Plugin Metform là công cụ mạnh mẽ cho phép bạn tạo các mẫu form liên hệ, đăng ký, và khảo sát trực tuyến dễ dàng trên WordPress. Với giao diện thân thiện và tính năng tùy chỉnh linh hoạt, Metform giúp tối ưu hóa trải nghiệm người dùng và tăng hiệu quả thu thập dữ liệu. Khám phá ngay cách sử dụng Plugin Metform để nâng cao hiệu quả tương tác và chuyển đổi trên website của bạn.
Plugin Metform là gì?
Metform là một plugin tạo Form liên hệ chuyên dụng được thiết kế để hoạt động liền mạch trên nền tảng Elementor, giúp người dùng dễ dàng thiết kế và triển khai các mẫu form liên hệ, đăng ký, khảo sát, và nhiều loại form khác mà không cần viết mã. Metform cho phép tùy chỉnh các trường dữ liệu và tích hợp các dịch vụ email marketing như Mailchimp. Plugin này giúp tối ưu hóa trải nghiệm người dùng trên website, cải thiện khả năng thu thập dữ liệu và tăng hiệu quả tương tác với khách hàng.
Điểm nổi bật nhất của Metform chính là khả năng tích hợp sâu với Elementor, mang lại trải nghiệm liền mạch cho người dùng. Bạn có thể tận dụng trình kéo-thả của Elementor để thiết kế Form một cách trực quan mà không cần kiến thức lập trình. Metform thậm chí còn cho phép bạn sử dụng các widget của Elementor để tùy chỉnh Form theo ý muốn, từ bố cục đến phong cách hiển thị.

Tính năng vượt trội của Metform
- Dễ sử dụng: Giao diện kéo thả thân thiện bao gồm hơn 40 tiện ích (widgets) của Elementor để tạo và tùy chỉnh Form, giúp ngay cả người mới bắt đầu cũng có thể tạo Form chuyên nghiệp chỉ trong vài phút.
- Tùy biến mạnh mẽ: Metform cung cấp hàng loạt tùy chọn để chỉnh sửa, bao gồm font chữ, màu sắc, và hiệu ứng, giúp bạn tạo ra các Form phù hợp với thương hiệu của mình.
- Tích hợp API: Dễ dàng kết nối với các công cụ quản lý khách hàng (CRM), email marketing như Mailchimp, HubSpot, hoặc Zapier.
- Hơn 30 mẫu dựng sẵn và bố cục hấp dẫn cho nhiều loại Form khác nhau. Metform không chỉ giới hạn ở Form liên hệ mà còn có thể được sử dụng để tạo:
- Form đăng ký sự kiện.
- Form thu thập ý kiến phản hồi từ khách hàng.
- Form đặt hàng hoặc báo giá trực tuyến.
- Ẩn hoặc hiển thị các trường dựa trên hành động hoặc điều kiện cụ thể. Sử dụng logic điều kiện để làm Form thông minh hơn, chẳng hạn như hiển thị trường “Địa chỉ giao hàng” chỉ khi chọn “Giao tận nơi.”
- Bảo vệ chống thư rác bằng reCAPTCHA của Google để ngăn chặn các mục spam giúp tăng tính bảo mật và sự tin cậy của website.
- Hỗ trợ nhiều phương thức thanh toán như PayPal, Stripe,…
- Gửi email xác nhận sau khi người dùng hoàn thành và gửi Form tại trang web nhanh chóng.
- Hỗ trợ mã ngắn (Shortcode mẫu) để hiển thị các trường tùy chỉnh trên Form.
- Tạo các nhóm trường và thêm nhiều lần trong Form chỉ với một cú nhấp chuột.
Hướng dẫn cài đặt và sử dụng Plugin Metform để tạo biểu mẫu
Dưới đây là các bước chi tiết để cài đặt và bắt đầu sử dụng plugin Metform trên website WordPress của bạn:
Bước 1: Cài đặt và kích hoạt Plugin Metform
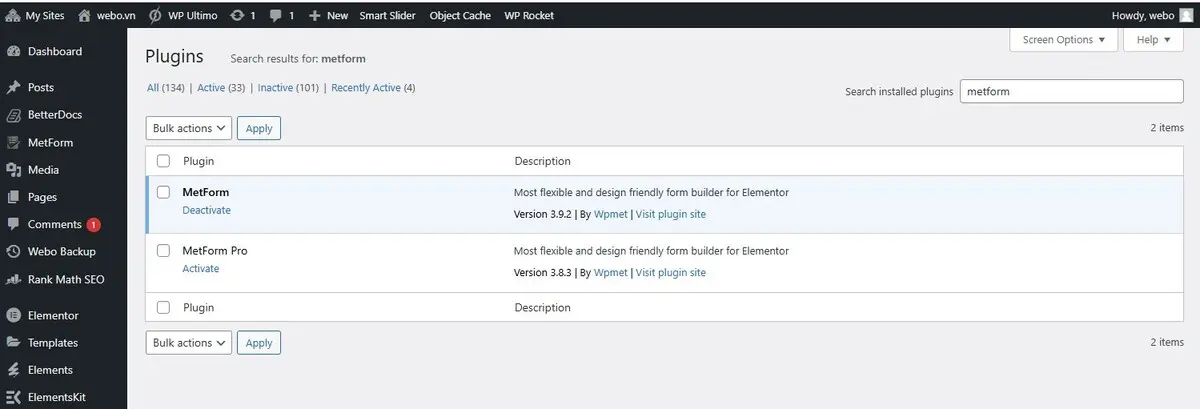
Truy cập trang quản trị của website WordPress của bạn. Vào mục Plugin: Trong bảng điều khiển bên trái, chọn Plugins => “Thêm mới” (Add New). Tìm kiếm Metform: Gõ “Metform” vào ô tìm kiếm trên trang cài đặt plugin. Khi bạn thấy plugin Metform, nhấn vào nút Install Now. Sau khi cài đặt thành công, nhấn Activate để kích hoạt plugin.

Bước 2: Cấu hình cài đăt plugin Metform (Tùy Chọn)
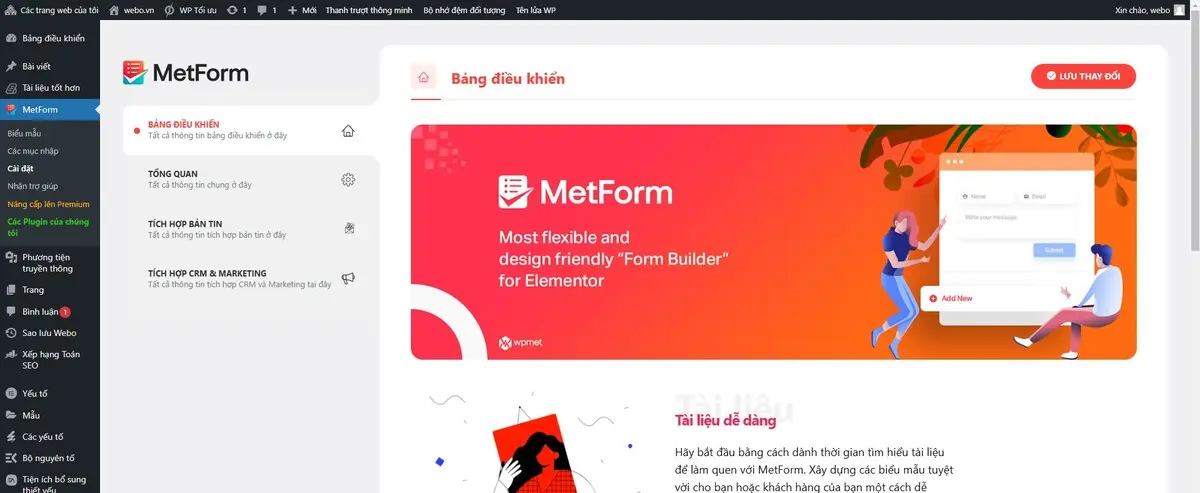
Trong phần Metform => “Cài đặt” (Settings), bạn có thể cấu hình các thiết lập email và các tùy chọn bảo mật, tích hợp như sau:
- Bảng điều khiển (Dashboard): Xem thông tin cập nhật của plugin và truy cập tài liệu hướng dẫn chi tiết.
- Tổng quan (General): Hỗ trợ tích hợp Google reCaptcha để bảo vệ biểu mẫu khỏi truy cập tự động và spam, giúp tăng cường bảo mật cho website.
- Tích hợp bản tin (Newsletter Integration): Kết nối Metform với Mailchimp để thu thập và quản lý email từ biểu mẫu, hỗ trợ hiệu quả cho các chiến dịch marketing qua email.
- Tích hợp CRM & Marketing (CRM & Marketing Integrations):
- Biến khách truy cập thành khách hàng tiềm năng.
- Quản lý danh sách khách hàng hiệu quả.
- Thực hiện các chiến dịch email marketing một cách chuyên nghiệp.

Bước 3: Tạo Form với Metform trên trình kéo thả Elementor
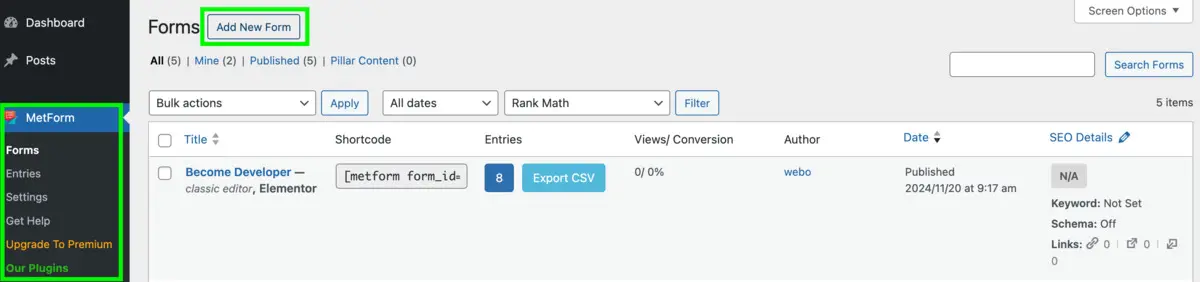
Bạn có thể bắt đầu tạo biểu mẫu tại mục metform bằng cách truy cập “biểu mẫu” (Form) => Chọn “Thêm mới” (Add New) để tạo một biểu mẫu mới. Sẽ có cửa sổ bật lên và bạn sẽ tùy chỉnh form ngay tại cửa sổ đó.

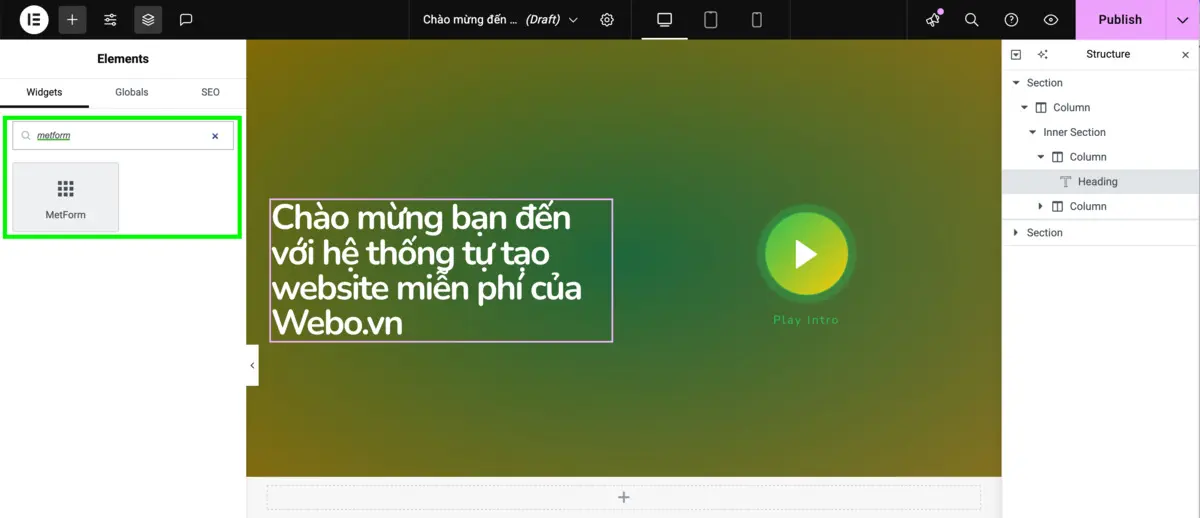
Hoặc bạn có thể mở “Trang” hoặc “Bài viết” muốn thêm form để tạo biểu mẫu. Metform được tích hợp với Elementor, vì vậy bạn có thể sử dụng giao diện kéo và thả của Elementor để xây dựng form. Tìm kiếm Metform ở thanh công cụ bên trái và kéo thả vào vị trí mong muốn.

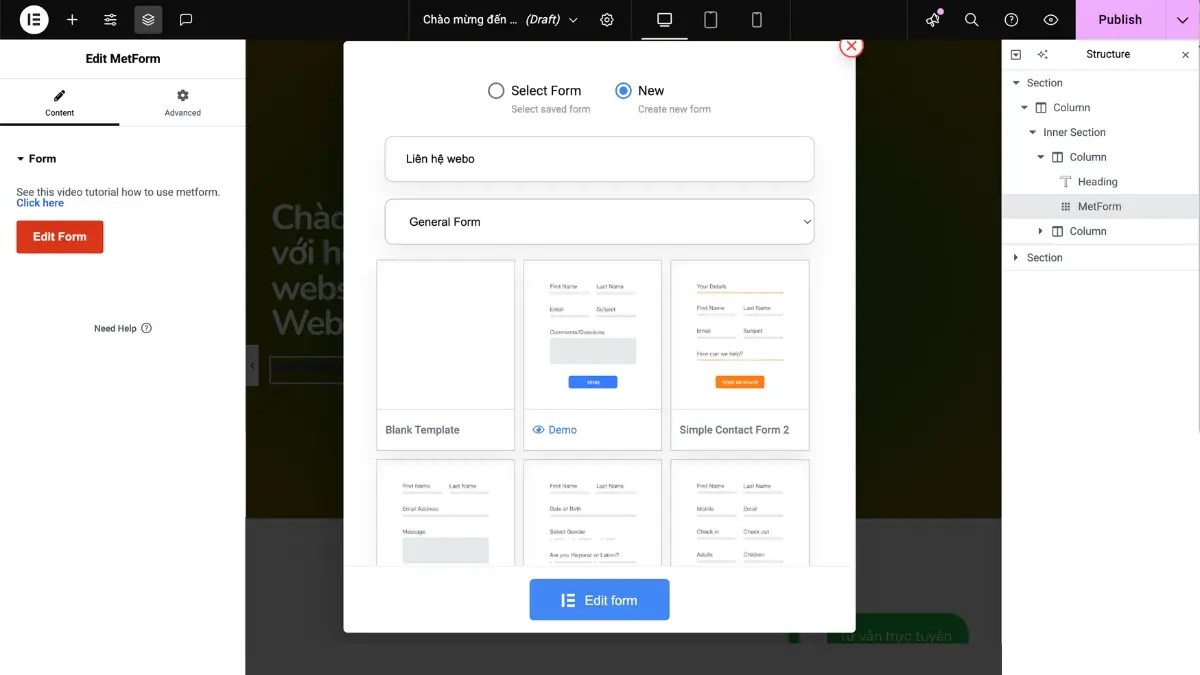
Tiếp theo bạn nhấn “Chỉnh sửa” (edit) để bắt đầu chỉnh sửa Form:
- Chọn New để bắt đầu tạo form mới
- Đặt tên form
- Lựa chọn mẫu thiết kế có sẵn hoặc tự tạo

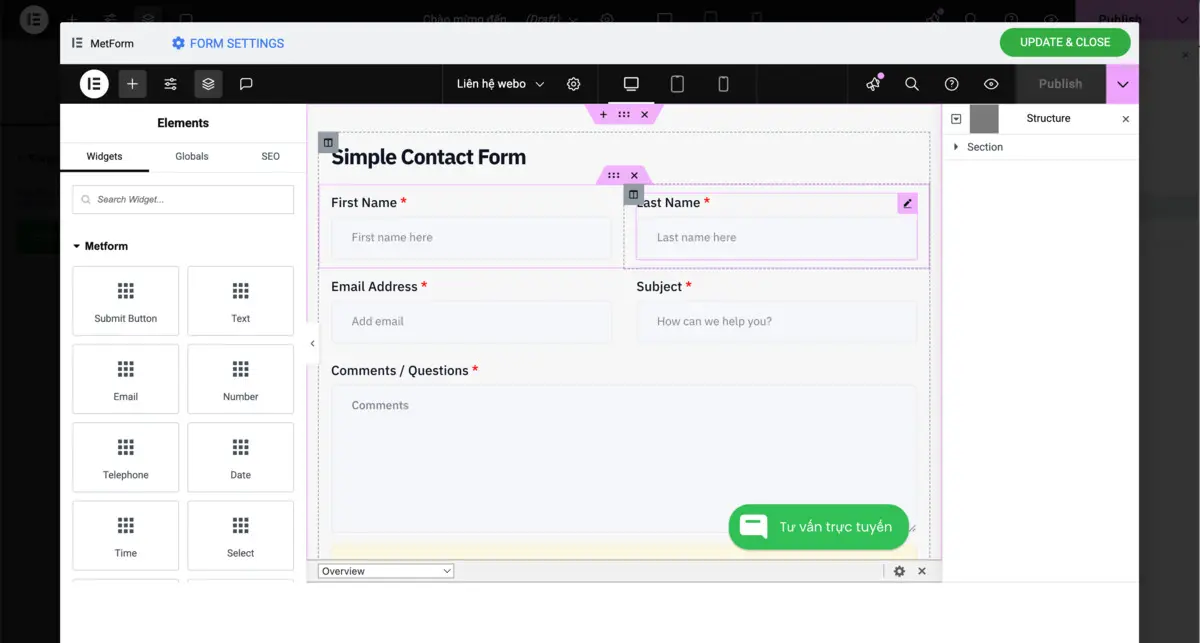
Tiếp tục thêm các trường dữ liệu cần thiết như tên, email, số điện thoại và các trường tùy chỉnh khác cho biểu mẫu của mình. Sau khi hoàn thành việc tạo form, nhấn “Cập nhật và đóng” (Update & close) để lưu biểu mẫu của bạn.

Sau khi tạo Form, bạn cần kiểm tra mọi thông báo và email có được gửi đúng cách không. bằng cách truy cập trang chứa form và thử điền thông tin vào các trường. Nếu cần điều chỉnh thêm, quay lại chỉnh sửa form qua Elementor và cập nhật.
Bước 4: Chèn hoặc sửa Form của Trang/Bài Viết
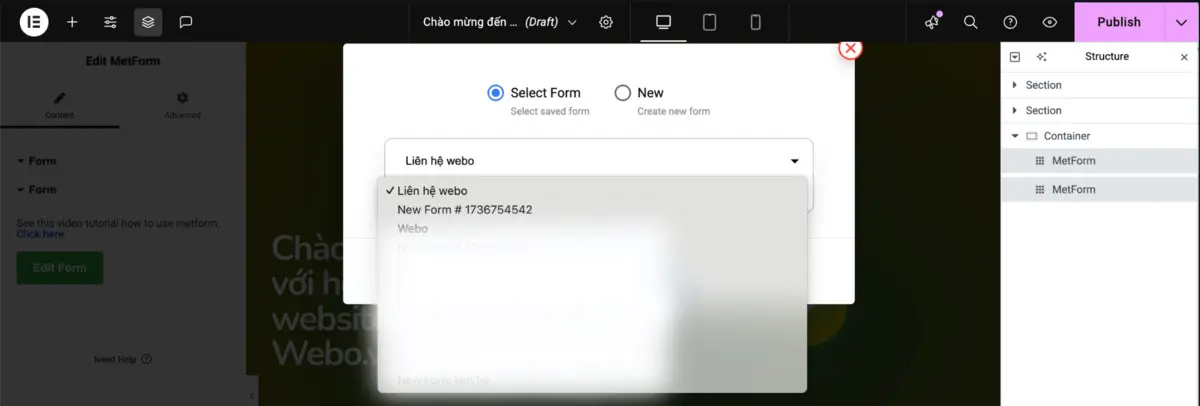
Tương tự như khi tạo mới form, bạn mở trang hoặc bài viết bạn muốn chèn hoặc sửa form => chọn Metform => Nhấn “Chỉnh sửa” (edit) => Chọn form (Select save form) bạn đã tạo => Bạn chọn form từ danh sách thả xuống trong Elementor.

Sau khi đã chèn form, tùy chỉnh form cần nhấn Update để lưu thay đổi. Sau khi hoàn thành các bước trên, bạn đã cài đặt thành công plugin Metform và có thể sử dụng nó để tạo các biểu mẫu tùy chỉnh trên website WordPress của mình.
FAQs (Câu hỏi thường gặp)
1. Plugin Metform có miễn phí không?
Metform cung cấp phiên bản miễn phí với các tính năng cơ bản để tạo biểu mẫu. Tuy nhiên, phiên bản Metform Pro download có sẵn với nhiều tính năng nâng cao như tích hợp email marketing, thêm nhiều loại trường dữ liệu, và các tùy chỉnh nâng cao khác. Metform pro hỗ trợ tạo biểu mẫu nhiều bước (metform multi-step) giúp tăng hiệu quả thu hút người dùng và nhiều tùy chỉnh hoàn hảo hơn.
2. Có thể tùy chỉnh Metform cho giao diện của mình không?
Metform cho phép bạn tùy chỉnh biểu mẫu dễ dàng nhờ tích hợp với Elementor, cho phép thay đổi giao diện, trường dữ liệu và bố cục. Bạn có thể thay đổi màu sắc, font chữ, và sử dụng CSS tùy chỉnh. Ngoài ra, hỗ trợ bố cục nhiều cột, tùy chỉnh nút gửi, thông báo, và dễ dàng tích hợp vào thiết kế website của mình mà không cần kỹ năng lập trình.
3. Plugin Metform có hỗ trợ ngôn ngữ tiếng Việt không?
Có, Plugin Metform hỗ trợ ngôn ngữ tiếng Việt. Bạn có thể dễ dàng dịch và tùy chỉnh các nội dung trong plugin để phù hợp với ngôn ngữ của mình. Metform hỗ trợ đa ngôn ngữ, giúp bạn tạo biểu mẫu và giao diện phù hợp cho người dùng Việt Nam.
4. Ngoài Plugin Metform ra còn có plugin nào khác có thể tạo biểu mẫu cùng chức năng không?
Có, ngoài plugin Metform thì còn loại plugin khác tạo biểu mẫu có thể tham khảo như 1. WPForms – 2. Formidable Forms – 3. HubSpot Forms – 4. Gravity Forms – 5. Ninja Forms
Plugin Metform là công cụ tuyệt vời giúp bạn tạo và quản lý các biểu mẫu liên hệ dễ dàng trên website WordPress với Elementor. Với các tính năng mạnh mẽ và dễ sử dụng, Metform sẽ giúp tối ưu hóa quá trình thu thập dữ liệu và tương tác với khách hàng. Để tìm hiểu thêm về cách sử dụng Elementor và các plugin hữu ích khác, hãy truy cập website Webo.vn để tham khảo các kiến thức elementor chuyên sâu.