Thiết kế Header và Footer bằng Elementor Pro mang lại khả năng tạo ra trang web giao diện chuyên nghiệp và linh hoạt. Với tính năng kéo thả (Kéo & Thả), bạn có thể dễ dàng tùy chỉnh phần đầu và chân trang của trang web mà không cần kiến thức cài đặt. Trong bài viết này, Webo sẽ hướng dẫn bạn từng bước để thiết kế header và footer đẹp mắt, tối ưu cho trải nghiệm người dùng và tăng tính thẩm mỹ cho website của bạn.
Header và Footer là gì trong trang web?
Header và Footer là hai thành phần quan trọng trong thiết kế của một trang web, giúp người dùng dễ dàng điều hướng và hiểu cấu trúc của trang.
- Header (Đầu trang): Là phần xuất hiện ở phía trên cùng của mỗi trang web. Header thường chứa các yếu tố quan trọng như logo, thanh điều hướng (menu), thanh tìm kiếm, liên kết mạng xã hội và thông tin liên hệ. Đây là nơi người dùng có thể dễ dàng tìm thấy các quan trọng liên kết và điều hướng nhanh chóng đến các phần khác của trang web.
- Footer (Chân trang): Là phần nằm ở dưới cùng của mỗi trang web. Phần chân trang thường chứa các thông tin bổ sung như bản quyền, liên kết đến các trang chính sách (chính sách bảo mật, điều khoản sử dụng), liên hệ thông tin, các liên kết đến mạng xã hội hoặc các trang liên quan . Footer giúp người dùng tìm thấy thông tin bổ sung mà không gây rối mắt cho nội dung chính của trang web.
Cả đầu trang và chân trang đều là những thành phần không thể thiếu trong bất kỳ trang web nào, giúp cải thiện khả năng điều hướng và cung cấp các thông tin quan trọng cho người truy cập.
Elementor Pro trong thiết kế Header và Footer
Trong phiên bản Elementor Free, bạn không thể tạo Header và Footer tùy chỉnh thông qua Theme Builder, vì tính năng này chỉ có trong phiên bản Elementor Pro. Khi thiết kế Header và Footer bằng elementor pro, công cụ này sẽ cung cấp các tính năng hữu ích cho bạn như:
- Elementor Pro cung cấp công cụ Theme Builder, cho phép bạn thiết kế toàn bộ Header và Footer mà không cần phải viết mã. Bạn có thể tạo các mẫu Header/Footer chuyên nghiệp và gán chúng cho các phần cụ thể trên website.
- Dễ dàng thay đổi màu sắc, font chữ, kích thước, và khoảng cách để phù hợ p với thương hiệu của bạn. Tích hợp tính năng đồng bộ với toàn bộ website, đảm bảo tính nhất quán trong thiết kế.
- Sử dụng kéo và thả các widget linh hoạt.
- Hỗ trợ tạo menu ngang, menu dọc, và menu thả xuống với thiết kế tùy chỉnh. Dễ dàng tạo trải nghiệm điều hướng trực quan, thân thiện với người dùng.
- Tạo “Tiêu đề cố định” (Sticky Header) để thanh điều hướng luôn hiển thị khi người dùng cuộn trang, cải thiện trải nghiệm duyệt web và giúp tăng tính tương tác.
- Các tính năng nổi bật:
- Header trong suốt (Transparent Header): Thiết kế thanh điều hướng hiển thị chồng lên phần nền phía dưới.
- Mega Menu: Tạo menu đa cấp, phức tạp nhưng dễ dàng quản lý.
- Responsive Design: Đảm bảo Header/Footer hiển thị đẹp trên mọi thiết bị (máy tính, tablet, điện thoại).
- Dynamic Content: Kết hợp với nội dung động như tên người dùng, tiêu đề trang, hoặc các trường tùy chỉnh.
1. Thiết kế Header bằng Elementor Pro
Bước 1: Truy cập Theme Builder chọn mẫu hoặc bắt đầu từ đầu
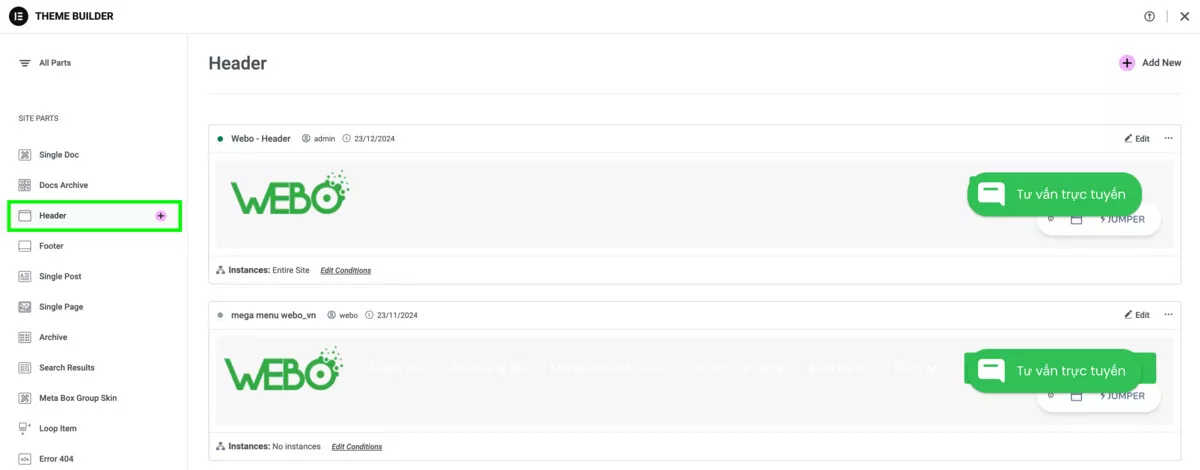
Vào WordPress Dashboard => “Mẫu giao diện” (Templates) => Theme Builder => Chọn Header => Nhấn vào nút [+] để thêm mẫu giao diện.

Elementor cung cấp các mẫu Header sẵn có, bạn có thể chọn một mẫu nhấn “chèn” (Insert) để áp dụng mẫu; hoặc tự thiết kế từ đầu nhấn “Bắt đầu từ đầu” (Start From Scratch) để tự thiết kế.
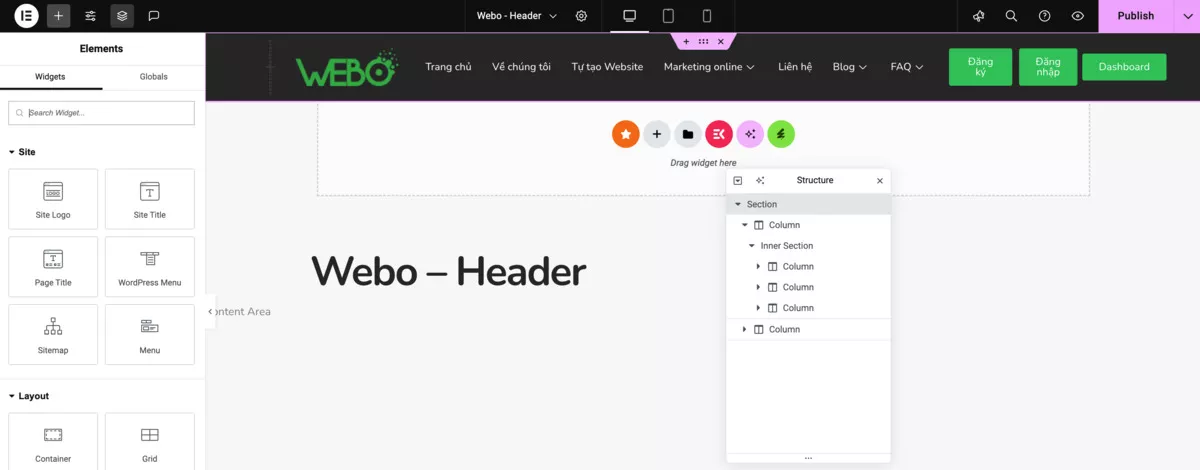
Bước 2: Chỉnh sửa và thiết kế Header
Khu vực Logo:
- Kéo widget Site Logo hoặc Image vào vùng Header.
- Liên kết logo về trang chủ bằng cách chỉnh sửa URL.
Menu chính:
- Kéo widget Nav Menu vào khu vực mong muốn.
- Chọn Menu từ danh sách (được tạo trong Appearance > Menus).
- Tùy chỉnh kiểu dáng, màu sắc, và bố cục theo ý thích.
Nút Call-to-Action (CTA):
- Kéo widget Button để thêm nút liên hệ hoặc đăng ký.
- Tùy chỉnh kích thước, màu sắc và liên kết.

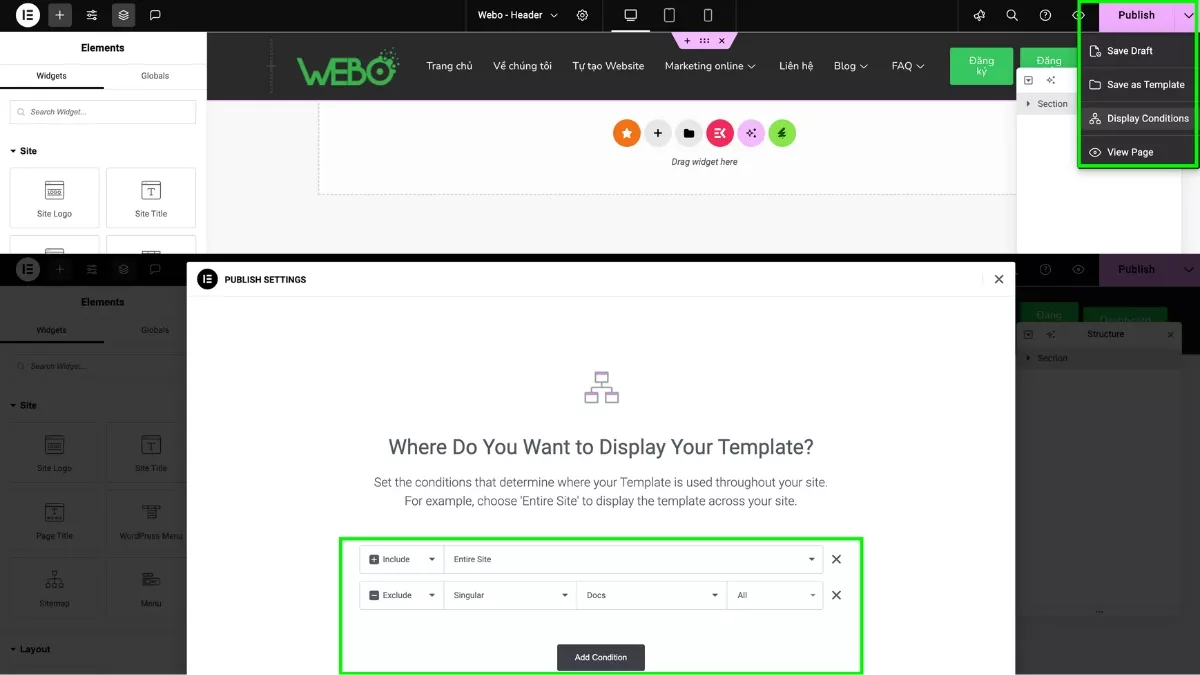
Bước 3: Cài đặt hiển thị Header
Khi hoàn thành thiết kế Header trong Elementor Pro, nhấn nút “Xuất bản” (Publish) ở góc dưới bên phải màn hình, một cửa sổ bật lên sẽ xuất hiện yêu cầu bạn “cài đặt điều kiện hiển thị” (Display Conditions) để xác định vị trí mà Header sẽ được áp dụng trên trang web.

Các tùy chọn hiển thị chính, bao gồm:
- Toàn bộ trang web (Entire Site): Chọn tùy chọn này nếu bạn muốn Header/Footer hiển thị trên mọi trang của trang web.
- Trang cụ thể (Specific Pages): Chọn “Bao gồm” (Include) => “Trang” (Pages) => Trang cụ thể (Specific Pages) từ danh sách => Tìm và chọn trang bạn muốn áp dụng. Ví dụ: Bạn chỉ muốn Header/Footer hiển thị trên trang Trang chủ (Home) hoặc các trang cụ thể khác như Liên hệ hoặc Blog.
- Trang lưu trữ (Archive Pages): Áp dụng Header/Footer cho các trang danh mục, thẻ hoặc lưu trữ bài viết. Ví dụ: Hiển thị trên trang lưu trữ blog (Post Archive) hoặc danh mục sản phẩm.
- Loại bài viết (Post Types): Chọn Posts, Products, hoặc loại bài viết mong muốn để hiển thị trên tất cả các bài viết hoặc các loại bài viết tùy chỉnh (Custom Post Types) như sản phẩm tích hợp woocommerce với elementor.
- Loại trừ (Exclude): Nếu bạn không muốn Header/Footer hiển thị trên một số trang nhất định, chọn Exclude (Loại trừ) và thêm các trang không muốn áp dụng.
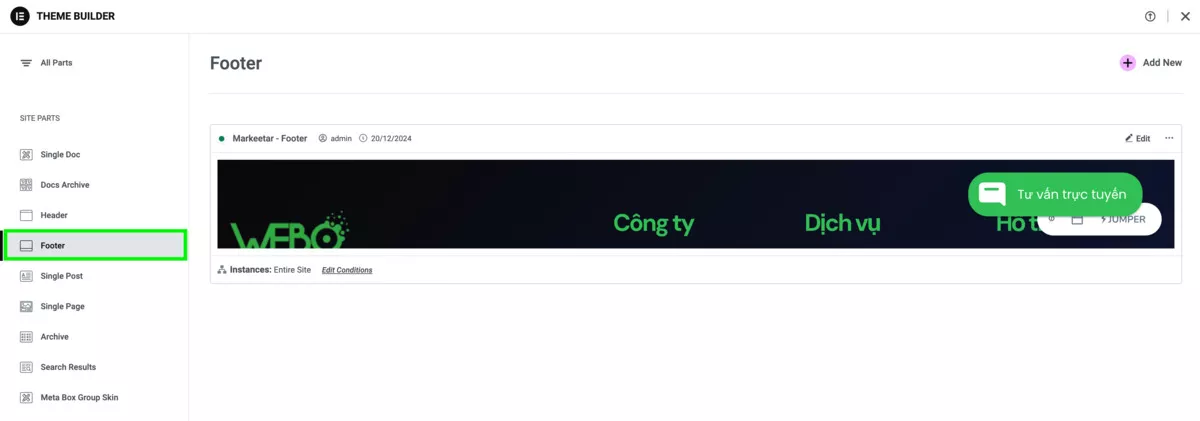
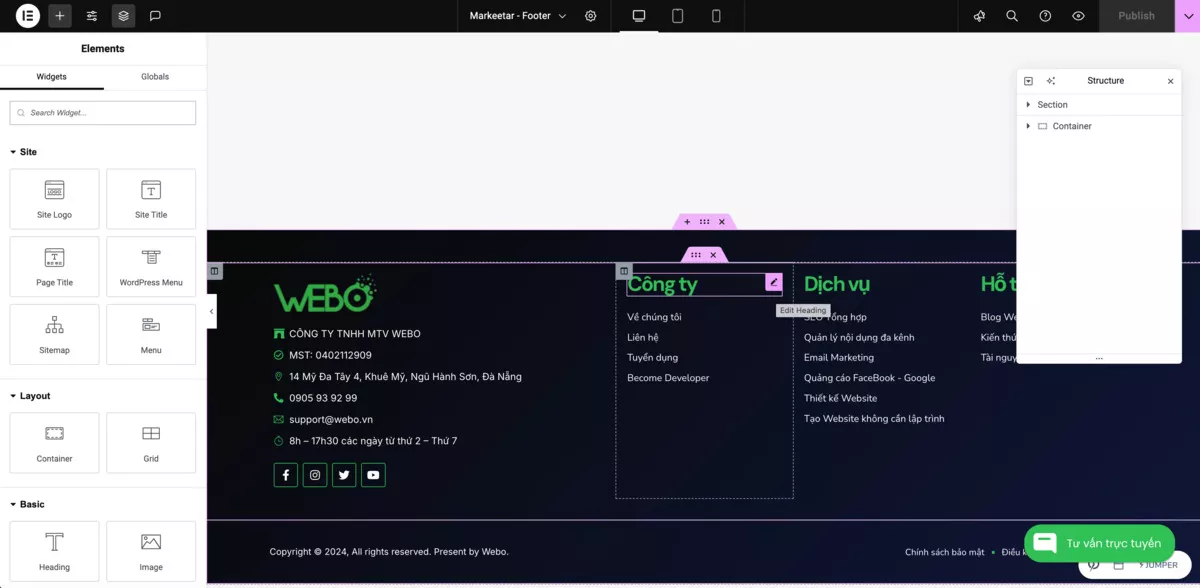
2. Thiết kế Footer bằng Elementor Pro
Tương tự với Header, bạn cũng “truy cập Theme Builder chọn mẫu hoặc bắt đầu từ đầu” để bắt đầu thiết kế Footer.

Bao gồm:
- Thông tin liên hệ: Kéo widget Text Editor hoặc Icon List để hiển thị địa chỉ, email và số điện thoại.
- Menu Footer: Kéo widget Nav Menu để hiển thị menu điều hướng phụ. Thường chứa các liên kết như Chính sách bảo mật, Điều khoản sử dụng, Liên hệ.
- Biểu tượng mạng xã hội: Kéo widget Social Icons, thêm liên kết đến Facebook, Instagram, YouTube, v.v.
- Copyright: Sử dụng widget Text Editor để thêm thông tin bản quyền, ví dụ: © 2024 [Tên Công ty]. All rights reserved.

Sau khi thiết kế xong nhấn Publish và thiết lập điều kiện hiển thị (Display Conditions), tương tự Header.
Mẹo thiết kế Header và Footer tối ưu bằng Elementor Pro
Để tối ưu thiết kế Header và Footer bằng Elementor Pro bạn cần nắm các Mẹo hay sau đây nhé!
- Đảm bảo thiết kế hiển thị tốt trên mọi thiết bị. Vui lòng kiểm tra và điều chỉnh các loại màn hình khác nhau (máy tính bàn, máy tính bảng, điện thoại di động) để tránh tình trạng phần tử bị hỏng hoặc mất cân đối.
- Sử dụng tính năng menu hamburger trên thiết bị di động để tiết kiệm không gian và giữ cho giao diện gọn gàng, dễ sử dụng.
- Tránh tải phần Header và Footer với quá nhiều phần tử. Giữ cho giao diện đơn giản và dễ hiểu, giúp người dùng dễ dàng tìm kiếm thông tin.
- Đảm bảo các yếu tố trong Header và Footer không làm tốc độ tải trang chậm lại. Hình ảnh và các phần tử được tối ưu hóa để cải thiện hiệu suất trang web.
- Elementor Pro cho phép bạn ẩn hoặc hiển thị các phần tử tùy chỉnh cho từng thiết bị, giúp bạn tối ưu hóa trải nghiệm của người dùng trên thiết bị di động và máy tính bàn.
- Đảm bảo tất cả các liên kết trong Trang đầu và Chân trang (như menu, biểu tượng mạng xã hội) đều hoạt động chính xác và không bị hỏng.
- Header và Footer là những phần quan trọng của trang web, vì vậy cần phải đảm bảo rằng chúng phản ánh đúng thương hiệu và tạo biểu tượng tốt cho người dùng ngay từ cái nhìn đầu tiên.
Công việc thiết kế đầu trang và chân trang bằng Elementor Pro không chỉ giúp bạn tạo ra giao diện đẹp mắt mà còn tối ưu hóa trải nghiệm của người dùng trên mọi thiết bị. Với các tính năng linh hoạt và công cụ mạnh mẽ, Elementor Pro cho phép bạn dễ dàng xây dựng những phần tử này một cách chuyên nghiệp và hiệu quả. Hãy áp dụng những mẹo này để cải thiện giao diện và hiệu suất trang web của bạn.