Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tích hợp bản đồ Google Maps vào trang web với Elementor pro một cách chi tiết và dễ dàng. Việc sử dụng bản đồ Google Maps không chỉ giúp người dùng dễ dàng tìm kiếm địa điểm mà còn nâng cao trải nghiệm trên trang web của bạn. Cùng tham khảo nhé!
Tầm quan trọng của Google Maps trong Website
Việc tích hợp bản đồ Google Maps với Elementor pro không chỉ giúp cải thiện trải nghiệm người dùng mà còn mang lại nhiều lợi ích đáng kể. Dưới đây là một số lý do khiến Google Maps trở thành một phần không thể thiếu trên trang web:
- Với Google Maps, khách hàng có thể dễ dàng tìm thấy vị trí doanh nghiệp của mình, giúp họ tiếp cận dịch vụ hoặc sản phẩm nhanh chóng và thuận tiện hơn. Điều này đặc biệt quan trọng đối với các doanh nghiệp có cửa hàng hoặc chi nhánh thực tế.
- Việc cung cấp một bản đồ tương tác trực tiếp trên trang web giúp người dùng có thể khám phá vị trí và các thông tin liên quan một cách dễ dàng. Google Maps cung cấp khả năng phóng to, thu nhỏ và chuyển đổi, mang lại trải nghiệm mượt mà và thuận tiện.
- Google Maps còn giúp người dùng tương tác nhiều hơn với trang web của bạn. Họ có thể tìm hiểu thêm về các địa điểm, điểm đến hoặc thậm chí tìm kiếm hiển thị thông tin đến doanh nghiệp của bạn, tăng khả năng giữ chân khách hàng và giảm tỷ lệ thoát trang.
- Tích hợp Google Maps vào trang web có thể giúp cải thiện thứ hạng trên các công cụ tìm kiếm. Các công cụ tìm kiếm như Google đánh giá cao các trang web có tích hợp thông tin địa chỉ chính xác và dễ dàng truy cập, góp phần nâng cao hiệu quả SEO.
- Hiển thị địa chỉ chính xác trên bản đồ giúp tạo ra ý tưởng cho khách hàng. Họ có thể dễ dàng xác định thông tin doanh nghiệp, đặc biệt là một trong những ngành nghề yêu cầu sự tin cậy cao như dịch vụ ăn uống, du lịch, hay bán lẻ.
Tích hợp Google Maps vào trang web với Elementor không chỉ mang lại tiện ích cho người dùng mà còn giúp nâng cao hiệu quả tiếp thị và cải thiện thứ hạng SEO, góp phần thúc đẩy phát triển lâu dài cho doanh nghiệp.
Cách tích hợp Google Maps Widget trong Elementor pro
Tích hợp Google Maps vào trang web của bạn với elementor pro giúp khách hàng dễ dàng tìm thấy vị trí của doanh nghiệp hoặc địa điểm quan trọng. Hãy làm theo hướng dẫn dưới đây:
Bước 1: Cài đặt Widget Google Maps với Elementor
Bạn hãy truy cập trang hoặc bài viết bạn muốn thêm Google Maps và nhấn chọn “Edit with Elementor”. Sau khi truy cập, giao diện kéo-thả của Elementor sẽ mở ra, cho phép bạn tùy chỉnh bố cục trang.
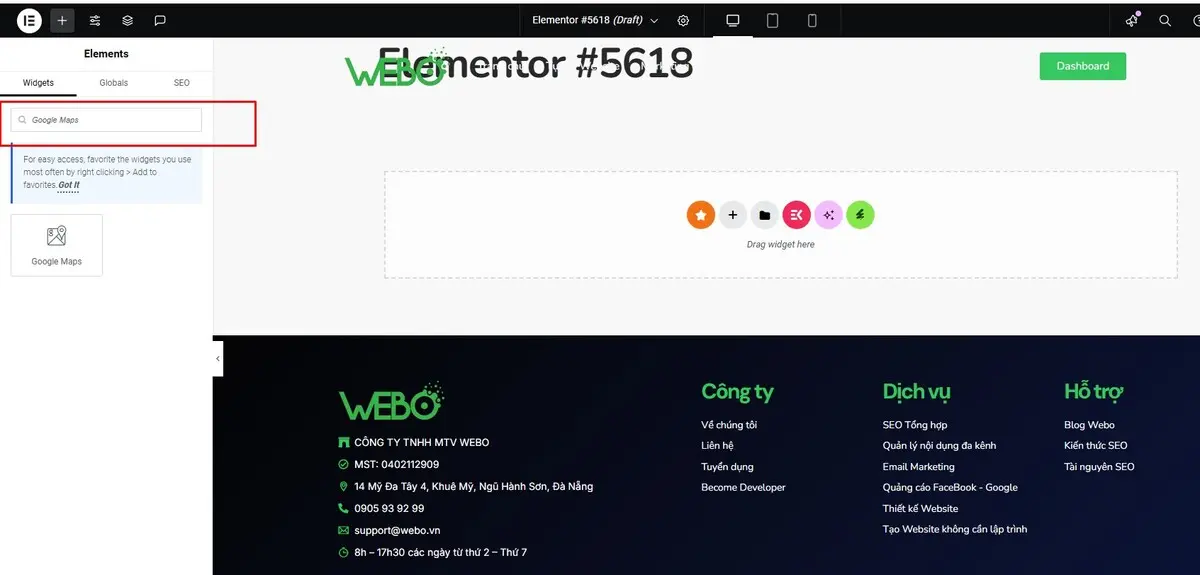
Bạn tìm kiếm Google Maps Widget trong thanh tìm kiếm của Elementor (phía trên danh sách widget), gõ “Google Map”.

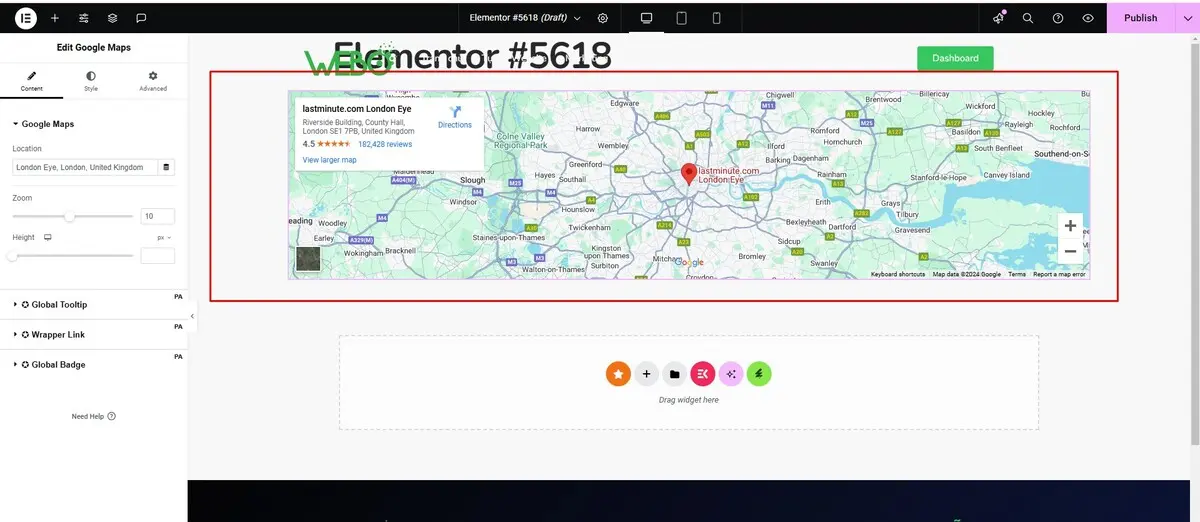
Nhấp giữ chuột vào widget Google Maps và kéo vào vị trí bạn muốn hiển thị bản đồ trên trang.

Bước 2: Tùy chỉnh Google Maps
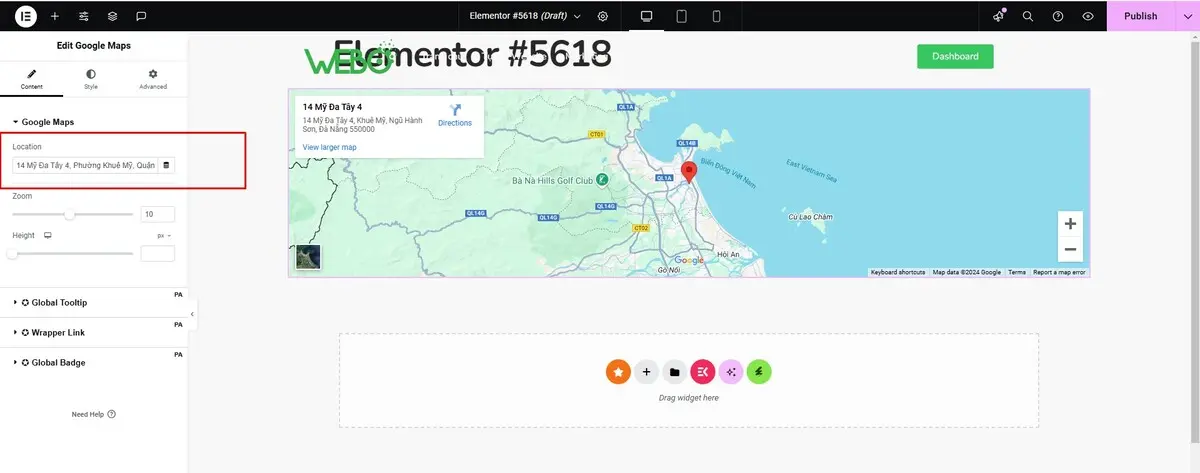
Nhập địa chỉ hoặc tọa độ địa lý:
- Trong bảng thiết lập của widget, tìm trường “Location”.
- Nhập địa chỉ hoặc tọa độ địa lý cụ thể (ví dụ: “14 Mỹ Đa Tây 4, Khuê Mỹ, Ngũ Hành Sơn, Đà Nẵng”).

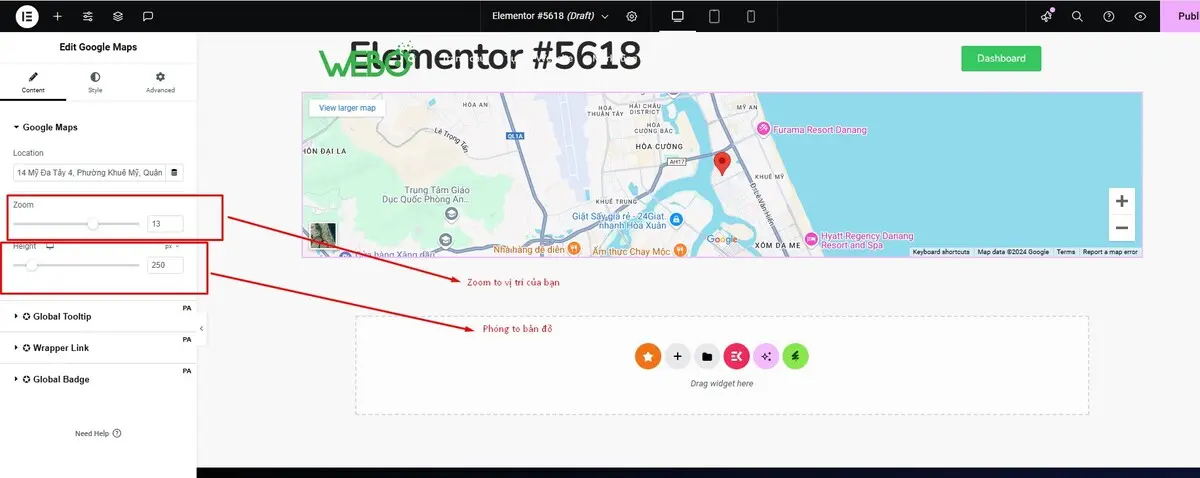
Điều chỉnh mức thu phóng (Zoom Level):
- Dưới mục Zoom, kéo thanh trượt hoặc nhập giá trị để điều chỉnh mức độ phóng to/thu nhỏ bản đồ.
- Giá trị cao hơn (như 18–20) sẽ phóng to hơn, thích hợp hiển thị các chi tiết cận cảnh.

Tùy chỉnh giao diện bản đồ:
- Marker (Đánh dấu): Bật/tắt tùy chọn đánh dấu vị trí hoặc thay đổi biểu tượng đánh dấu nếu được hỗ trợ.
- Màu sắc và đường viền: Nếu giao diện widget hỗ trợ, bạn có thể tùy chỉnh màu sắc hoặc thêm đường viền để bản đồ hài hòa với thiết kế trang.
- Kiểu dáng (Style): Trong tab Nâng cao (Advanced), bạn có thể thêm CSS tùy chỉnh hoặc thay đổi kích thước khung bản đồ để phù hợp với thiết kế tổng thể của trang web.
- Bộ lọc CSS (Bộ lọc CSS): Điều chỉnh kiểu hình ảnh bằng cách thay đổi thang đo Bộ lọc CSS cho cài đặt Làm mờ, Độ sáng, Độ tương phản, Bão hòa và Sắc thái.
- Chuyển tiếp thời gian khi di chuột qua (Thời lượng chuyển đổi (chỉ trên Hover)): Đặt khoảng thời gian chuyển tiếp từ cài đặt bộ lọc này sang cài đặt bộ lọc khác khi di chuột qua bản đồ.
Bước 3: Kiểm tra và Xuất bản
Sau khi hoàn tất, nhấp “Xem trước” (Preview Changes) để kiểm tra xem bản đồ hiển thị đúng trên trang. Nhấp “Cập nhật” (Update) để lưu trang khi bạn hài lòng với thiết kế.
Chỉ với vài bước đơn giản, bạn đã có thể thêm Google Maps vào trang web của mình bằng Elementor pro. Bản đồ không chỉ cung cấp thông tin trực quan mà còn giúp khách truy cập định vị doanh nghiệp dễ dàng hơn, nâng cao trải nghiệm người dùng.
Một số tiện ích Google Maps hoạt động trong Elementor
Ngoài Google Maps Widget có sẵn Elementor Pro còn hỗ trợ nhiều tiện ích liên quan đến Google Maps để đáp ứng các nhu cầu khác nhau. Dưới đây là danh sách các tiện ích Google Maps phổ biến và cách chúng hoạt động trong Elementor:
1. Advanced Google Maps by Essential Addons for Elementor
- Hiển thị bản đồ với nhiều điểm đánh dấu (Multiple Markers).
- Tùy chọn bản đồ tùy chỉnh (Custom Map Styles) để phù hợp với thiết kế website.
- Hiển thị thông tin chi tiết khi nhấp vào điểm đánh dấu (Info Windows).
- Tích hợp chỉ đường (Direction Features) để hướng dẫn lộ trình.

2. Map Widget by JetElements (Cần cài đặt plugin JetElements)
- Tích hợp bản đồ tương tác với nhiều lớp bản đồ (Layers).
- Tùy chỉnh màu sắc, biểu tượng đánh dấu, và giao diện bản đồ.
- Tích hợp với Google API để tối ưu hiệu suất và tính chính xác.
3. OpenStreetMap Widget by Dynamic Content for Elementor
- Thay thế Google Maps với OpenStreetMap (mã nguồn mở).
- Miễn phí sử dụng, không yêu cầu API Key.
- Hỗ trợ hiển thị bản đồ tùy chỉnh và thêm điểm đánh dấu.
4. WP Google Maps Plugin (Tích hợp với Elementor)
- Tạo bản đồ với số lượng điểm đánh dấu không giới hạn.
- Cho phép tùy chỉnh kích thước, kiểu dáng, và thêm mô tả cho từng điểm.
- Tích hợp các tính năng nâng cao như chỉ đường, bộ lọc vị trí, và bản đồ nhiệt (Heatmaps).
5. Google Maps Embed (Sử dụng iframe)
- Nhúng bản đồ Google Maps trực tiếp bằng mã nhúng (iframe).
- Không cần Elementor Pro hoặc plugin bổ sung.
Việc tích hợp bản đồ Google Maps với Elementor mang lại nhiều lợi ích vượt trội cho trang web của bạn, mang lại lợi ích từ việc cải thiện trải nghiệm cho người dùng tối ưu hóa SEO. Qua bài viết này, bạn đã có thể nắm chắc các bước đơn giản để bổ sung bản đồ Google Maps vào trang web của mình, giúp khách hàng dễ dàng tìm thấy vị trí doanh nghiệp và tương tác hiệu quả hơn.