WooCommerce và Elementor đều là những công cụ hiệu quả và được ứng dụng phổ biến trong việc xây dựng và quản lý website bán hàng. Nếu WooCommerce giúp bạn tạo ra cửa hàng trực tuyến đầy đủ tính năng thì Elementor mang đến khả năng thiết kế giao diện dễ dàng và linh hoạt. Trong bài viết này, chúng ta sẽ tìm hiểu cách tích hợp WooCommerce với Elementor để tạo ra một website bán hàng chuyên nghiệp, đẹp mắt và hiệu quả nhé!
Tại sao nên kết hợp Elementor với WooCommerce?
Việc kết hợp Elementor và WooCommerce mang lại một sức mạnh đáng kể cho việc xây dựng các cửa hàng trực tuyến chuyên nghiệp và hiệu quả. Dưới đây là những lý do chính tại sao bạn nên cân nhắc sử dụng 2 công cụ này:
Thiết kế linh hoạt và trực quan
Trên thực tế, WooCommerce tuy cung cấp nền tảng mạnh mẽ cho cửa hàng, nhưng thiết kế mặc định của nó thường khá đơn giản và thiếu tính cá nhân hóa. Với Elementor, bạn có toàn quyền kiểm soát giao diện của từng yếu tố trong cửa hàng WooCommerce, từ lưới sản phẩm đến trang thanh toán, giúp bạn tạo ra một trải nghiệm mua sắm thú vị và khác biệt. Khi đó, Elementor cho phép bạn:
- Cung cấp một giao diện kéo thả trực quan, cho phép bạn tạo ra các bố cục trang độc đáo và sáng tạo mà không cần viết code.
- Lựa chọn từ hàng nghìn mẫu thiết kế sẵn có để tạo ra một cửa hàng trực tuyến chuyên nghiệp ngay lập tức.
- Cho phép bạn Sử dụng màu sắc, phông chữ và hình ảnh độc đáo để tạo nên sự khác biệt, giúp trang chủ, landing page, hoặc các bộ sưu tập sản phẩm của bạn nổi bật hơn so với đối thủ.
Tùy chỉnh linh hoạt theo quy mô cửa hàng
Việc thiết kế từng trang sản phẩm riêng lẻ có thể tốn rất nhiều thời gian, đặc biệt khi bạn có một danh mục sản phẩm lớn. Tuy nhiên, với tính năng Theme Builder của Elementor, bạn có thể đơn giản hóa quy trình này bằng cách tạo các mẫu thiết kế tùy chỉnh cho những trang quan trọng trong cửa hàng WooCommerce của mình:
- Tùy chỉnh cách hiển thị danh sách sản phẩm, thẻ sản phẩm, và toàn bộ danh mục chính, đảm bảo một giao diện hài hòa và chuyên nghiệp.
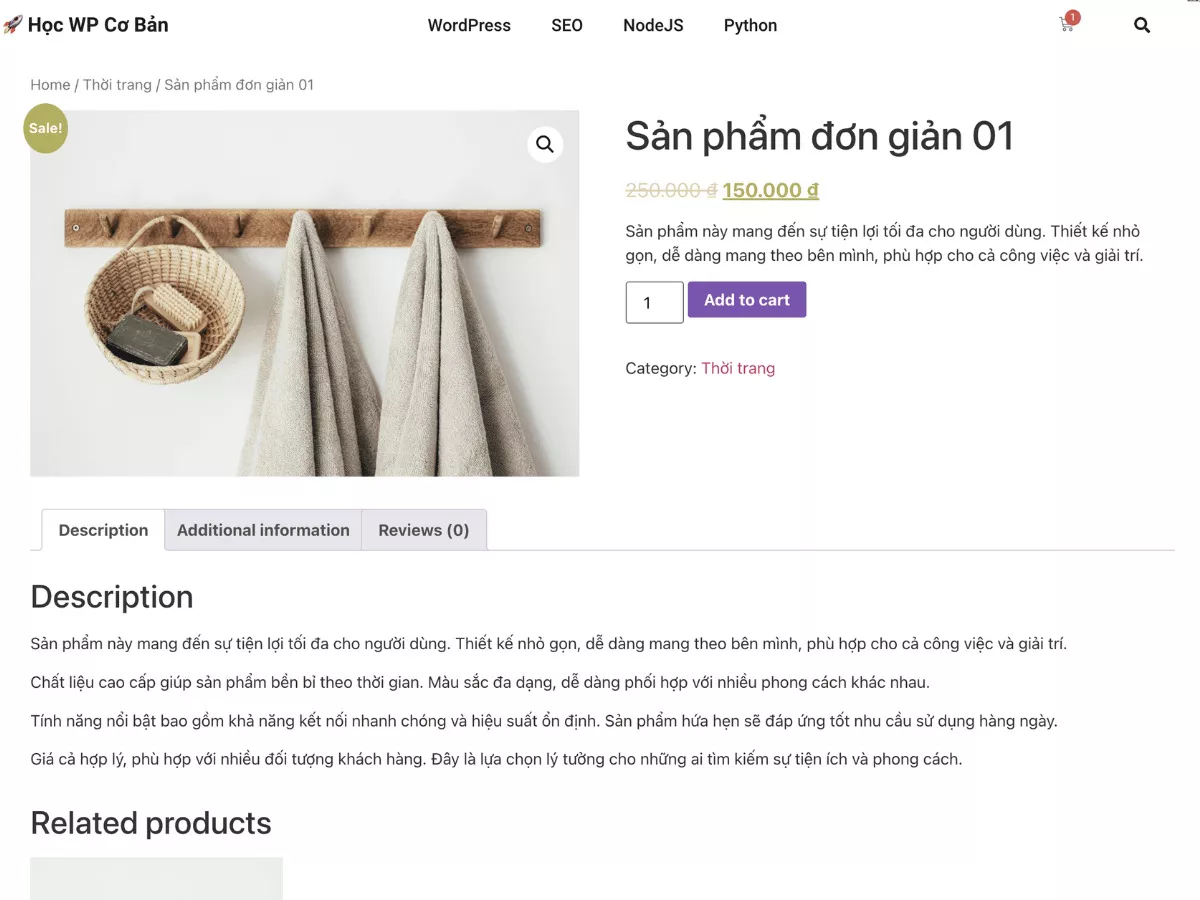
- Thiết kế bố cục hoàn hảo, dễ nhìn để giới thiệu từng sản phẩm bao gồm các yếu tố như thư viện hình ảnh, phần mô tả chi tiết, giá bán, đánh giá, và nút thêm vào giỏ hàng, giúp sản phẩm nổi bật hơn trong mắt khách hàng.
- Tùy chỉnh giao diện và chức năng của các trang này nhằm giảm bớt các rào cản trong quá trình mua sắm, từ đó giảm tỉ lệ khách hàng từ bỏ giỏ hàng giữa chừng.

Cải thiện trải nghiệm người dùng
Mỗi giây chậm trễ là một cơ hội bán hàng vụt mất. Khi đó, Elementor được thiết kế để tối ưu hóa hiệu suất, với mã nguồn nhẹ và các thành phần thiết kế được tinh chỉnh, đảm bảo cửa hàng WooCommerce của bạn luôn tải nhanh và mượt mà. Elementor Hosting sẽ đưa hiệu suất website của bạn lên một tầm cao mới với
- Sử dụng Google Cloud Platform để đảm bảo độ tin cậy và tốc độ vượt trội.
- Tích hợp Cloudflare Enterprise CDN giúp cải thiện tốc độ tải trang trên toàn cầu.
- Tối ưu hóa toàn diện từ mã nguồn đến giao diện, mang lại trải nghiệm mua sắm nhanh chóng và liền mạch cho khách hàng.
Hỗ trợ SEO tốt hơn
Elementor tạo ra các trang web có cấu trúc mã sạch, giúp các công cụ tìm kiếm dễ dàng index và xếp hạng trang web của bạn. Mặt khác, bạn có thể dễ dàng tùy chỉnh thẻ tiêu đề và mô tả cho từng trang, giúp cải thiện khả năng hiển thị trên kết quả tìm kiếm.

Hướng dẫn tích hợp WooCommerce với Elementor
Elementor và WooCommerce là hai plugin WordPress hiệu quả, khi kết hợp lại, chúng sẽ giúp bạn xây dựng một cửa hàng trực tuyến đẹp mắt, chuyên nghiệp và dễ quản lý mà không cần viết code. Để tích hợp chúng với nhau, bạn cần thực hiện theo các bước sau đây:
Bước 1: Chọn chủ đề WooCommerce
Elementor là công cụ đắc lực để bạn tạo ra những thiết kế độc đáo, nhưng chủ đề WooCommerce chính là nền tảng vững chắc cho cửa hàng của bạn. Việc lựa chọn một chủ đề phù hợp sẽ quyết định rất lớn đến thành công của dự án.
Hãy lưu ý những điều sau khi chọn:
- Không phải chủ đề nào cũng “bắt cặp” tốt với Elementor, vì vậy hãy chọn những chủ đề được thiết kế riêng để làm việc cùng Elementor như Hello Elementor, Astra hay OceanWP.
- Một chủ đề gọn nhẹ sẽ giúp website của bạn tải nhanh hơn, đặc biệt khi kết hợp với Elementor Hosting.
- họn một chủ đề có thiết kế cơ bản phù hợp với phong cách của cửa hàng bạn. Elementor sẽ giúp bạn tùy biến nó theo ý muốn.
Bước 2: Thiết lập WooCommerce và Elementor
1. Cài đặt plugin WooCommerce và Elementor
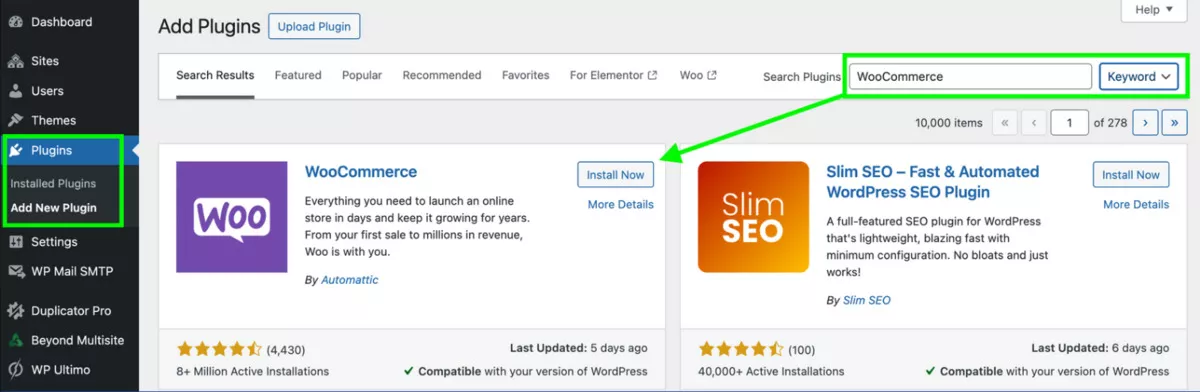
Cài đặt plugin WooCommerce
- Truy cập “Bảng điều khiển” (Dashboard) → Plugin → “Thêm mới” (Add new).
- Tìm kiếm plugin WooCommerce, sau đó nhấn “Cài đặt” (Install Now) và Kích hoạt.
- Làm theo các bước hướng dẫn thiết lập để cấu hình các cài đặt cơ bản cho cửa hàng, như vị trí kinh doanh, loại tiền tệ, và phương thức vận chuyển.

Các bước cài đặt elementor sẽ được chúng tôi hướng dẫn chi tiết trong bài viết “Hướng dẫn cài đặt elementor chi tiết cho người mới bắt đầu”.
Nếu cần các tính năng nâng cao dành riêng cho WooCommerce, bạn có thể nâng cấp lên Elementor Pro để tận dụng các công cụ mạnh mẽ hơn.
2. (Tùy chọn) Sử dụng Elementor Hosting
Nếu bạn chọn sử dụng dịch vụ lưu trữ Elementor Hosting của Elementor, Elementor sẽ hướng dẫn bạn từng bước để di chuyển trang web hiện tại hoặc tạo một trang mới. Ngoài ra, với phiên bản Elementor Pro sẽ cung cấp các widget và tính năng nâng cao dành riêng cho WooCommerce, giúp tùy chỉnh các trang sản phẩm, giỏ hàng, và thanh toán một cách dễ dàng.

Bước 3: Tích hợp WooCommerce vào Elementor
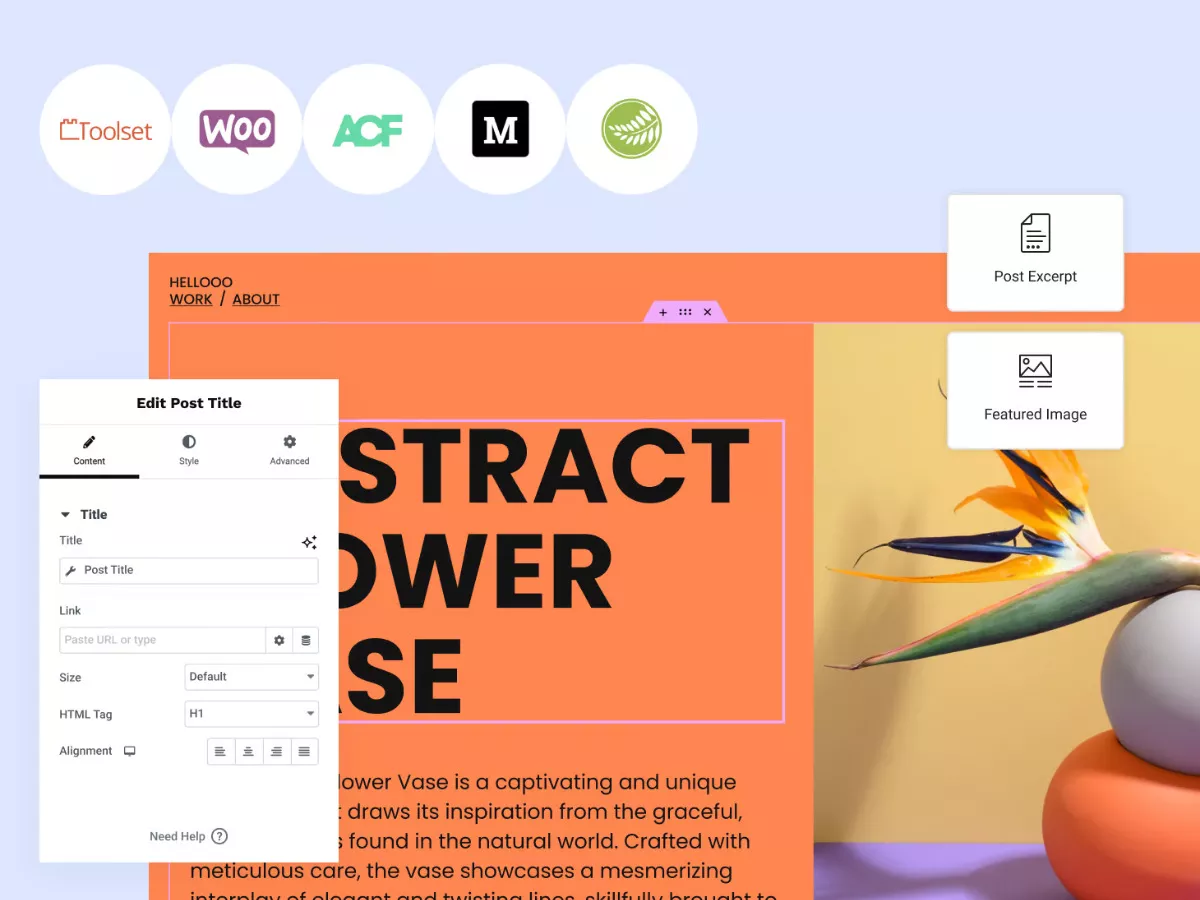
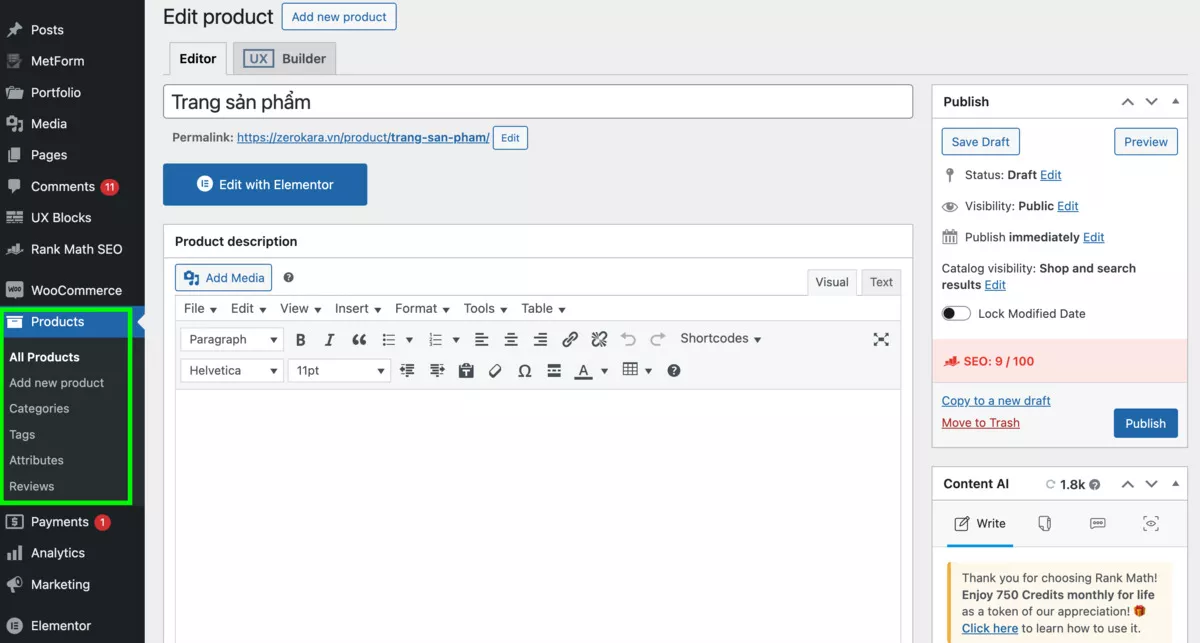
1. Tạo trang sản phẩm mới bằng Elementor:
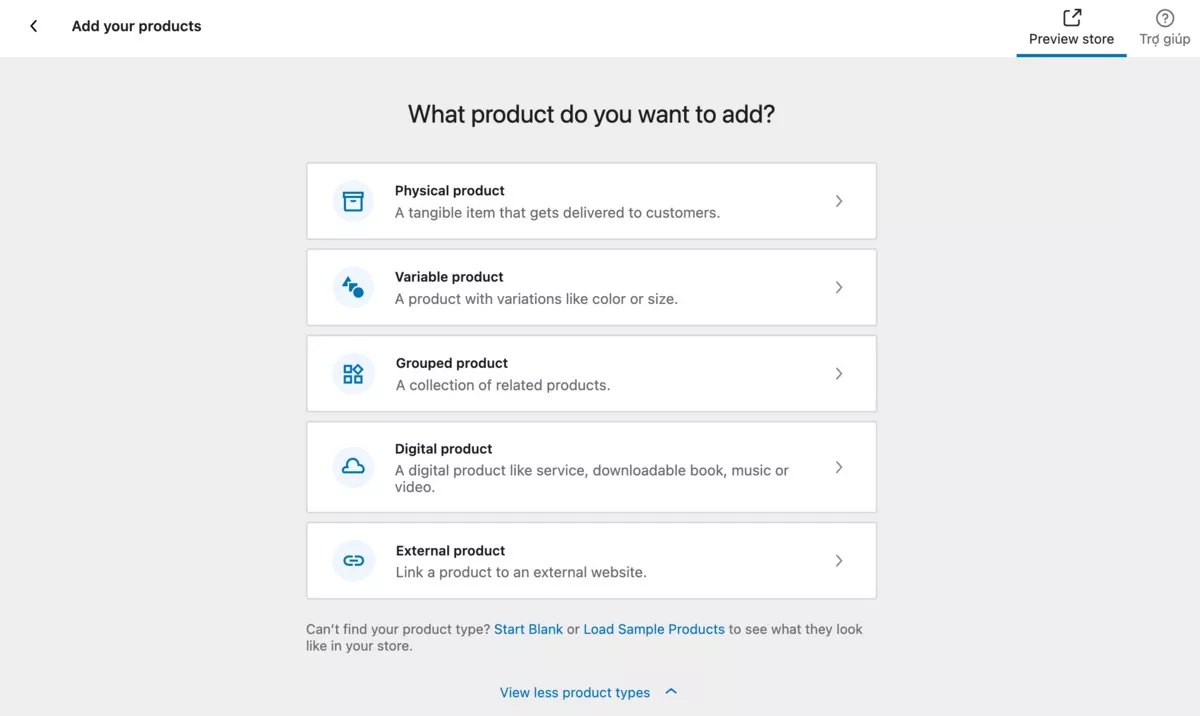
Tại trang chính của WooCommerce bạn nhấn “Thêm sản phẩm mới” (Add new products) để bắt đầu thêm danh mục sản phẩm của mình, sẽ có 5 loại sản phẩm dành cho bạn:
- Physical product: Một mặt hàng hữu hình được giao cho khách hàng.
- Variable product: Một sản phẩm có nhiều biến thể như màu sắc hoặc kích thước.
- Grouped product: Bộ sưu tập các sản phẩm liên quan
- Digital product: Một sản phẩm kỹ thuật số như dịch vụ, sách, nhạc hoặc video có thể tải xuống.
- External product: Liên kết sản phẩm với một trang web bên ngoài.

2. Sử dụng các widget WooCommerce:
Sau khi vào trang sản phẩm bạn nhấn “Chỉnh sửa bằng Elementor” (Edit with Elementor).

Trong giao diện chỉnh sửa của Elementor, tìm kiếm các widget WooCommerce như:
- Product Grid: Hiển thị danh sách sản phẩm.
- Product Categories: Hiển thị các danh mục sản phẩm.
- Add to Cart: Nút thêm vào giỏ hàng.
- Cart: Tùy chỉnh giỏ hàng.
- Checkout: Tùy chỉnh trang thanh toán.
3. Tùy chỉnh giao diện:
- Kéo-thả các widget vào trang và thiết kế giao diện theo ý muốn.
- Sử dụng các tùy chọn chỉnh sửa để thay đổi màu sắc, bố cục, và kiểu chữ để phù hợp với thương hiệu của bạn.
Bí quyết tăng tỷ lệ mua hàng với Elementor
Việc kết hợp Elementor và WooCommerce giúp bạn tạo ra một cửa hàng trực tuyến chuyên nghiệp và thu hút. Dưới đây là một số mẹo để tối ưu hóa cửa hàng của bạn:
Tập trung vào lợi ích
- Thay vì chỉ liệt kê các tính năng, hãy giải thích cụ thể cách sản phẩm có thể giải quyết vấn đề hoặc mang lại giá trị, giúp cuộc sống của khách hàng trở nên dễ dàng và tốt đẹp hơn.
- Tạo sự kết nối cảm xúc bằng cách sử dụng ngôn ngữ giàu hình ảnh và chi tiết sống động, đưa khách hàng vào một trải nghiệm hoặc tình huống mà sản phẩm của bạn có thể cải thiện.
- Thêm các trích dẫn đánh giá hoặc lời chứng thực từ khách hàng thực tế. Những phản hồi tích cực sẽ tăng cường lòng tin và thuyết phục khách hàng tiềm năng.
- Làm cho nội dung sinh động hơn bằng cách thêm hình ảnh, video thực tế, hoặc các yếu tố tương tác, đặc biệt hữu ích khi bạn giới thiệu các sản phẩm phức tạp cần minh họa rõ ràng.
Tạo dựng lòng tin bằng đánh giá thực tế
Đánh giá của khách hàng là một trong những yếu tố quan trọng nhất ảnh hưởng đến quyết định mua hàng của người tiêu dùng. Hãy tận dụng tối đa các đánh giá này để xây dựng lòng tin và tăng doanh số:
- Khuyến khích khách hàng đánh giá sau khi mua hàng.
- Đặt các đánh giá sao và trích dẫn ở vị trí dễ thấy trên trang sản phẩm.
- Elementor cung cấp nhiều widget giúp bạn tạo các phần hiển thị đánh giá một cách trực quan và chuyên nghiệp.
- Thêm ảnh đại diện của khách hàng để tăng tính chân thực.

Tạo cảm giác cấp bách
Ai cũng thích một món hời và không muốn bỏ lỡ cơ hội. Hãy tạo ra cảm giác cấp bách để thúc đẩy khách hàng hành động ngay:
- Sử dụng bộ đếm ngược hiển thị thời gian còn lại của ưu đãi để tạo ra một cảm giác “sắp hết giờ” với khách hàng.
- Thông báo “Chỉ còn số lượng hạn chế” để tạo ra sự khan hiếm và khuyến khích khách hàng mua ngay.
- iển thị các ưu đãi đặc biệt hoặc mã giảm giá khi khách hàng định rời khỏi trang web.
Tối ưu trải nghiệm của khách hàng
Một cửa hàng trực tuyến với hệ thống điều hướng rõ ràng sẽ giúp khách hàng dễ dàng tìm thấy sản phẩm họ cần và hoàn tất quá trình mua hàng một cách nhanh chóng. Elementor cung cấp các công cụ để bạn thiết kế một hệ thống điều hướng trực quan và hiệu quả:
- Tổ chức các danh mục sản phẩm một cách logic và dễ hiểu, giúp khách hàng nhanh chóng định hướng.
- Hiển thị chi tiết các sản phẩm con trong một danh mục lớn, giúp khách hàng dễ dàng so sánh và lựa chọn.
- Cho phép khách hàng tìm kiếm sản phẩm bằng nhiều cách khác nhau, như theo tên sản phẩm, danh mục, hoặc các thuộc tính sản phẩm.
Đảm bảo yếu tố Mobile Friendly
Trong kỷ nguyên smartphone, việc sở hữu một website thân thiện với thiết bị di động là điều vô cùng quan trọng. Elementor cung cấp các công cụ mạnh mẽ giúp bạn tạo ra những trải nghiệm mua sắm tuyệt vời trên mọi thiết bị:
- Thay đổi giao diện website một cách dễ dàng trên mọi kích thước màn hình, từ máy tính để bàn đến điện thoại di động.
- Điều chỉnh bố cục, kích thước và font chữ để phù hợp với từng loại thiết bị, đảm bảo nội dung hiển thị rõ ràng và đẹp mắt.
- Giúp website của bạn tải nhanh hơn, giảm thiểu sự gián đoạn trong quá trình mua sắm.
Trên đây là toàn bộ thông tin về cách tích hợp WooCommerce với Elementor mà Webo đã chia sẻ chi tiết cho bạn. Mong rằng những kiến thức chúng tôi chia sẻ sẽ thực sự hữu ích với việc tìm hiểu của bạn.
Đội ngũ chuyên gia của Webo.vn luôn sẵn sàng lắng nghe và thấu hiểu nhu cầu của bạn để đưa ra những giải pháp thiết kế website tối ưu nhất. Chúng tôi cam kết mang đến cho bạn một website độc đáo, ấn tượng và hiệu quả.