Bạn muốn tạo ra một website độc đáo và thu hút? Việc sử dụng Scroll Effects và Entrance Effects sẽ là một cách tuyệt vời để giúp bạn hiện thực hóa điều đó. Các hiệu ứng này không chỉ giúp trang web của bạn trở nên đẹp mắt hơn mà còn tạo ra những trải nghiệm tương tác thú vị cho người dùng. Tìm hiểu cách sử dụng qua bài viết này cùng Webo nhé!
Giới thiệu về Scroll và Entrance của Motion Effects
Scroll Effects và Entrance Effects là những hiệu ứng chuyển động xuất hiện khi người dùng cuộn trang hoặc khi một phần tử xuất hiện trên màn hình. Những hiệu ứng này giúp tạo ra những trải nghiệm trực quan sinh động, thu hút người dùng và làm cho trang web trở nên tương tác hơn. Trong đó:
Scroll Effects
Scroll Effects là hiệu ứng hiển thị khi người dùng cuộn trang, những thay đổi này có thể bao gồm việc hình ảnh di chuyển, văn bản thay đổi kích thước, hoặc các yếu tố khác trên trang thực hiện một hành động nhất định khi người dùng cuộn qua chúng. Một số dạng phổ biến của Scroll Effects bao gồm:
- Parallax Scrolling: Hình nền di chuyển chậm hơn so với nội dung phía trước, tạo cảm giác chiều sâu.
- Fade-in & Fade-out: Nội dung dần xuất hiện hoặc biến mất khi cuộn trang.
- Sticky Elements: Một số phần tử giữ nguyên vị trí trong khi nội dung khác tiếp tục di chuyển.

Entrance Effects
Entrance Effects giúp các phần tử trên trang web hiển thị một cách bắt mắt khi người dùng truy cập hoặc cuộn đến chúng, các hiệu ứng được kích hoạt khi một phần tử xuất hiện lần đầu tiên trên màn hình, thường được sử dụng để gây ấn tượng ban đầu mạnh mẽ. Ví dụ: văn bản có thể mờ dần xuất hiện, hình ảnh trượt từ cạnh màn hình vào, hoặc nút gọi hành động nhảy nhẹ nhàng để thu hút sự chú ý.
Một số hiệu ứng phổ biến gồm:
- Zoom-in & Zoom-out: Phóng to hoặc thu nhỏ đối tượng khi xuất hiện.
- Slide-in: Nội dung trượt từ bên trái, phải, trên hoặc dưới vào màn hình.
- Bounce & Flip: Tạo hiệu ứng bật nảy hoặc xoay khi nội dung hiển thị.
Để sử dụng Scroll Effects và Entrance Effects bạn chỉ cần tham khảo các bước hướng dẫn chi tiết sau đây của Webo:
Cách sử dụng Scroll Effects với Motion Elementor
Sử dụng Elementor sẽ là plugin hữu ích nhất để tạo hiệu ứng cuộn và xuất hiện mượt mà, bạn cần phải lựa chọn một plugin bổ trợ.
Nhớ rằng, khi lựa chọn trình tạo website không cần code của webo, bạn sẽ được sử dụng MIỄN PHÍ hầu hết các Plugin PRO.
Bước 1: Mở phần tử muốn sử dụng Scroll Effects
Đầu tiên, bạn cần mở trang mà bạn muốn chỉnh sửa và chọn “Chỉnh sửa với Elementor” (Edit with Elementor). Chọn phần tử cần áp dụng hiệu ứng (hình ảnh, văn bản, hoặc một widget khác) vào trang.
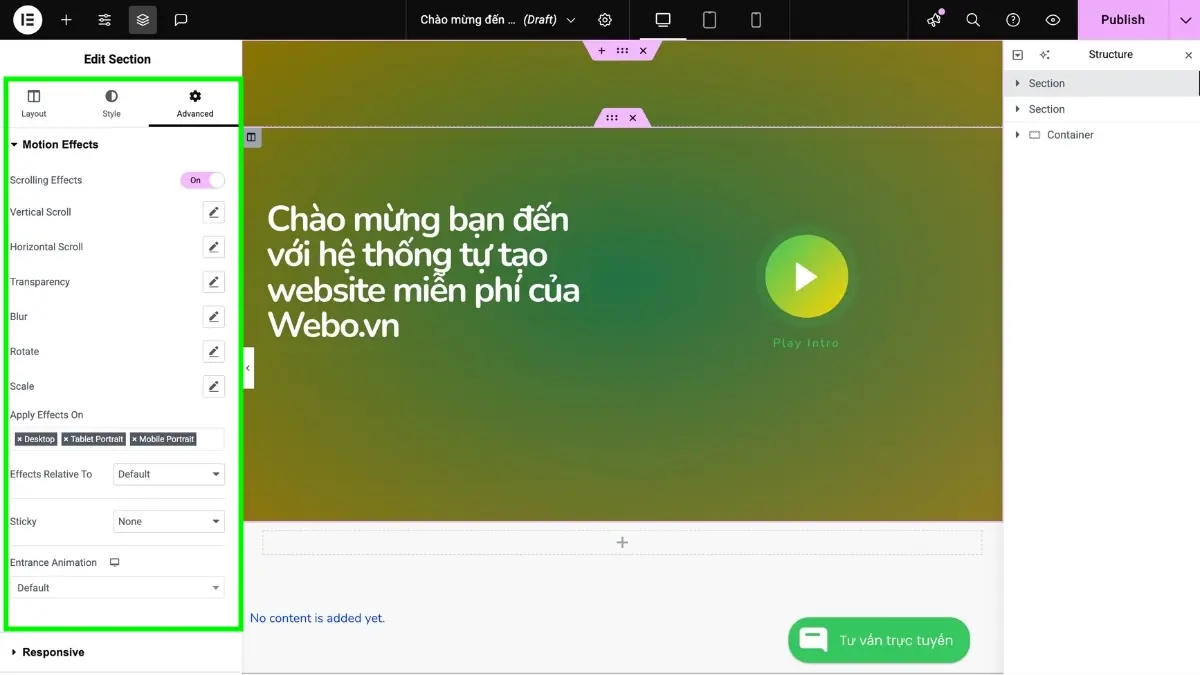
Vào Advanced => Chọn Motion Effects => Tùy chỉnh các hiệu ứng Scrolling Effects mong muốn:
- Vertical Scroll: Tạo hiệu ứng di chuyển theo chiều dọc.
- Hướng
- Tốc độ
- Khung nhìn
- Horizontal Scroll: Hiệu ứng trượt theo chiều ngang.
- Transparency: Điều chỉnh độ trong suốt khi cuộn trang.
- Blur: Làm mờ phần tử dần dần khi cuộn.
- Rotate: Xoay phần tử khi cuộn.
- Scale: Phóng to hoặc thu nhỏ phần tử.
- Apply Effects On: Xác định hiệu ứng được áp dụng cho các giao diện điện thoại, máy tính bảng và máy tính.
- Effects Relative To: Hiệu ứng sẽ được kích hoạt dựa trên vị trí của phần tử so với một đối tượng hoặc khu vực nhất định (ví dụ: cửa sổ trình duyệt, phần tử cha, hoặc một vị trí cụ thể trên trang).

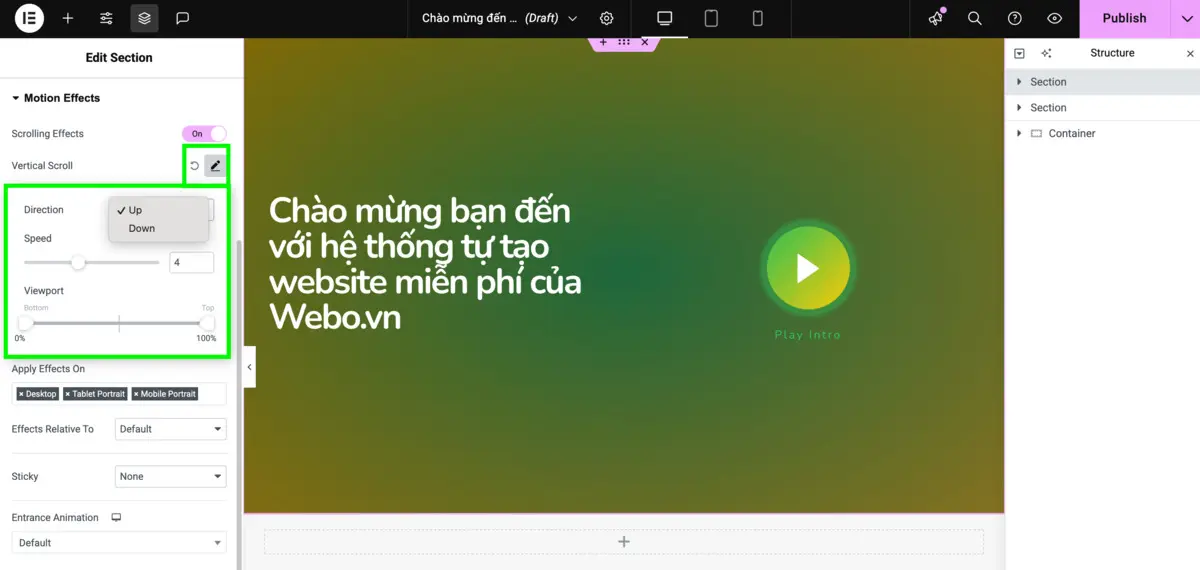
Bước 2: Điều chỉnh thông số hiệu ứng Scroll Effects
Sau khi chọn hiệu ứng, bạn có thể điều chỉnh thêm:
- Direction (Hướng di chuyển): Chọn lên hoặc xuống
- Speed (Tốc độ hiệu ứng): Đặt tốc độ chuyển động của cuộn dọc từ 0 đến 10
- Viewport (Phạm vi hiển thị hiệu ứng): Xác định thời điểm bắt đầu chuyển động, dựa trên chiều cao khung nhìn (kích thước hiển thị của màn hình thiết bị). Ví dụ: nếu giá trị khung nhìn được đặt trong khoảng 50 – 100, chuyển động chỉ bắt đầu sau khi bạn cuộn một nửa chiều cao khung nhìn.
- Delay (Độ trễ trước khi hiệu ứng bắt đầu)

Bước 3: Kết hợp nhiều Scroll Effects
Bạn có thể áp dụng nhiều hiệu ứng cùng lúc để tạo trải nghiệm sinh động hơn, chẳng hạn:
- Kết hợp Parallax Scrolling với Transparency để tạo hiệu ứng nền di chuyển mượt mà.
- Sử dụng Scale và Rotate đồng thời để tạo cảm giác phần tử thay đổi kích thước và xoay nhẹ nhàng khi cuộn trang.
Cách sử dụng Entrance Effects trong Motion Elementor
Entrance Effects giúp phần tử xuất hiện với hiệu ứng đặc biệt khi người dùng cuộn đến vị trí của nó. Để sử dụng hiệu ứng này, bạn cần thực hiện theo các bước sau:
Bước 1: Kích hoạt Entrance Effects
Phần này tương tự bước 1 của phần cách sử dụng hiệu ứng Scroll Effect. Bạn cũng cần vào trang muốn thêm hiệu ứng và chọn “Chỉnh sửa với Elementor” (Edit with Elementor).
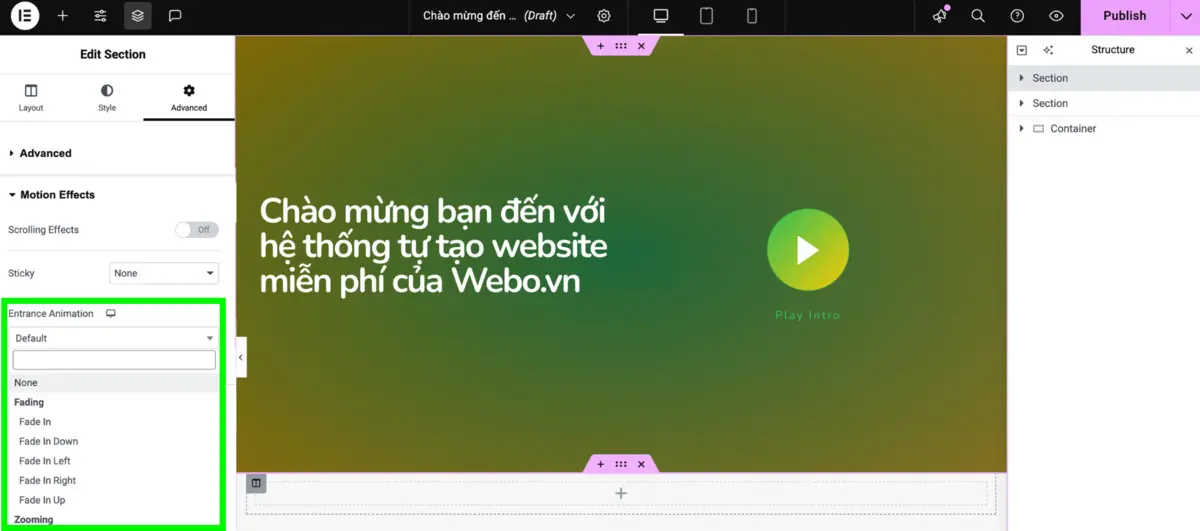
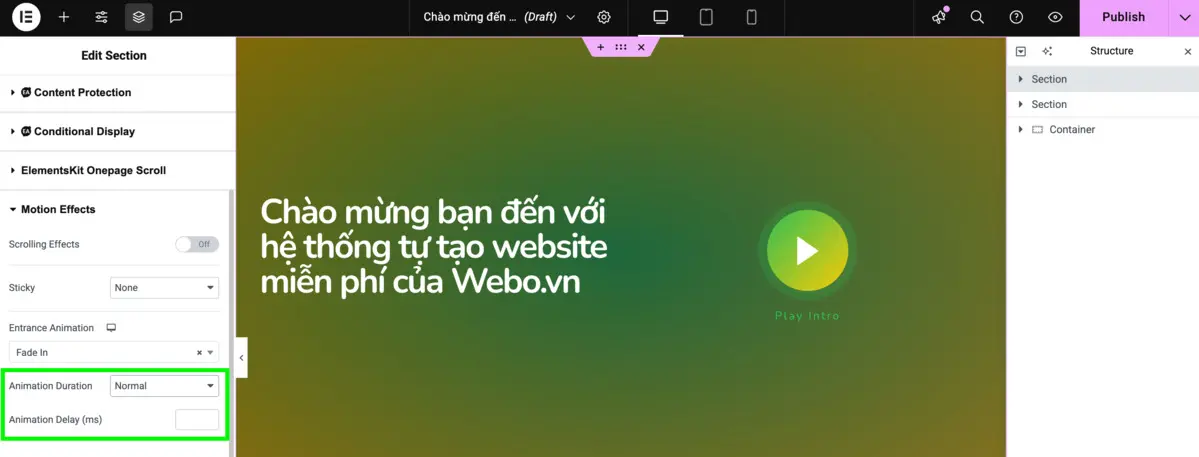
Chọn phần tử cần áp dụng hiệu ứng => Vào Advanced => Motion Effects và kích hoạt Entrance Animation và chọn hiệu ứng mong muốn như:
- Fade In: Dần xuất hiện.
- Zoom In: Phóng to khi hiển thị.
- Slide In: Trượt vào từ các hướng.
- Bounce: Hiệu ứng nảy khi xuất hiện.
- Flip: Xoay lật phần tử.

Bước 2: Điều chỉnh Entrance Effects
Nhấp vào Entrance Animation và một danh sách thả xuống với các thiết lập Vị trí bắt đầu sẽ xuất hiện như Ngang, Dọc, Tỷ lệ và Xoay. Ngoài ra, bạn có thể điều chỉnh Tốc độ và Độ trễ của hiệu ứng đầu vào.
- Duration (Thời gian hiệu ứng diễn ra)
- Delay (Thời gian chờ trước khi hiệu ứng bắt đầu)
- Easing (Kiểu chuyển động mượt mà)

Bước 3: Kết hợp Entrance Effects hợp lý
- Dùng Fade In nhẹ nhàng cho nội dung văn bản.
- Áp dụng Slide In cho hình ảnh sản phẩm để tăng sự thu hút.
- Kết hợp Zoom In với Bounce cho các nút CTA để tạo sự hấp dẫn.
Sau khi áp dụng các hiệu ứng, hãy kiểm tra lại trang của bạn trên nhiều thiết bị và trình duyệt khác nhau để đảm bảo các hiệu ứng hoạt động mượt mà và không làm chậm tốc độ tải trang. Đảm bảo rằng các hiệu ứng không gây khó chịu cho người dùng, vì vậy hãy cân nhắc độ dài và sự phức tạp của các chuyển động.
Lưu ý khi sử dụng Scroll Effects và Entrance Effects
- Tốc độ tải trang: Google ưu tiên các trang tải nhanh, vì vậy hãy tối ưu hình ảnh và mã code để không làm chậm trang.
- Trải nghiệm người dùng: Hiệu ứng không nên gây rối mắt hoặc làm mất đi sự rõ ràng của nội dung.
- Khả năng truy cập: Đảm bảo các hiệu ứng vẫn hoạt động tốt trên các thiết bị di động và không gây khó khăn cho người dùng khuyết tật.
- Lazy Loading: Áp dụng tải chậm để giảm tải cho trang web khi có nhiều hình ảnh động.
Sử dụng Scroll Effects và Entrance Effects một cách hiệu quả sẽ giúp website của bạn nổi bật giữa hàng triệu trang web khác. Hãy thử nghiệm và sáng tạo để tạo ra những hiệu ứng độc đáo và thu hút người dùng. Đừng quên tham khảo kiến thức về elementor MIỄN PHÍ tại website của Webo nhé!