Tạo và sử dụng dòng thời gian nội dung trong Elementor không chỉ giúp làm nổi bật các sự kiện quan trọng trên website mà còn nâng cao trải nghiệm người dùng một cách hiệu quả. Với các tùy chọn tùy chỉnh linh hoạt, bạn có thể dễ dàng cá nhân hóa màu sắc, bố cục và nội dung để phù hợp với phong cách của mình. Cùng Webo khám phá cách tạo dòng thời gian nội dung ấn tượng chỉ với vài bước đơn giản ngay sau đây!
Dòng thời gian nội dung (Content Timeline) trên trang web là một cách trình bày trực quan và hấp dẫn về câu chuyện thương hiệu, các sự kiện, cột đèn hoặc khoảnh khắc quan trọng của doanh nghiệp theo một trình tự cụ thời gian có thể. Nói đơn giản nó giống như một thước đo, giúp người dùng dễ dàng theo dõi sự phát triển, lịch sử hoặc các cột quan trọng doanh nghiệp.
Với plugin Essential Addons for Elementor, bạn có thể dễ dàng tạo và tùy chỉnh dòng thời gian mà không cần kiến thức lập trình. Dưới đây là hướng dẫn chi tiết:
Cách tạo dòng thời gian nội dung trong Elementor
Để tạo và sử dụng dòng thời gian nội dung trong Elementor bằng Plugin Essential Addons, hãy làm theo các bước sau:
Bước 1: Cài đặt và kích hoạt plugin Essential Addons
Hãy vào “Bảng điều khiển” (Dashboard) => Plugins => “Thêm mới” (Add New). Tại trang mở ra, bạn tìm kiếm “Essential Addons for Elementor” để cài đặt và kích hoạt plugin.
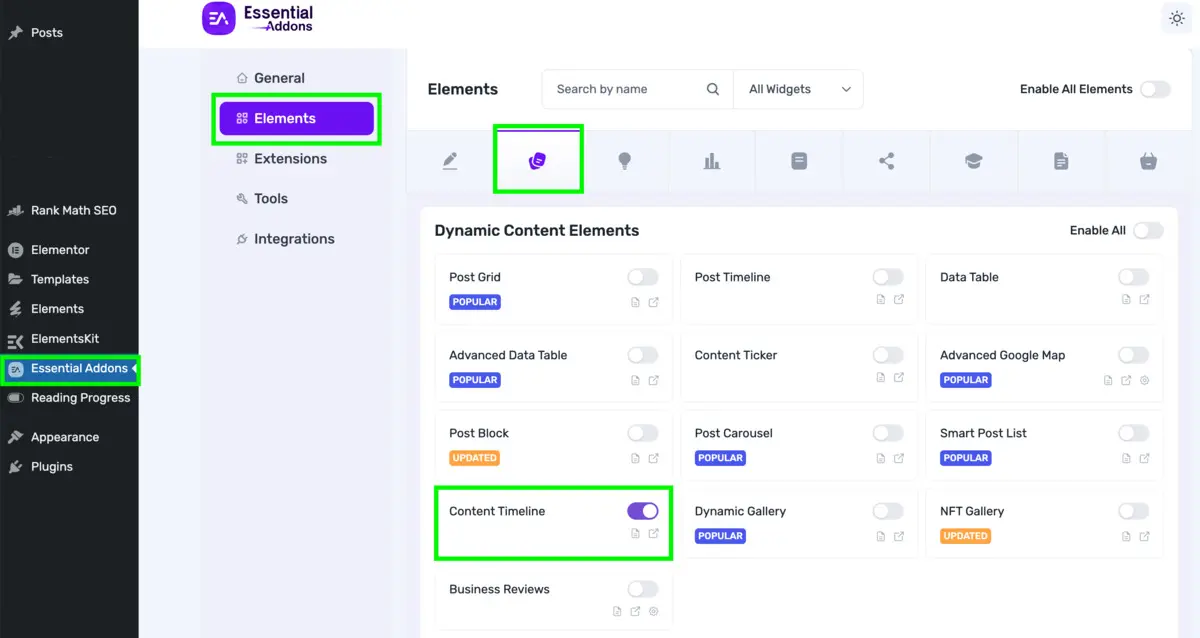
Tiếp theo bạn vào Essential Addons => Chọn Elements => Tìm mục Dynamic Content Elements và bật Content Timeline để bắt đầu sử dụng.

Bước 2: Thêm Timeline vào trang chỉnh sửa với Elementor
Sau khi đã kích hoạt plugin, bạn truy cập vào trang hoặc bài viết muốn thêm dòng thời gian, bạn nhấn “chỉnh sửa với Elementor” (Edit with Elementor).
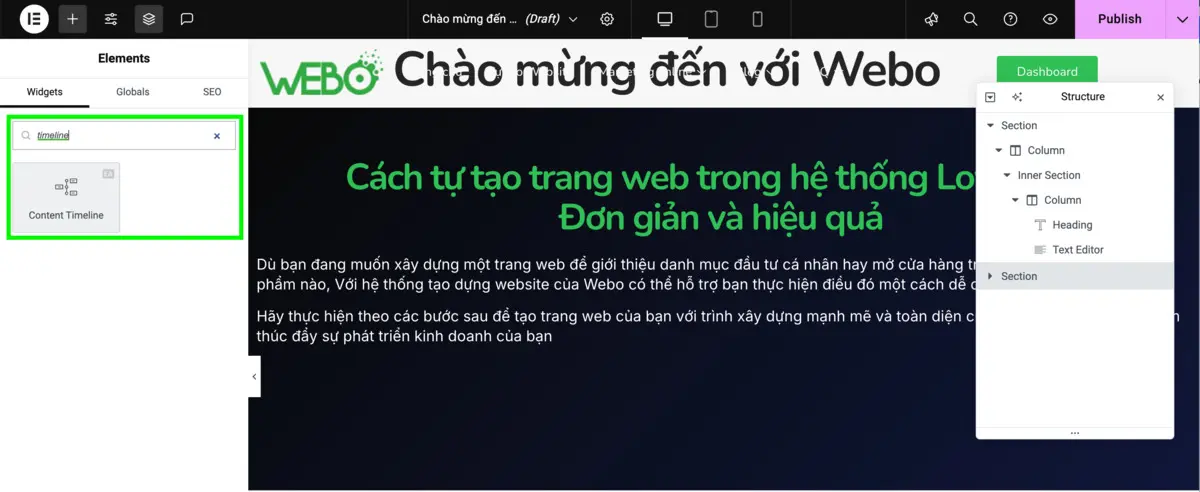
Tương tự với các widget khác, bạn chỉ cần lướt đến “Content Timeline” trong danh sách và kéo thả vào khu vực bạn muốn hiển thị dòng thời gian.

Cách sử dụng Content Timeline trong Elementor
Bạn có hai cách chính để thêm nội dung vào dòng thời gian:
- Tùy chỉnh (Custom): Bạn phải tự tay nhập thông tin cho từng sự kiện trong dòng thời gian. Bao gồm: tiêu đề, mô tả, hình ảnh, hoặc biểu tượng của mỗi sự kiện.
- Tự Động (Dynamic): EA Content Timeline sẽ tự động lấy nội dung từ các bài viết đã xuất bản hoặc Custom Post Types trên trang WordPress. Nội dung này sẽ được sắp xếp theo ngày xuất bản hoặc một thứ tự mà bạn chỉ định.
Dưới đây webo.vn sẽ hướng dẫn cho các bạn cách tùy chỉnh Content Timeline bằng tay khi bạn muốn tạo một dòng thời gian tĩnh, cá nhân hóa với nội dung cụ thể không thay đổi thường xuyên nhé:
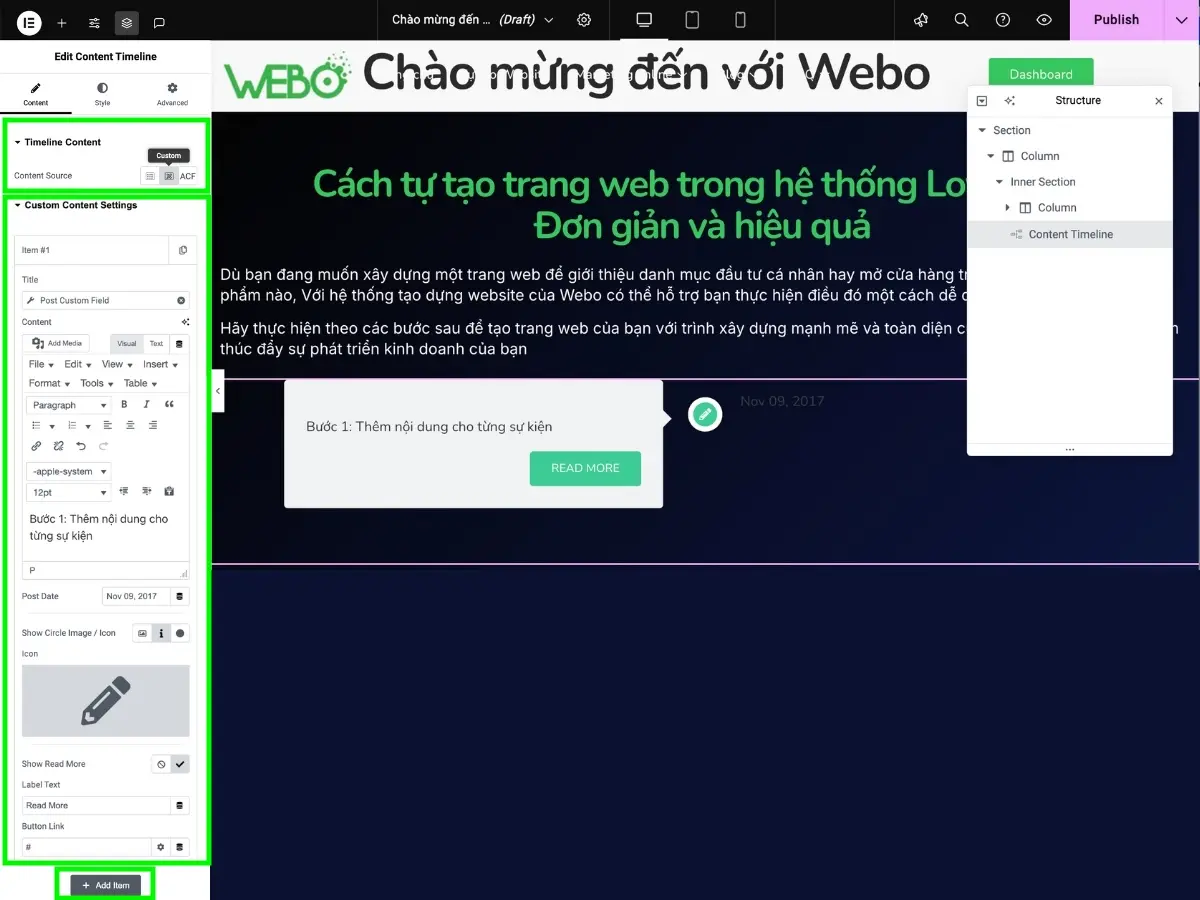
Bước 1: Thêm nội dung cho từng sự kiện
Trong bảng điều khiển bên trái, bạn sẽ thấy các mục sự kiện (Items), đây sẽ là nơi bạn quản lý tất cả các mục trong dòng thời gian. Bạn điền thông tin chi tiết:
- Title: Nhập tiêu đề của sự kiện. Đây là phần nổi bật nhất, giúp người dùng dễ dàng hiểu nội dung.
- Description: Viết mô tả chi tiết hoặc giải thích ngắn gọn cho sự kiện.
- Image/Icon (không bắt buộc): Thêm hình ảnh hoặc biểu tượng minh họa cho sự kiện để tăng tính trực quan.
- Date (nếu cần): Điền ngày tháng liên quan đến sự kiện (nếu dòng thời gian của bạn cần thể hiện thứ tự thời gian rõ ràng).

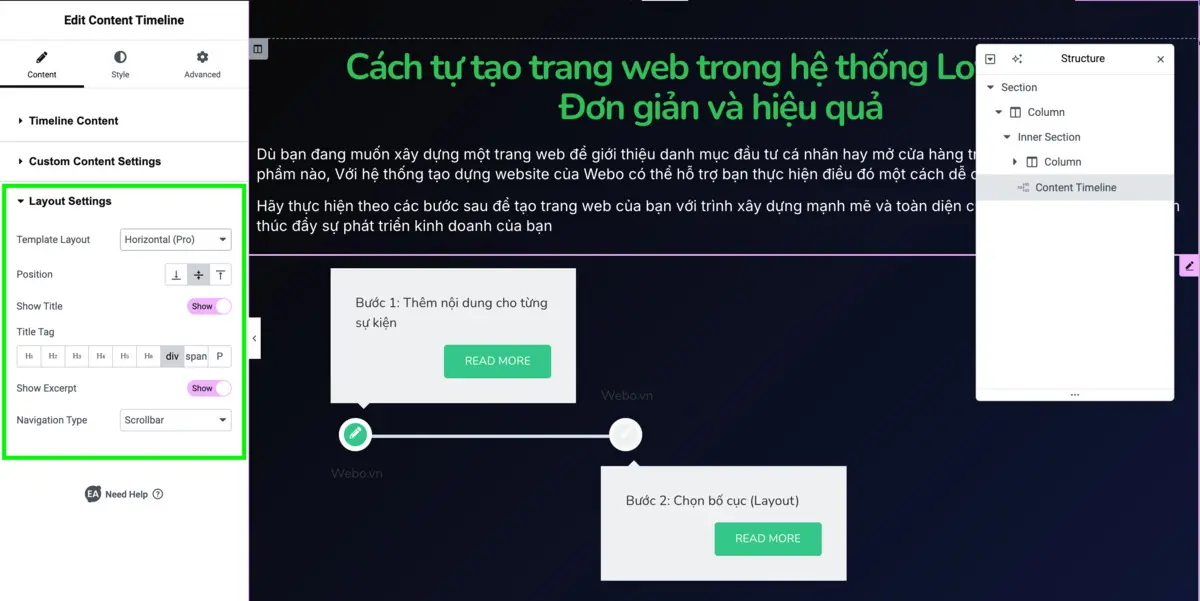
Bước 2: Chọn bố cục (Layout) dòng thời gian
Các loại bố cục có sẵn:
- Vertical: Dòng thời gian dọc, phù hợp khi bạn có nhiều nội dung và muốn hiển thị chi tiết hơn.
- Horizontal: Dòng thời gian ngang, phù hợp cho trang web có không gian chiều ngang rộng (như trang landing page). Nếu bạn sử dụng định dạng này thì phải cài đặt thêmcác tuỳ chọn: Loại điều hướng hiển thị (Navigation Type) là thanh cuộn hoặc mũi tên để lướt dòng thời gian.

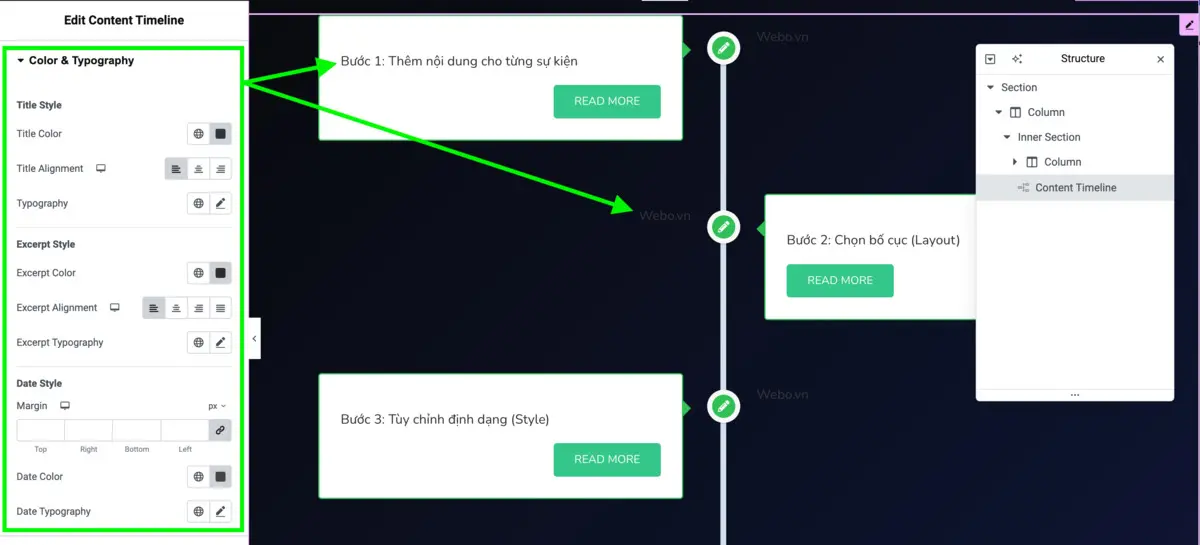
Bước 3: Tùy chỉnh định dạng (Style) Content Timeline
Tab Style cung cấp nhiều tùy chọn giúp bạn điều chỉnh và định dạng dòng thời gian để phù hợp với phong cách thiết kế của trang web:
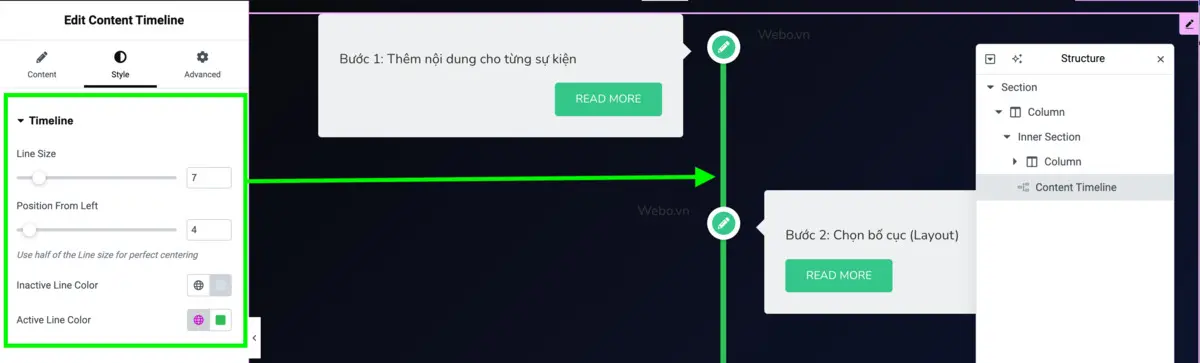
1. Tạo kiểu đường kẻ (Timeline):
- Màu sắc: Chọn màu phù hợp với bảng màu của giao diện.
- Độ dày: Điều chỉnh độ dày của đường kẻ, từ mỏng nhẹ đến dày nổi bật.
- Kiểu đường kẻ: Chọn giữa các kiểu như nét liền (solid), nét đứt (dashed), hoặc chấm (dotted).

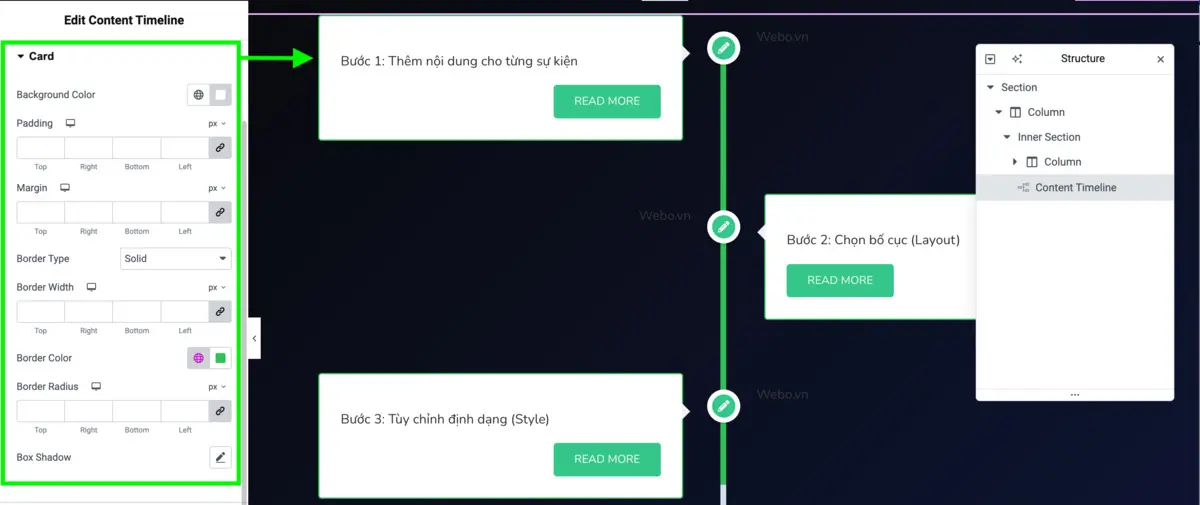
2. Kiểu thẻ (Cards):
- Màu nền (Background Color):
- Từng sự kiện riêng lẻ: Làm nổi bật các sự kiện quan trọng.
- Toàn bộ dòng thời gian: Tạo sự đồng nhất với giao diện trang web.
- Phần đệm (Padding): Điều chỉnh khoảng cách giữa nội dung bên trong thẻ, giúp nội dung thoáng và dễ đọc.
- Lề (Margin): Tạo khoảng cách giữa các thẻ hoặc giữa thẻ với các thành phần xung quanh.
- Bán kính (Border Radius): Bo góc thẻ để tạo cảm giác mềm mại và hiện đại hơn.
- Bóng hộp (Box Shadow): Thêm hiệu ứng bóng giúp thẻ nổi bật trên nền.

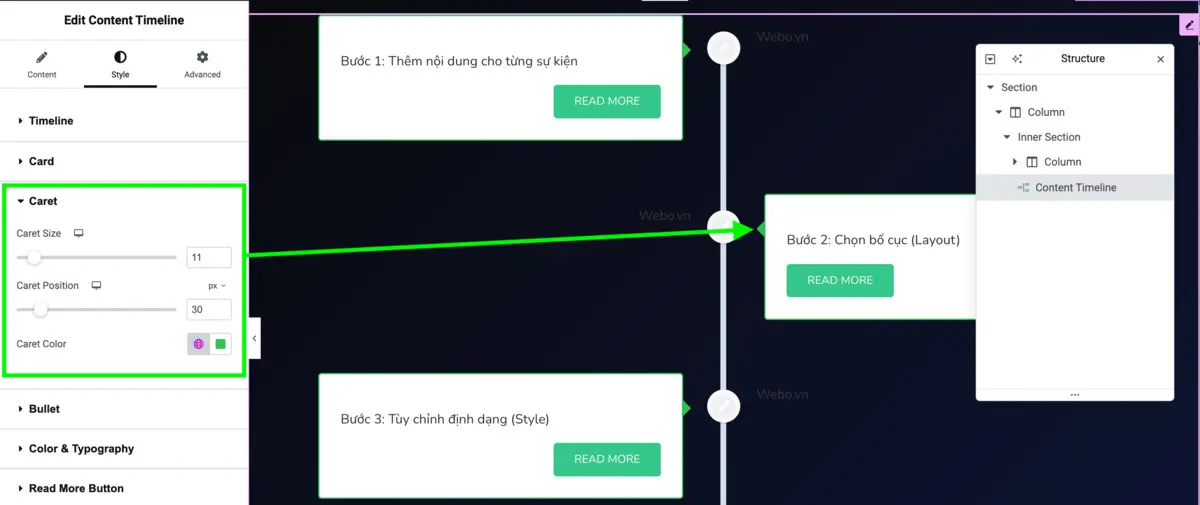
3. Kiểu dấu mũi tên (Caret):
- Kích thước: Điều chỉnh độ lớn của dấu mũi tên của khung nội dung.
- Vị trí: Xác định vị trí của dấu mũi tên, có thể đặt nó ở phía trên, dưới, hoặc hai bên của các thẻ sự kiện.
- Màu sắc: Chọn mài phù hợp với bảng màu giao diện.

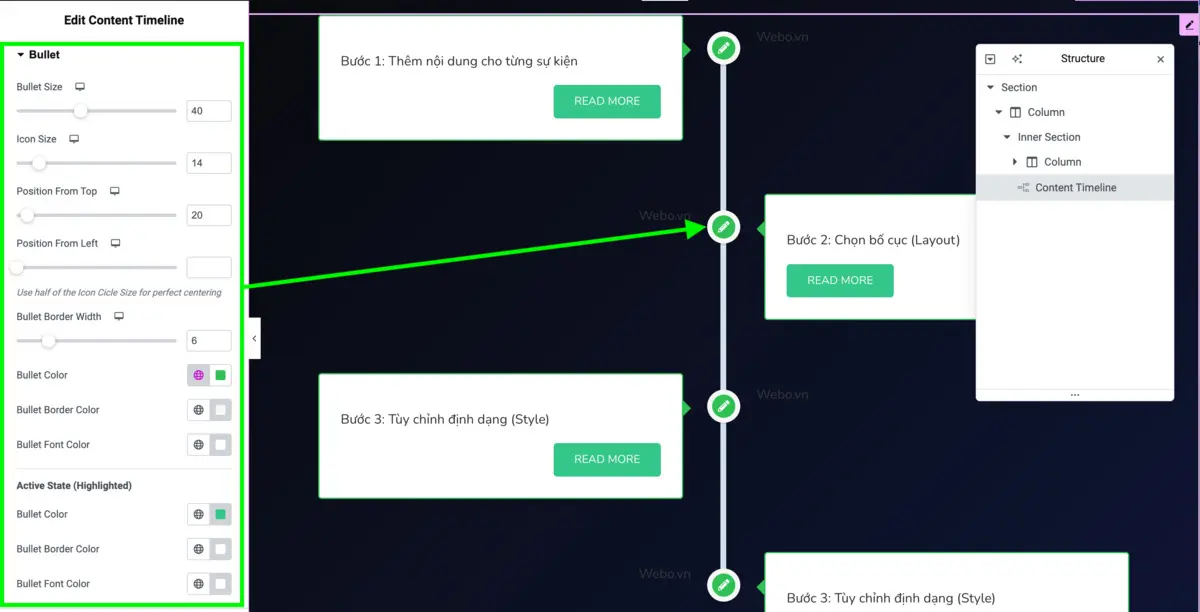
4. Kiểu dấu đầu dòng (Bullet):
- Tùy chỉnh kích thước, màu sắc, và vị trí của dấu đầu dòng để đồng bộ với thiết kế tổng thể:
- Trạng thái Hoạt động: Sử dụng kích thước lớn hơn và màu sáng hơn để thu hút sự chú ý.
- Trạng thái Không hoạt động: Kích thước nhỏ hơn và màu trung tính để tạo sự phân cấp nhẹ nhàng.

5. Màu sắc & Kiểu chữ (Typography) dòng thời gian:
- Phông chữ (Font Family): Chọn phông chữ phù hợp với phong cách trang web.
- Kích thước chữ (Font Size): Điều chỉnh để đảm bảo thông tin dễ đọc.
- Kiểu chữ (Font Style): Sử dụng các hiệu ứng như Bold, Italic, hoặc Underline để làm nổi bật nội dung quan trọng.

Bước 4: Tuỳ chỉnh hiệu ứng hiển thị nâng cao (Advenced)
1. Bố cục (Layout):
- “Căn chỉnh” (Align): Chọn căn lề trái, phải, hoặc giữa cho các sự kiện.
- Order: Sắp xếp sự kiện theo thứ tự thời gian tăng dần hoặc giảm dần.
2. Hiệu ứng (Motion) cuộn vào (Scrolling Effects): Kích hoạt hiệu ứng khi người dùng cuộn trang, khiến các sự kiện trong dòng thời gian xuất hiện từ từ hoặc di chuyển theo một hướng nhất định.
Trên đây là toàn bộ hướng dẫn tạo và sử dụng dòng thời gian nội dung trong Elementor đơn giản và dễ dàng nhất mà Webo đã chia sẻ cho các bạn. Xin chào những thông tin chúng tôi cung cấp sẽ thực sự hữu ích cho công việc tìm kiếm của bạn.
Hiện nay Webo đã cho ra mắt trình tạo trang web không cần mã bao phủ, cho phép bạn thiết kế trang web kết hợp tạo dòng thời gian nội dung trong Elementor theo ý thích. Vì vậy hãy truy cập ngay để bạn có thể trải nghiệm nhé!