Posts Widget trong Elementor là công cụ mạnh mẽ, hỗ trợ tùy chỉnh giao diện blog nhanh chóng và linh hoạt. Với khả năng hiển thị bài viết theo bố cục tùy ý, Posts Widget giúp bạn tạo nên một giao diện đẹp mắt, chuẩn SEO và phù hợp với mọi nhu cầu thiết kế. Hãy cùng khám phá cách sử dụng công cụ này để tối ưu blog của bạn một cách hiệu quả nhất!
Posts Widget trong Elementor là gì?
Post Widget – Tiện ích Bài đăng trong Elementor giúp bạn hiển thị danh sách các bài đăng trên blog hoặc bất kỳ loại bài đăng tùy chỉnh nào trên trang web một cách dễ dàng. Công cụ này tự động lấy dữ liệu bài đăng từ cơ sở dữ liệu WordPress và trình bày chúng theo bố cục và định dạng mà bạn đã thiết lập.
Post Widget cung cấp hàng loạt tính năng tùy chỉnh, cho phép bạn kiểm soát cách hiển thị từng bài đăng. Bạn có thể thiết kế giao diện theo ý muốn, bao gồm việc điều chỉnh tiêu đề, hình ảnh nổi bật, đoạn trích nội dung, và nhiều yếu tố khác. Điều này mang đến sự linh hoạt trong việc tạo nên một trang web độc đáo và phù hợp với nhu cầu cá nhân hoặc doanh nghiệp của bạn.
Khi nào nên sử dụng Posts Widget?
Theo kinh nghiệm của Webo, Posts Widget sẽ phù hợp với nhiều trường hợp sử dụng khác, chẳng hạn như:
- Hiển thị tin tức mới nhất trên trang chủ của một trang web tin tức.
- Làm nổi bật các sự kiện sắp tới trên trang web tổ chức sự kiện.
- Giới thiệu các dự án danh mục đầu tư trên trang web của người làm việc tự do.
- Trưng bày danh sách bất động sản trên trang web quản lý bất động sản.
- Post Widget mang đến sự linh hoạt và tiện dụng, giúp người dùng dễ dàng tùy chỉnh nội dung theo nhu cầu riêng, tạo nên một trải nghiệm tuyệt vời cho khách truy cập.
Hướng dẫn cách sử dụng Posts Widget
Để sử dụng Posts Widget một cách dễ dàng bạn hãy tham khảo các bước chi tiết sau đây:
Bước 1: Thêm Posts Widget vào trang
Để sử dụng Posts Widget hãy đảm bảo bạn đã cài đặt Elementor và nâng cấp thành phiên bản Elementor Pro (vì Posts Widget chỉ khả dụng trong phiên bản Pro). Nếu chưa, cài đặt bạn có thể tham khảo hướng dẫn cài đặt elementor này của Webo.
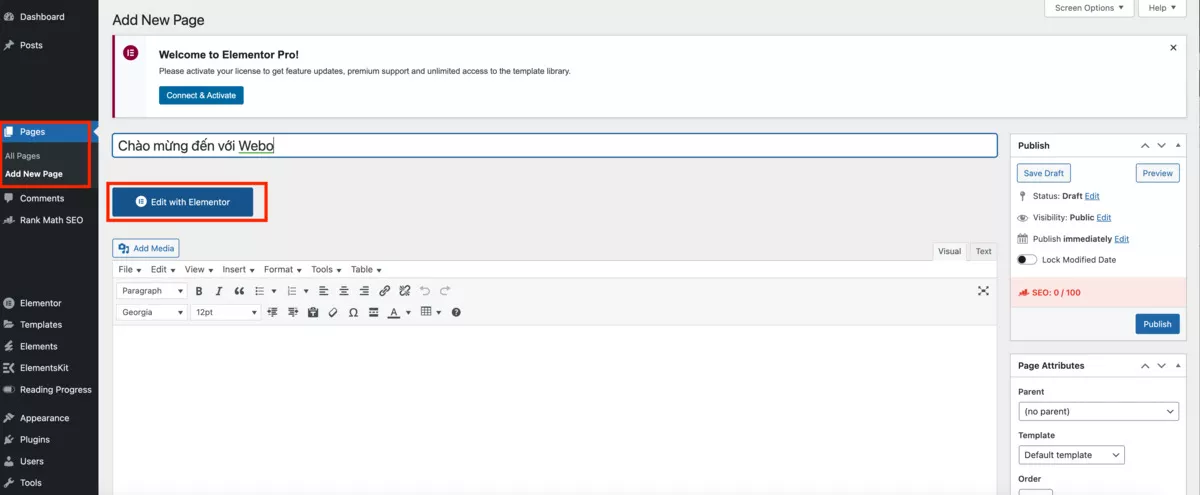
Trong “Bảng điều khiển” (Dashboard), chuyển đến “Trang” (Pages) => “Thêm mới” (Add New) để tạo một trang mới, hoặc chỉnh sửa trang hiện có. Nhấp vào “Chỉnh sửa với Elementor” (Edit with Elementor) để mở trình chỉnh sửa Elementor.

Tìm “Tiện ích bài đăng” (Posts Widget) trong thanh tìm kiếm của Elementor, sau đó kéo và thả widget này vào khu vực mong muốn trên trang.
Bước 2: Tùy chỉnh Posts Widget
1. Cấu hình bố cục hiển thị
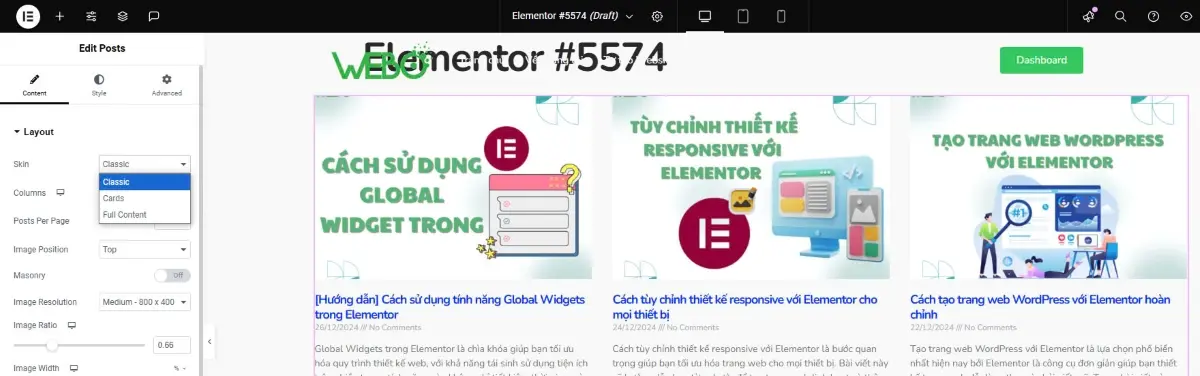
Trong phần Layout, bạn có thể:
- Ở mục Skin bạn sẽ có sự lựa chọn: “Cổ điển” (Classic), Thẻ (Cards) và “Nội dung đầy đủ” (Full content), trong đó:
- Giao diện cổ điển/cơ bản: Cung cấp thiết kế truyền thống tùy chỉnh cho bài đăng. Bạn có thể thiết lập “Cột” (Columns , “Bài đăng trên mỗi trang” (Posts Per Page) , “Vị trí hình ảnh” (Image Position), enable Masonry layout (bố trí), set “Độ phân giải hình ảnh “(Image Resolution), “Hiển thị tiêu đề” (Title display), “Độ dài trích đoạn” (Excerpt Length ), “Hiển thị siêu dữ liệu” (Meta Data display ), nút “Đọc thêm” (Read More ), v.v.
- Giao diện thẻ: Cung cấp phong cách thiết kế vật liệu hợp thời trang cho bài đăng. Người dùng có thể thiết lập các mục tương tự phần Classic Skin như: Columns, Posts Per Page , Featured Image display, enable Masonry layout, define Image Resolution , Title display, Excerpt Length, Meta Data display, Read More. Ngoài ra còn có nút “Hiển thị huy hiệu” (Badge Display), “Hiển thị ảnh đại diện” (Avatar Display) v.v.
- Giao diện toàn nội dung: Hiển thị toàn bộ nội dung bài đăng trên các trang danh sách bài đăng. Bạn có thể thiết lập Số bài đăng trên mỗi trang , Hiển thị hình ảnh nổi bật , Độ phân giải hình ảnh , Hiển thị tiêu đề, Hiển thị siêu dữ liệu và tùy chọn Mở bài đăng trong tab mới.
- Tùy chỉnh số cột hiển thị và số bài đăng trên mỗi trang.
- Bật/tắt “Pagination” (phân trang).

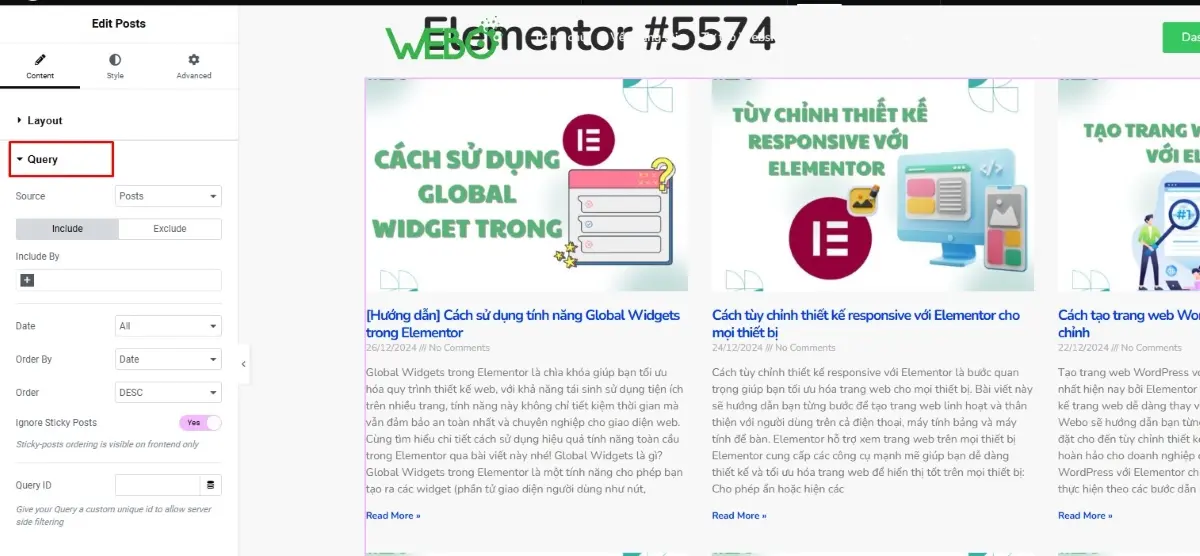
2. Chọn nguồn bài đăng
Bạn có thể chọn từ các tùy chọn như Bài đăng, Trang, Trang đích, Loại bài đăng tùy chỉnh (nếu có), Lựa chọn thủ công, Truy vấn hiện tại và Liên quan. Tùy thuộc vào nguồn bạn chọn, bạn có thể Bao gồm/Loại trừ bài đăng dựa trên các tham số khác nhau:
- Bao gồm (Include): Chọn Thuật ngữ hoặc Tác giả , sau đó tìm kiếm và chọn các mục cụ thể.
- Ngày (Date): Lọc bài đăng theo khung thời gian (ví dụ: Ngày qua, Tuần qua, Tùy chỉnh).
- Sắp xếp theo (Order by) : Đặt thứ tự hiển thị bài đăng. Các tùy chọn bao gồm Ngày, Tiêu đề, Thứ tự menu hoặc Ngẫu nhiên.
- Thứ tự (Order) : Chọn thứ tự giảm dần (DESC) hoặc tăng dần (ASC).
- Bỏ qua bài viết cố định : Quyết định có đưa bài viết cố định vào kết quả hay không.
- Query ID: Gán một ID tùy chỉnh duy nhất cho Query của bạn để bật tính năng lọc phía máy chủ. Bạn có thể nhập ID theo cách thủ công vào một trường được chỉ định hoặc sử dụng Dynamic
- Tags để tự động điền dữ liệu có liên quan.

3. Tùy chỉnh nội dung bài đăng
- Trong phần “Nội dung” (Content) > “Đăng nội dung” (Post Content), bạn có thể:
- Hiển thị hoặc ẩn Tiêu đề, Hình ảnh nổi bật, Đoạn trích, Tác giả, Ngày đăng, hoặc Danh mục.
- Tùy chỉnh độ dài của đoạn trích hoặc kích thước hình ảnh.
4. Thiết kế giao diện (Style)
Chuyển đến tab “Kiểu” (Style) để:
- Thay đổi màu sắc, font chữ, khoảng cách và kích thước tiêu đề.
- Tùy chỉnh viền, khoảng cách giữa các bài viết, và hiệu ứng khi di chuột.
Bước 3: Lưu và xem trước
- Sau khi hoàn tất tùy chỉnh, nhấp vào nút Cập nhật/Xuất bản “Update/Publish” để lưu trang.
- Xem trước trang để đảm bảo mọi nội dung hiển thị đúng như mong muốn.
Với khả năng tùy chỉnh linh hoạt từ bố cục, hiển thị nội dung đến thiết kế giao diện, Posts Widget mang đến trải nghiệm tuyệt vời cho cả người dùng và khách truy cập. Đây là giải pháp hoàn hảo để nâng tầm giao diện blog hoặc website của bạn, đồng thời giúp nội dung tiếp cận gần hơn với đối tượng mục tiêu. Đừng bỏ lỡ cơ hội học hỏi và nâng cấp kỹ năng xây dựng website một cách chuyên nghiệp từ kiến thức hữu ích về Elementor tại Webo.