Hiện nay, Google ngày càng cải thiện tính năng tìm kiếm trực quan, như “Google Khám phá” và “Google Hình ảnh”. Do đó, nắm vững kỹ thuật SEO hình ảnh là cần thiết để tối ưu website và khai thác tối đa tiềm năng tìm kiếm. Trong bài viết này, Webo.vn sẽ hướng dẫn bạn các kỹ thuật tối ưu hình ảnh chuẩn SEO để tăng lượt truy cập hiệu quả.
SEO hình ảnh là gì?
SEO hình ảnh (Search Engine Optimization for Images) là việc tối ưu hóa kích thước, chất lượng, dung lượng tệp và thông tin liên quan để hình ảnh trên website hiển thị tốt hơn trên các công cụ tìm kiếm như Google Images hay Bing Images. Mục tiêu chính là tăng khả năng hình ảnh của bạn được tìm thấy khi người dùng tìm kiếm nội dung liên quan, từ đó cải thiện hiệu quả tiếp cận và tương tác với website.

Hướng dẫn chi tiết kỹ thuật SEO hình ảnh chuẩn nhất
Bước 1. Chuẩn bị và tối ưu hóa hình ảnh
Điều quan trọng nhất là bạn cần phải tìm kiếm nguồn ảnh chất lượng, có nội dung phù hợp và đảm bảo tính bản quyền; Bạn nên cân nhắc sử dụng những hình ảnh mà bạn có thể tự chụp hoặc sáng tạo bằng phần mềm. Nếu hình ảnh của bạn thật sự NỔI BẬT thì việc thu hút sự chú ý và xếp hạng cao trong kết quả tìm kiếm của Google Images 100% sẽ thành công.
Để làm được điều đó bạn nên xem xét các nội dung hình ảnh đã được xếp hạng từ đó sáng tạo ra sản phẩm mới hoàn toàn, độc đáo và thu hút. Một số điểm bạn cần xem xét khi chuẩn bị và tối ưu hóa hình ảnh đó là:
1. Chọn hình ảnh liên quan đến nội dung
Google sẽ tự động trích xuất thông tin về chủ đề của hình ảnh từ nội dung của trang web, bao gồm cả chú thích và tiêu đề của hình ảnh, vì vậy bạn cần đặt hình ảnh gần văn bản có liên quan và trên các trang liên quan đến chủ đề của hình ảnh. Nếu hình ảnh đẹp nhưng không liên quan gì đến nội dung của trang web hoặc đoạn văn xung quanh, thì nó hoàn toàn vô nghĩa.
Ngoài ra người dùng cũng rất quan tâm đến hình ảnh minh hoạ cho nội dung của bạn, việc truyền tải dữ liệu hoặc thông tin chi tiết sẽ trở nên dễ chịu và dễ hiểu hơn.
2. Chọn kích cỡ và định dạng phù hợp tối ưu hoá hình ảnh
Chắc chắn rằng hình ảnh có chất lượng cao sẽ có sức hấp dẫn cao hơn đối với người dùng và có thể làm tăng khả năng họ truy cập vào trang web so với những hình ảnh mờ mờ không rõ ràng. Tuy nhiên việc này có thể sẽ làm cho trang tải chậm và tốn nhiều tài nguyên hơn, vì vậy bạn phải áp dụng các phương pháp tối ưu hóa hình ảnh để có thể cải thiện chất lượng trải nghiệm cho người dùng.
- Chọn kích thước:
Để đảm bảo hình ảnh hiển thị đẹp mắt cho người dùng, thì điều đầu tiên bạn cần chọn một kích thước hình ảnh thống nhất trong toàn bộ trang web hoặc một bài viết. Trong hầu hết các trường hợp, bạn chỉ cần thực hiện vài thao tác cơ bản như: Resize (đổi kích thước), Crop (cắt ảnh), Cut (cắt ghép)… Đây là những kỹ năng cơ bản nhưng lại rất quan trọng để tạo ra những hình ảnh chất lượng và hấp dẫn cho trang web hoặc dự án của bạn.
- Chọn định dạng:
Bạn có thể chọn các định dạng phổ biến dành cho trang web như:
-
- JPG/JPEG tốt nhất cho ảnh chụp, đảm bảo màu sắc và độ nét với kích thước file nhỏ.
- PNG tốt nhất cho hình vẽ bằng các đường kẻ, chữ viết, phù hợp khi bạn muốn giữ hiệu ứng trong suốt của ảnh trên màu nền (background).
- GIF là phương án tối ưu cho hình động.
- WebP có tỉ lệ nén cao (so với JPG và PNG), nhưng hiện chỉ có Chrome và Opera hỗ trợ loại ảnh này.
Hầu hết các phần mềm sửa ảnh hiện nay như Canva, Photoshop,… đều cho phép bạn thực hiện đổi kích thước và định dạng ảnh theo như mong muốn. (Nếu không có phần mềm chuyên nghiệp, bạn có thể thử sử dụng công cụ chuyển đổi định dạng ảnh miễn phí iloveimg.com).
- Giảm kích cỡ file ảnh
Để giúp tăng tốc độ tải trang và cải thiện hiệu quả SEO về mặt kỹ thuật thì bạn sẽ cần phải giảm kích thước file ảnh. Cách đơn giản nhất mà người dùng thưởng sử dụng đó là chọn định dạng ảnh JPG/JPEG thay cho PNG. Bởi cùng một hình ảnh với chất lượng nhìn bằng mắt thường là như nhau, nhưng kích thước file JPG sẽ nhỏ hơn PNG khá nhiều.

Ví dụ: bạn có thể nhìn thấy phần “Thông tin chung” của 2 bức ảnh đều có kích thước là 1200×900 và qua mắt nhìn thì cũng không thể thấy sự khác biệt của 2 tệp, nhưng file JPEG (trái) có kích cỡ tệp là 250KB trong khi file PNG lớn hơn khá nhiều lên đến 603KB (phải). Trong trường hợp này, bạn chỉ cần lựa chọn dạng file hợp lý là đã có thể dễ dàng tối ưu hình ảnh cho trang web của mình.
Hoặc bạn có thể giảm file mà không ảnh hưởng đáng kể đến chất lượng ảnh bằng một số công cụ có sẵn và mức độ giảm kích thước với 2 dạng file ảnh JPEC và PNG do Google và Ahref giới thiệu, bạn hoàn toàn có thể nghiên cứu sử dụng.
| Công cụ | JPG / JPEG | PNG | |
|---|---|---|---|
| Imageoptim | https://imageoptim.com/ | 69% | 40% |
| Shortpixel | https://shortpixel.com/ | 42% | 59% |
| Kraken.io | https://kraken.io/ | 13% | 63% |
| TinyPNG | https://tinypng.com/ | 27% | 65% |
| Optimizilla | https://imagecompressor.com/ | 27% | 60% |
| Imagify.io | https://imagify.io/ | 6% | 1% |
| Compressor.io | https://compressor.io/ | 42% | 58% |
Google đề xuất cho bạn công cụ phân tích tốc độ của trang web PageSpeed Insights để tìm hiểu về các kỹ thuật và phương pháp tốt nhất để cải thiện hiệu suất của trang web, giúp bạn có những bức ảnh chất lượng cao, với kích thước file nhỏ nhất. Bạn có thể sử dụng để tối ưu hóa hình ảnh.
3. Sử dụng tên tệp ảnh mang tính mô tả
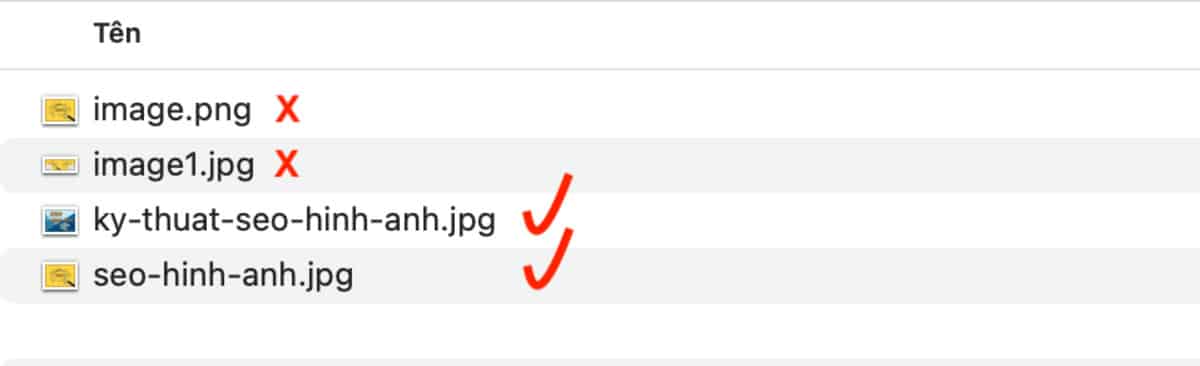
Google sẽ sử dụng thông tin từ trang web bao gồm cả chú thích và tiêu đề của hình ảnh để hiểu chủ đề của hình ảnh, đồng thời văn bản thay thế trong hình ảnh cũng có thể được sử dụng làm văn bản liên kết nếu bạn quyết định sử dụng hình ảnh làm đường liên kết. Vì vậy bạn nên đặt tên ảnh ngắn gọn nhưng có tính mô tả; ví dụ: ky-thuat-seo-hinh-anh.jpg sẽ tốt hơn IMG00023.JPG hoặc ktsha.jpg.
Bạn cũng nên tránh dùng tên tệp chung chung như image1.jpg, pic.gif, 1.jpg. Nếu trang web của có hàng nghìn hình ảnh, bạn nên xem xét việc đặt tên hình ảnh theo cách tự động và không nên dùng các ký tự đặc biệt hoặc ký tự không phải chữ La-tinh.

Bước 2. Thêm hình ảnh và tối ưu hóa On-Page
Sau khi đã có hình ảnh tối ưu nhất, bạn thêm ảnh vào trang web và tiếp tục thực hiện tối ưu hóa On-Page theo chuẩn SEO.
1. Nội dung thuộc tính Alt Text
Thuộc tính quan trọng nhất khi cung cấp thêm dữ liệu cho hình ảnh là thẻ ALT – văn bản thay thế (văn bản mô tả hình ảnh). Văn bản này cũng giúp cải thiện khả năng hỗ trợ tiếp cận cho những người không xem được hình ảnh trên trang web, chẳng hạn như người dùng sử dụng trình đọc màn hình hoặc người dùng có kết nối băng thông thấp.
Alt text là đoạn văn bản mô tả tóm tắt nội dung ảnh, đặt trong thẻ <img> với cú pháp alt=“mô tả ngắn”. Đúng như tên gọi Alt Text (alternative text) nghĩa là dòng văn bản thay thế, nó sẽ được hiển thị trên trang web trong trường hợp trình duyệt không tải được ảnh vì một lý do nào đó.
Khi viết văn bản thay thế, hãy tạo nội dung thông tin, hữu ích, sử dụng từ khoá phù hợp và liên quan đến ngữ cảnh của trang. Tránh nhồi nhét từ khoá vào thuộc tính alt vì điều này có thể tạo ra trải nghiệm tiêu cực cho người dùng và có thể khiến Google đánh giá trang web của bạn có nội dung rác.
Ví dụ: 1 đoạn mã hình ảnh sẽ có dạng: <img src=“ten-anh.jpg” alt=“mô tả ngắn”/>
Đối với phần tử <img>, bạn có thể thêm thuộc tính alt của phần tử này
- Thiếu văn bản thay thế: <img src=”them-alt-text-cho-hinh-anh.jpg”/>
- Nhồi nhét từ khoá: <img src=”them-alt-text-cho-hinh-anh.jpg”/> alt=”Thêm Alt Text cho hình ảnh kỹ thuật seo hình ảnh tối ưu hình ảnh chuẩn seo”/>
- Tốt hơn: <img src=”them-alt-text-cho-hinh-anh.jpg”/> alt=”Thêm Alt Text cho hình ảnh”/>
- Tốt nhất: <img src=”them-alt-text-cho-hinh-anh.jpg”/> alt=”Cách thêm Alt Text cho hình ảnh chuẩn SEO”/>
Còn đối với phần tử <svg> cùng dòng, bạn có thể sử dụng phần tử <title>.
<svg aria-labelledby=”svgtitle1″>
<title id=”svgtitle1″>Cách thêm Alt Text cho hình ảnh chuẩn SEO</title>
</svg>

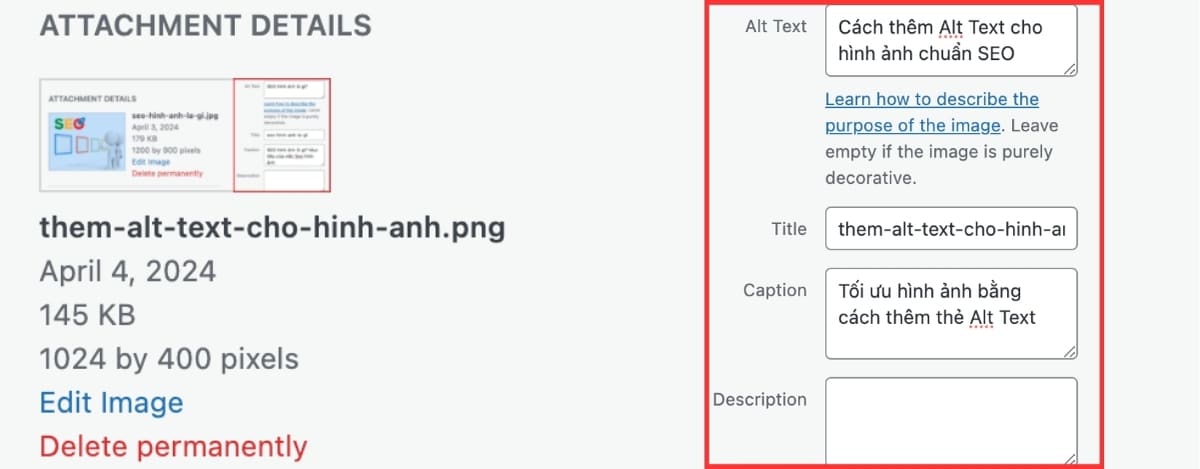
2. Thêm chú thích title, caption và description cho ảnh
Ngoài ra trong phần “Image details” (chi tiết hình ảnh) sẽ có thêm các thuộc tính title, caption và description.
Thuộc tính title=”” có tác dụng như dòng chỉ dẫn (tooltip) xuất hiện khi người dùng di chuột qua ảnh sẽ thấy dòng tittle. Tuy nhiên bạn có thể bỏ qua thuộc tính này cũng sẽ không ảnh hưởng trực tiếp đến kết quả SEO vì các công cụ tìm kiếm sẽ không đọc nó. Nếu có thể bạn chỉ cần đưa 1 đoạn text ngắn mô tả ảnh vào title là được bởi đôi lúc khi xuất hiện hợp lý và đúng chỗ sẽ giúp cải thiện trải nghiệm của người dùng, nên cũng gián tiếp đem lại lợi ích cho việc SEO website.
“Caption” là dòng chú thích được định dạng (sử dụng CSS) sao cho đi liền với tấm ảnh, có thể đặt trong cùng 1 khung chữ nhật để phân tách với nội dung chính của trang. Bạn nên thêm một đọn mô tả cho thuộc tính này, bởi Google thường xem xét văn bản gần ảnh để hiểu ngữ cảnh của ảnh và hơn hết dòng chú thích này sẽ giúp cung cấp thêm thông tin cho khách truy cập xem hình ảnh của bạn.
Với những hình ảnh phức tạp và cần mô tả dài dòng hơn, thì bạn có thể sử dụng thuộc tính “Description”, kèm theo đường dẫn đến đoạn mô tả chi tiết cho hình ảnh đó. Nhưng bạn chỉ nên sử dụng thuộc tính này nếu thực sự cần thiết thôi nhé.
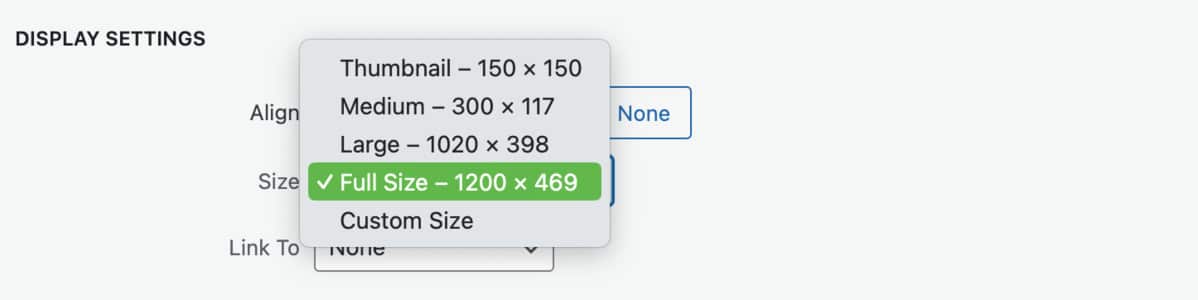
3. Sửa kích thước ảnh bị hụt so với khung trang web
Khi hình ảnh trên trang web của bạn bị hụt so với khung, điều quan trọng là bạn cần phải sửa lỗi này để đảm bảo rằng hình ảnh được hiển thị đúng kích thước và hấp dẫn trên trang web của bạn. Có 2 giải pháp cho vấn đề này, đó là:
- Bạn tự sửa kích thước hình ảnh gốc: Đôi khi, việc chỉnh sửa kích thước của hình ảnh gốc trước khi tải lên trang web có thể giải quyết vấn đề. Bạn có thể sử dụng các công cụ chỉnh sửa hình ảnh như Photoshop hoặc các trình chỉnh sửa hình ảnh trực tuyến để điều chỉnh kích thước và tỷ lệ của hình ảnh sao cho phù hợp với khung trên trang web của bạn.
- Để lập trình viên là sửa lại phần mã code HTML cung cấp các thuộc tính kích thước cho hình ảnh một cách chính xác và phù hợp với ảnh thực tế. Hoặc có thể sử dụng thuộc tính CSS để tự động để điều chỉnh kích thước đảm bảo tỷ lệ chiều rộng so với chiều cao của khung.

Bước 3. Áp dụng thêm kỹ thuật nâng cao để SEO hình ảnh
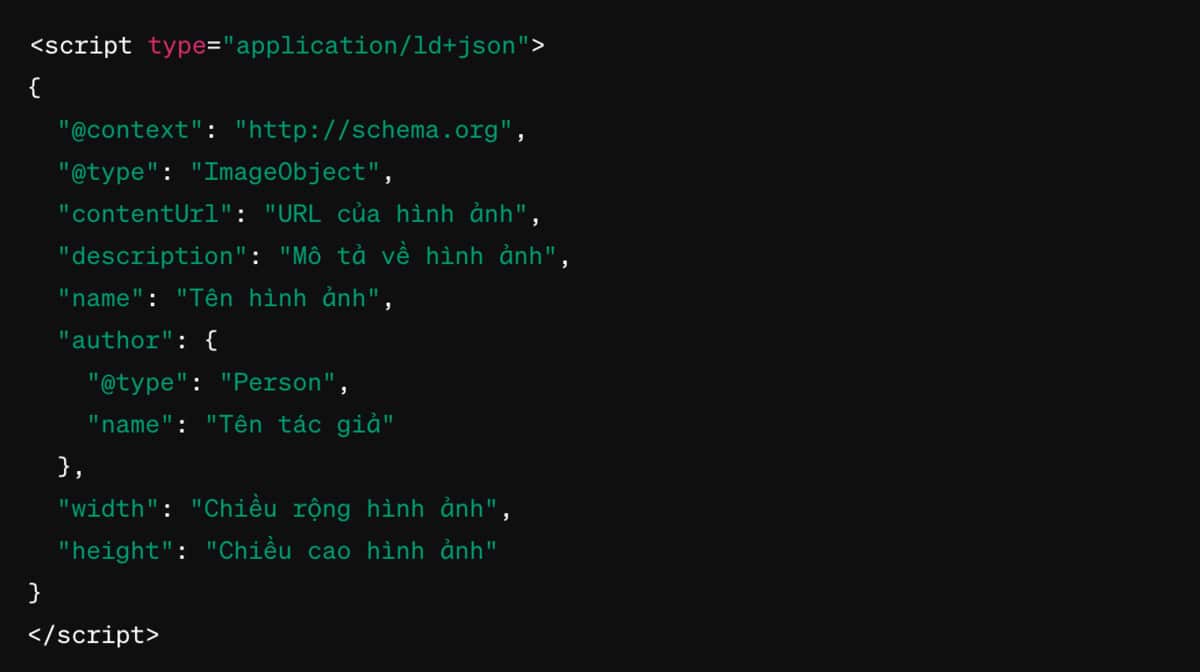
1. Dùng dữ liệu có cấu trúc (structured data) để tối ưu hóa hình ảnh
Áp dụng Schema Markup để đưa hình ảnh vào Rich Snippets là quá trình thêm Schema Markup (đoạn mã có định dạng cấu trúc dữ liệu) vào trang web của bạn để cung cấp thông tin chi tiết về hình ảnh trong nội dung của bạn cho các công cụ tìm kiếm. Khi bạn áp dụng Schema Markup cho hình ảnh của mình, các công cụ tìm kiếm như Google có thể hiểu rõ hơn về nội dung và cấu trúc của hình ảnh, từ đó có thể hiển thị các Rich Snippets (đoạn mã nội dung nhỏ bổ sung) đặc biệt trong kết quả tìm kiếm.
Việc này sẽ giúp tăng cơ hội cho hình ảnh của bạn được hiển thị một cách nổi bật trong kết quả tìm kiếm, thu hút sự chú ý của người tìm kiếm và tăng khả năng tương tác với nội dung của bạn.

2. Tối ưu hóa hình ảnh trên website trở nên thân thiện với mạng xã hội Facebook, Twitter
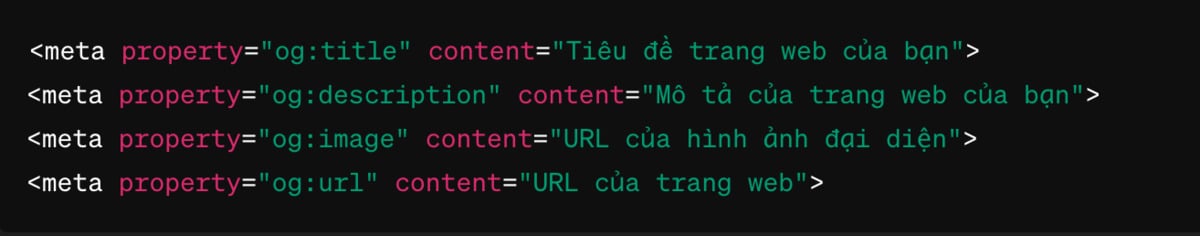
Sử dụng Open Graph và Twitter Card là hai phương tiện quan trọng để tối ưu hóa hiển thị hình ảnh và thông tin của trang web của bạn khi được chia sẻ trên các mạng xã hội như Facebook, Twitter và các nền tảng khác. Bằng cách này bạn có thể kiểm soát tiêu đề, mô tả, hình ảnh và URL mà Facebook sẽ hiển thị khi người dùng chia sẻ trang web của bạn, từ đó tạo ra một trải nghiệm tốt hơn cho người dùng và tăng khả năng tương tác.
- Sử dụng Open Graph (OG) Protocol như một giao thức mở được Facebook phát triển để tạo ra các thẻ meta đặc biệt trong mã HTML của trang web, cho phép bạn điều chỉnh cách thông tin của trang web của mình được hiển thị khi chia sẻ trên Facebook.
- Tương tự như Open Graph thì Twitter Card là một tính năng của Twitter cho phép bạn điều chỉnh cách thông tin được hiển thị khi một liên kết được chia sẻ trên Twitter.

3. Sử dụng EXIF data để lưu trữ thông tin meta dành cho hình ảnh
EXIF (Exchangeable Image File Format) là một định dạng file rất hữu ích cho việc quản lý và tổ chức hình ảnh, cũng như cung cấp thông tin chi tiết về hình ảnh khi cần thiết. Thông tin này thường bao gồm các thông tin về thiết bị chụp ảnh, cài đặt máy ảnh, thời gian và địa điểm chụp ảnh,… thường được lưu tự động khi chụp bằng máy ảnh kỹ thuật số, và được đi kèm với file ảnh đó.
Google nói rằng EXIF có thể là một tiêu chí xếp hạng ảnh, vì vậy bạn nên giữ thông tin này nguyên vẹn, trừ khi bạn quyết định phải bỏ đi để giảm kích thước file ảnh khi tối ưu, hoặc thực hiện để bảo vệ thông tin cá nhân hoặc bảo vệ quyền riêng tư.
4. Thông tin mang tính địa phương (SEO location)
Nếu bạn là một doanh nghiệp địa phương và muốn tập trung cung cấp sản phẩm dịch vụ hướng tới 1 địa phương cụ thể thì hãy tìm cách đưa tên địa phương đó vào hình ảnh và những vị trí khác, việc này sẽ giúp hình ảnh trên trang web của bạn sẽ được xếp thứ hạng cao với những từ khóa mang tính địa phương (localized keywords).
Ví dụ: Khi đặt tên cho các tệp hình ảnh trên trang web websitedanang.vn sẽ lồng ghép từ khóa địa phương vào.
Chúng tôi sẽ có thể đặt tên hình ảnh là “thiet-ke-website-tai-da-nang” với thuộc tính “alt” của hình ảnh có thể là “Thiết kế website chuyên nghiệp tại Đà Nẵng”.
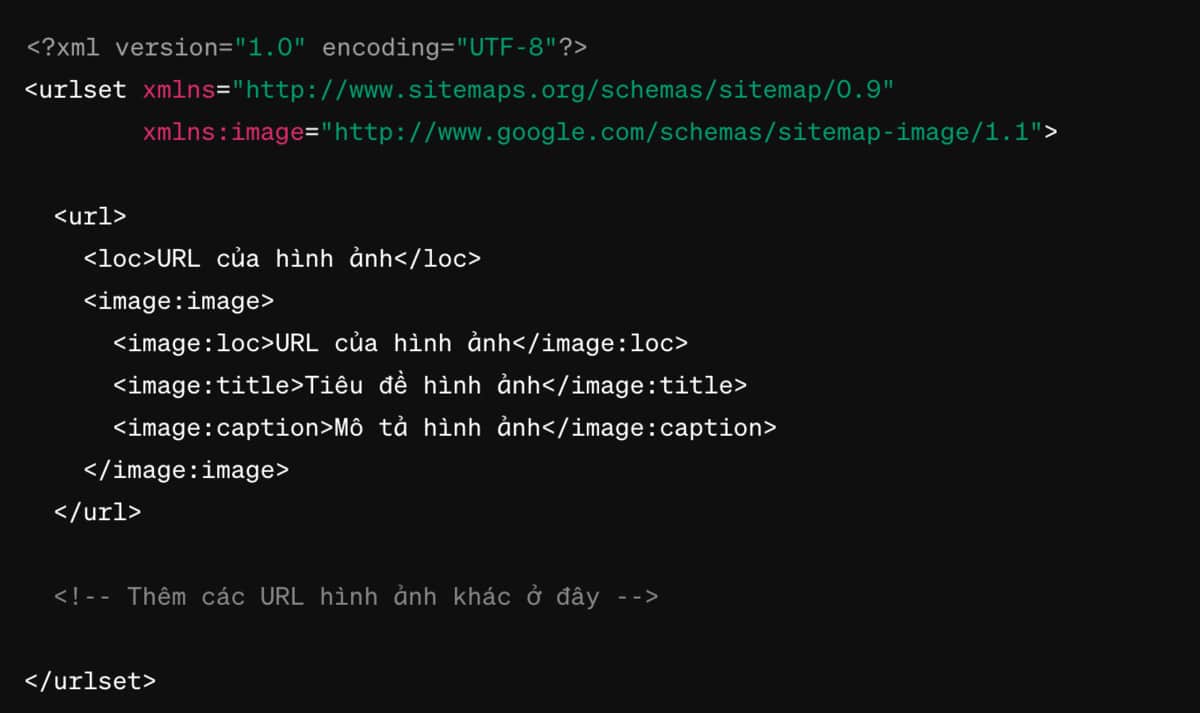
5. Tạo sitemap hình ảnh
Nếu bạn muốn thực hiện SEO cho hình ảnh một cách chuyên nghiệp và hiệu quả, việc tạo sơ đồ hình ảnh cho toàn bộ trang web của bạn là một điều cần xem xét. Tệp XML (images_sitemap.xml) này sẽ chứa thông tin về tất cả các hình ảnh trên trang web của bạn. Điều này đặc biệt hữu ích đối với những trang web mà hình ảnh đóng vai trò quan trọng, chẳng hạn như các trang web thương mại điện tử.
Thông tin được chứa trong tệp sơ đồ hình ảnh bao gồm: Loại ảnh (type), chủ đề (subject), nội dung thẻ Alt text, tiêu đề hình ảnh (title), vị trí địa lý (geographic location),…

Bạn có thể tự tạo tệp này, tuy nhiên việc sử dụng các công cụ có sẵn sẽ tiết kiệm thời gian và công sức hơn nhiều. Ví dụ, bạn có thể sử dụng phần mềm Screaming Frog SEO Spider (cài đặt trên máy tính) hoặc sử dụng các dịch vụ SEO chuyên nghiệp của Webo để thực hiện công việc này nhé.
Việc thực hiện SEO hình ảnh toàn diện là một phần quan trọng của chiến lược SEO tổng thể của bạn, bằng cách tối ưu hóa hình ảnh trên trang web của bạn, bạn có thể cải thiện khả năng hiển thị hình ảnh trong kết quả tìm kiếm, tăng lưu lượng truy cập và cải thiện trải nghiệm người dùng. Hy vọng qua bài viết trên bạn sẽ nắm được ký thuật SEO hình ảnh và áp dụng thành công vào trang web của mình. Cảm ơn bạn đã lựa chọn Webo để đồng hành trong hành trình sửu dụng website để xây dựng thương hiệu của mình.
Với đội ngũ chuyên gia SEO giàu kinh nghiệm, đảm bảo mang lại hiệu quả cho các dự án tại Webo. Bạn có thể tham khảo dịch vụ seo của chúng tôi bằng cách liên hệ ngay hotllne 0905 93 92 99 để được tư vấn, báo giá nhanh nhất.