- Mật khẩu(Password): Nhập mật khẩu tương ứng với tài khoản quản trị viên của bạn.

Nếu bạn không nhớ thông tin đăng nhập, hãy kiểm tra email hoặc tài liệu lưu trữ khi cài đặt WordPress.
Bước 2. Cài đặt plugin Elementor
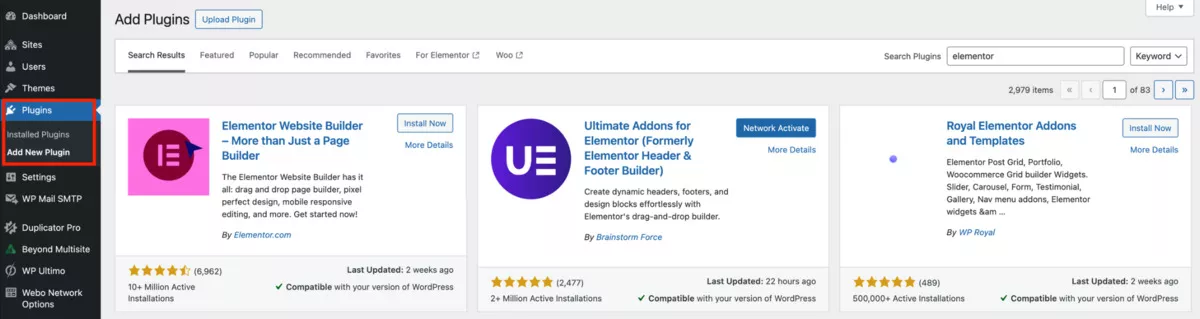
Sau khi đăng nhập thành công vào bảng điều khiển WordPress (Dashboard), tìm đến menu bên trái. => Nhấp vào Plugins (Gói mở rộng) tại đây bạn sẽ thấy danh sách các plugin đã được cài đặt trên website.
Nhấn “Cài mới” (Add New) ở phía trên cùng hoặc góc bên trái màn hình để mở thư viện plugin WordPress => Tại ô tìm kiếm phía trên bên phải, nhập từ khóa “Elementor”. Sau vài giây, danh sách các plugin liên quan sẽ xuất hiện, bạn tìm chính xác plugin có tên Elementor Website Builder, do Elementor.com phát triển (có biểu tượng chữ “E” màu trắng trên nền hồng).

Cuối cùng bạn nhấn nút “Cài đặt ngay” (Install Now) màu xanh bên cạnh, quá trình cài đặt sẽ diễn ra trong vài giây đến vài phút tùy thuộc vào tốc độ mạng và máy chủ hosting.
Khi cài đặt hoàn tất, bạn nhấn nút “Kích hoạt” (Activate) để kích hoạt plugin và bắt đầu sử dụng Elementor trên website của bạn.
Bước 3. Cài đặt giao diện tối ưu cho Elementor (Tùy chọn)
Để tận dụng tối đa hiệu suất và tính năng của Elementor, bạn nên sử dụng giao diện Hello Theme tương thích và tối ưu hóa cho plugin này.
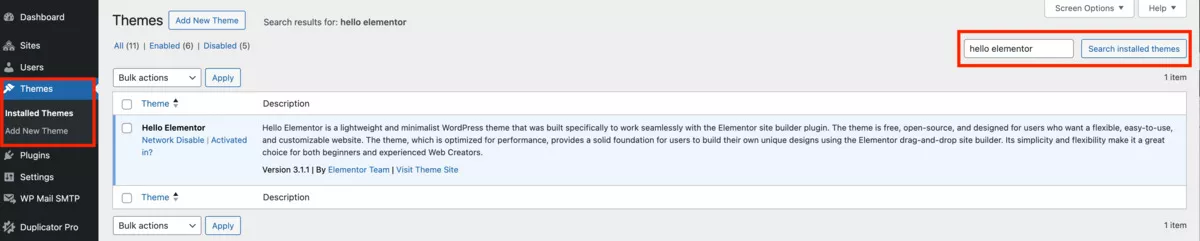
Chọn “Giao diện” (Appearance) => chọn “Giao diện” (Themes) => nhấn vào nút “Thêm mới” (Add New) ở phía trên cùng màn hình. Bạn tìm kiếm Hello Elementor trong thanh tìm kiếm, khi đã tìm thấy giao diện Hello Elementor, nhấn nút “Cài đặt” (Install) màu xanh bên cạnh. Tiếp theo bạn nhấn nút “Kích hoạt” để sử dụng Hello Theme làm giao diện chính cho website của bạn.

Lợi ích khi sử dụng Hello Theme
- Với thiết kế tối giản, Hello Theme giúp website của bạn tải nhanh hơn, mang lại trải nghiệm người dùng tốt hơn.
- Giao diện này được tối ưu để hoạt động mượt mà với mọi tính năng của Elementor, từ các tiện ích cơ bản đến nâng cao.
- Hello Theme cung cấp nền tảng sạch để bạn tự do thiết kế mà không bị giới hạn bởi cấu trúc giao diện.
Bước 4. Tạo trang và bắt đầu chỉnh sửa với Elementor
Sau khi đã cài đặt và kích hoạt Elementor, bạn có thể bắt đầu tạo và chỉnh sửa trang web của mình với công cụ kéo-thả mạnh mẽ này.
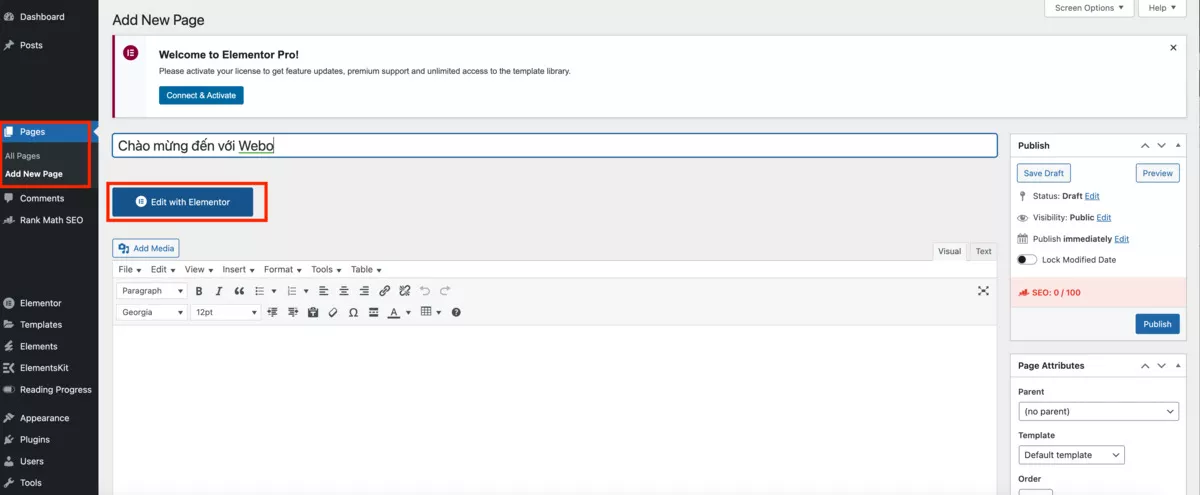
Bạn truy cập “Trang” (Pages) => Chọn “Thêm mới” (Add New) để tạo một trang mới. Trong giao diện tạo trang, bạn nhập tiêu đề phù hợp với nội dung bạn dự định tạo và nhấn “Lưu nháp” (Save Draft).
Sau khi đặt tên, nhấn vào nút “Chỉnh sửa với Elementor” (Edit with Elementor) để mở trình chỉnh sửa.

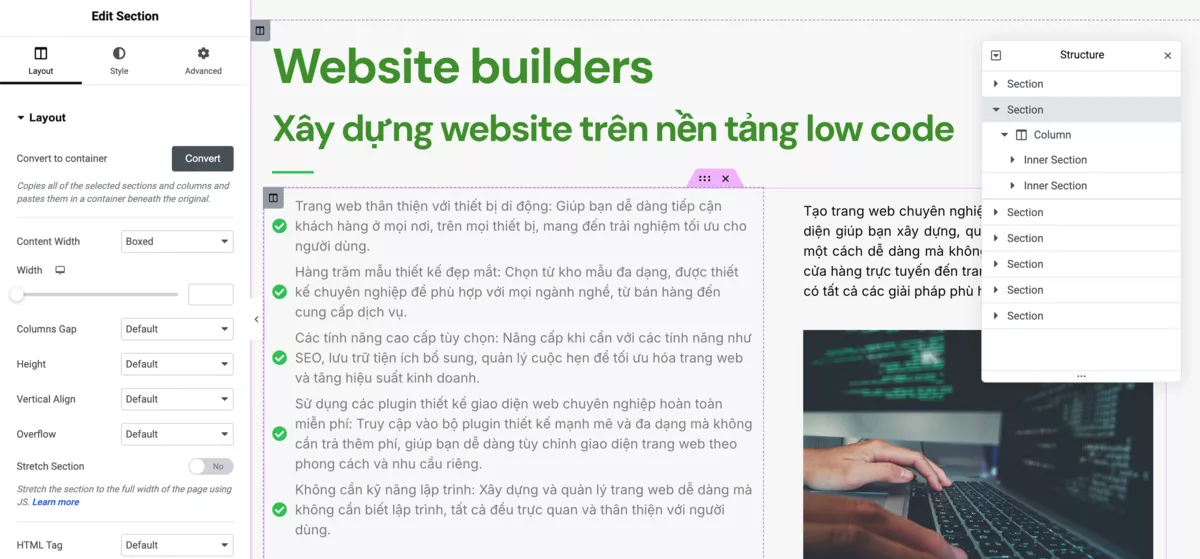
Làm quen với giao diện Elementor
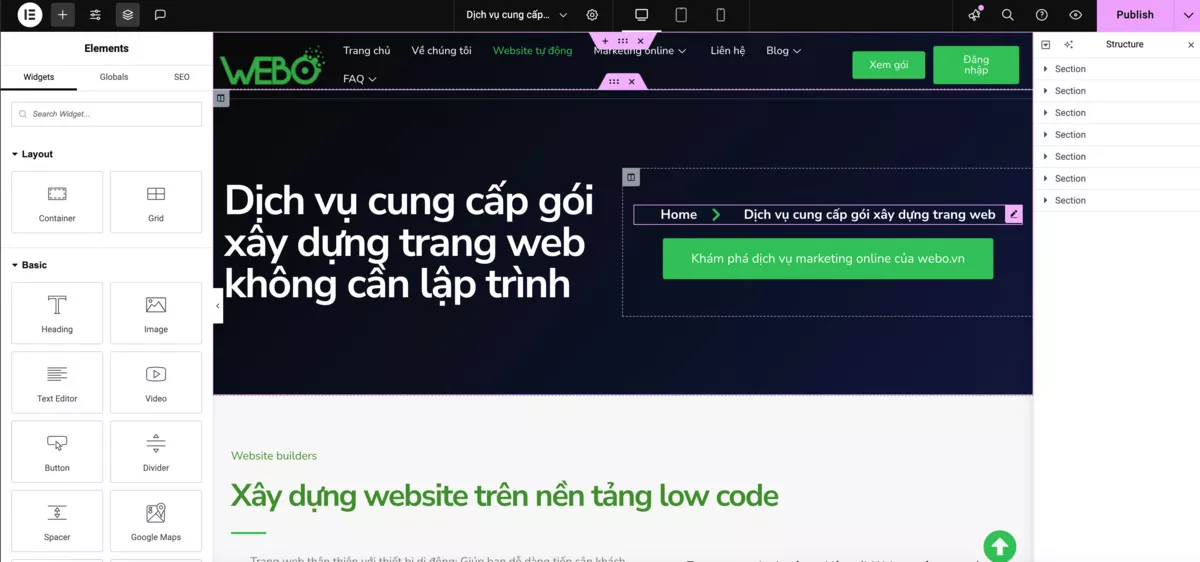
Khi giao diện Elementor mở ra, bạn sẽ thấy hai khu vực chính:
- Khung xem trước (Preview Pane): Đây là khu vực hiển thị trực tiếp các thay đổi bạn thực hiện trên trang.
- Bảng công cụ (Widgets Panel): Nằm ở bên trái, đây là nơi chứa các tiện ích (widgets) như tiêu đề, hình ảnh, nút bấm, biểu mẫu, v.v.

Thêm và chỉnh sửa nội dung
Đầu tiên bạn thêm khối (Sections): Nhấp vào biểu tượng dấu “+” trên khung xem trước để thêm một khối mới. Bạn có thể chọn bố cục cột phù hợp (1, 2, 3 cột hoặc tùy chỉnh).
Tiếp đến là kéo các tiện ích từ bảng công cụ bên trái và thả vào khối vừa tạo:
- Heading (Tiêu đề) để thêm tiêu đề cho trang.
- Text Editer (Văn bản) để thêm đoạn văn cho trang.
- Image (Hình ảnh) để chèn hình minh họa.
- Button (Nút bấm) để tạo nút kêu gọi hành động (CTA) như “Mua ngay,” “Liên hệ,” hoặc “Xem thêm.”

Sau khi chèn tiện ích, bạn có thể tinh chỉnh các thuộc tính của nó trong bảng công cụ bên trái.
- Tab Content (Nội dung): Điều chỉnh nội dung chính như văn bản, hình ảnh, hoặc liên kết của tiện ích.
- Tab Style (Kiểu dáng): Tùy chỉnh màu sắc, font chữ, kích thước, hoặc viền để đảm bảo phù hợp với thẩm mỹ tổng thể của trang web.
- Tab Advanced (Nâng cao): Cài đặt thêm các yếu tố như khoảng cách (margin, padding), hiệu ứng chuyển động, hoặc thêm lớp CSS để tối ưu hóa thiết kế.
Lưu thay đổi và xuất bản trang
Sau khi hoàn tất chỉnh sửa, nhấp vào nút “Lưu nháp” (Save Draft) nếu bạn muốn lưu tạm thời mà chưa xuất bản; hoặc nhấn nút “Xuất bản” (Publish) nếu bạn muốn trang hiển thị trực tuyến ngay lập tức. Nếu cần chỉnh sửa sau, bạn chọn “Xuất bản” (Publish) để lưu thay đổi.
Bằng cách làm theo các bước trên, bạn đã có thể tạo và thiết kế một trang web đẹp mắt, chuyên nghiệp với Elementor.
Tại Webo.vn, chúng tôi cung cấp các mẫu giao diện được thiết kế hoàn chỉnh bằng Elementor, giúp bạn dễ dàng tạo website low code mà không cần quá nhiều thời gian hay kỹ năng thiết kế. Bạn chỉ cần thực hiện một vài thao tác đơn giản như thay thế hình ảnh phù hợp với thương hiệu hoặc sản phẩm của mình và cập nhật nội dung trang web theo ý muốn là có thể sở hữu một website chuyên nghiệp và ấn tượng nhé.
Nâng cấp lên Elementor Pro (Tùy chọn)
Nếu bạn muốn sử dụng các tính năng nâng cao như tạo popup, biểu mẫu chuyên nghiệp, hoặc áp dụng các hiệu ứng đặc biệt, việc nâng cấp lên Elementor Pro là một lựa chọn tuyệt vời.
Để nâng cấp lên elementor pro, bạn cần truy cập vào trang chính thức của Elementor, sau đó chọn gói Pro phù hợp với nhu cầu của mình, chẳng hạn như gói dành cho cá nhân, doanh nghiệp nhỏ hoặc chuyên nghiệp. Tiếp theo, thực hiện thanh toán và làm theo các hướng dẫn chi tiết từ nhà cung cấp để kích hoạt và bắt đầu sử dụng các tính năng nâng cao.
Với các bước cài đặt và sử dụng Elementor, bạn đã có thể dễ dàng tạo ra một trang web đẹp mắt và chuyên nghiệp mà không cần phải có kỹ năng lập trình. Dù bạn chỉ sử dụng phiên bản miễn phí hay nâng cấp lên Elementor Pro để tận dụng các tính năng nâng cao, việc thiết kế trang web sẽ trở nên đơn giản và hiệu quả hơn bao giờ hết. Hãy bắt đầu tạo dựng website của mình ngay hôm nay và trải nghiệm những khả năng vô hạn mà Elementor mang lại!