Trình bày mẫu Elementor bằng shortcode không còn là điều quá khó. Ngay cả khi bạn không phải là một lập trình viên chuyên nghiệp, bạn vẫn có thể thực hiện được điều này. Bài viết này sẽ hướng dẫn bạn từng bước cách tạo và sử dụng shortcode để quản lý các mẫu Elementor hiệu quả.
Shortcode trong Elementor – Định nghĩa và mục đích?
Mã ngắn (shortcode) là những đoạn mã đơn giản giúp bạn thêm các tính năng phức tạp vào trang WordPress mà không cần kiến thức lập trình. Mã ngắn được viết trong dấu ngoặc vuông như sau: [shortcode]. Khi bạn chèn mã này vào một trang, WordPress sẽ thay thế nó bằng nội dung hoặc chức năng tương ứng.

Mã ngắn mẫu Elementor rất hữu ích và có thể được sử dụng để thêm các tính năng như: mục lục, sách điện tử, nút chia sẻ xã hội, bài đăng, lời chứng thực, accordion, và nhiều tính năng khác. Bạn cũng có thể dễ dàng tùy chỉnh các mã ngắn này để phù hợp với thiết kế và chức năng của trang web.
3 Bước trình bày mẫu Elementor bằng Shortcode
Elementor cung cấp một phương pháp đơn giản để hiển thị các mẫu bằng mã ngắn. Tuy nhiên, trước khi bắt đầu, hãy chắc chắn rằng bạn đã cài đặt Elementor. Dưới đây là các bước để trình bày Templates Elementor bằng Shortcode:
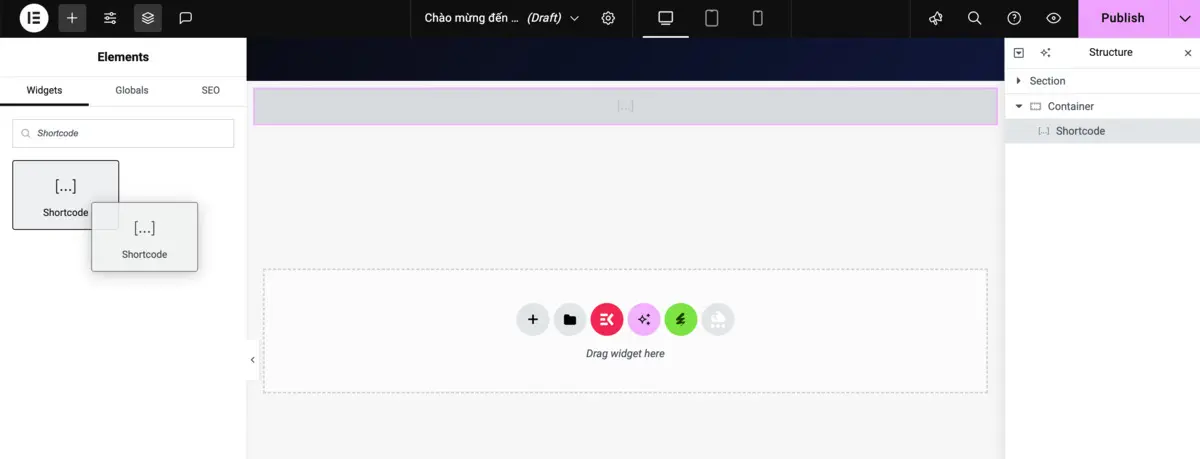
Bước 1: Chọn mẫu giao diện đã lưu
Để bắt đầu, bạn cần đăng nhập vào bảng điều khiển WordPress của mình. Sau khi đăng nhập thành công, từ menu bên trái, chọn Mẫu (Templates) và sau đó chọn Mẫu đã lưu (Saved Templates).
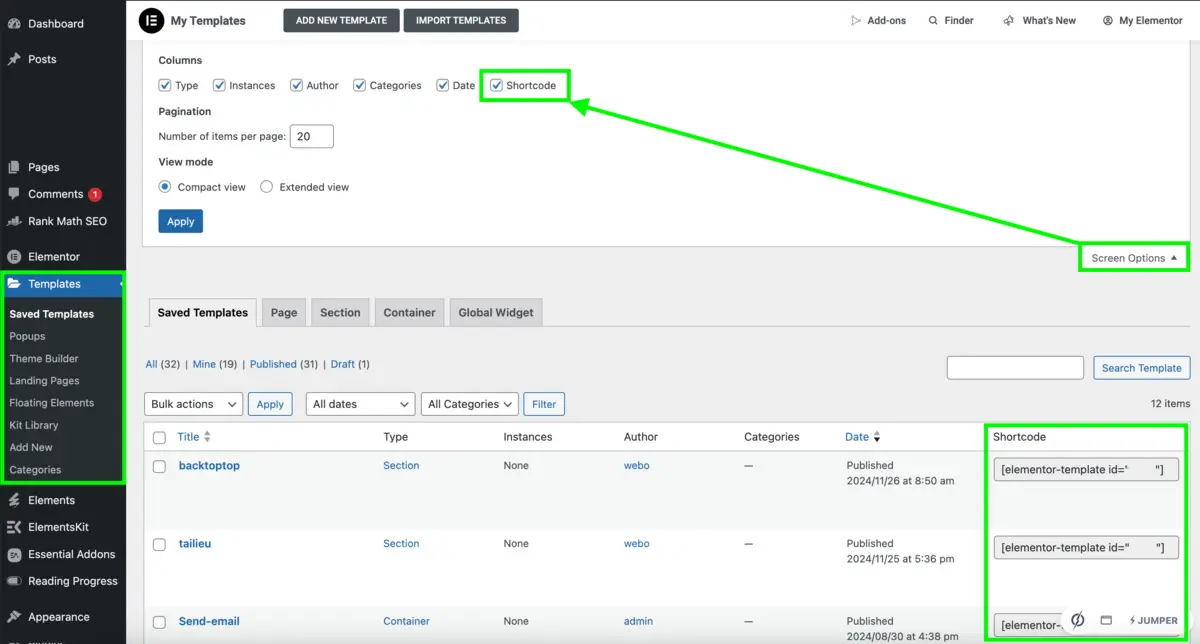
Trong mục “Mẫu đã lưu” (Saved Templates), bạn sẽ thấy danh sách các mẫu Elementor mà bạn đã tạo. Mỗi mẫu sẽ có một shortcode riêng biệt, giúp bạn dễ dàng chèn mẫu vào bất kỳ vị trí nào trên trang web của mình. Nếu bạn không thấy “mã ngắn mẫu Elementor” (shortcode), hãy làm theo các bước sau để hiển thị nó:
Ở góc trên bên phải màn hình, chọn “Tùy chọn màn hình” (Screen Options). Trong cửa sổ Tùy chọn màn hình, đảm bảo rằng bạn đã bật hộp kiểm “Mã ngắn” (Shortcodes). Sau khi bật hộp kiểm này, các mã ngắn sẽ xuất hiện dưới mỗi mẫu và bạn có thể sao chép chúng.

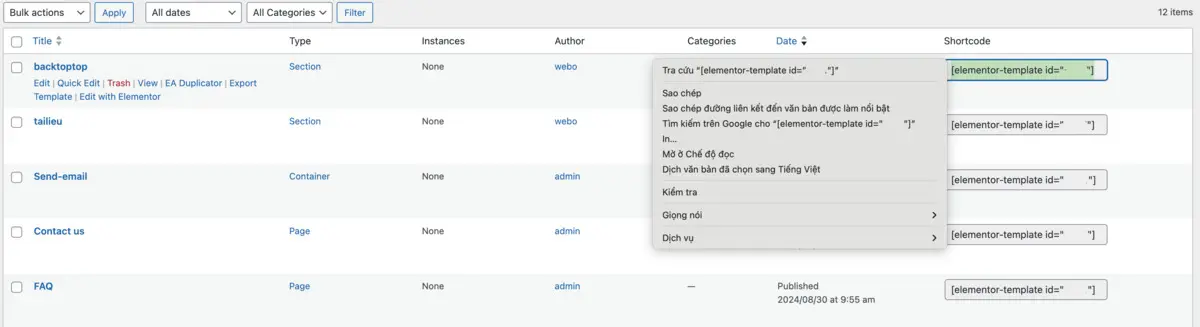
Bước 2: Sao chép shortcode của mẫu Elementor
Khi đã thấy shortcode cho từng mẫu Elementor của mình, những mã này cho phép bạn dễ dàng chèn mẫu vào bất kỳ vị trí nào trên trang web của bạn. Bạn bôi đen và sao chép mã ngắn của mẫu mà bạn muốn sử dụng.
Sau khi sao chép xong shortcode, bạn có thể tiếp tục thực hiện các bước tiếp theo để chèn mẫu vào vị trí mong muốn trên trang web của bạn. Đảm bảo rằng bạn đã chọn đúng shortcode tương ứng với mẫu bạn muốn hiển thị để đảm bảo tính chính xác khi hiển thị mẫu trên trang.Hãy nhấn Copy để sao chép mã ngắn của mẫu mà bạn muốn sử dụng.

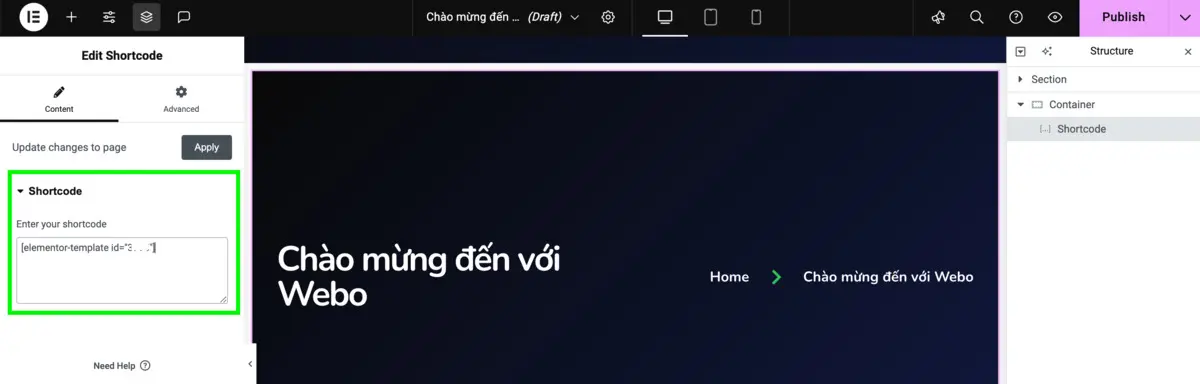
Bước 3: Dán shortcode vào vị trí mong muốn
Sau khi sao chép mã ngắn của mẫu, bạn có thể dán nó vào bất kỳ bài viết, trang hoặc widget nào hỗ trợ shortcode. Hãy mở bài viết hoặc trang nơi bạn muốn chèn mẫu Elementor => Dán shortcode vào vị trí bạn muốn mẫu hiển thị => Lưu thay đổi và kiểm tra trang web của bạn. Mẫu Elementor sẽ tự động xuất hiện tại vị trí đã chèn shortcode.

Như vậy, bạn đã hoàn thành việc sử dụng shortcode để chèn mẫu Elementor vào các trang hoặc bài viết trên WordPress của mình.
Lưu ý: Mã ngắn chỉ hoạt động với các mẫu Elementor đã được lưu. Hãy chắc chắn rằng bạn đã lưu thiết kế của mình dưới dạng mẫu trước khi sử dụng mã ngắn để hiển thị nó.
Q&A: Trình bày mẫu Elementor bằng shortcode
1. Cách xử lý khi mã ngắn không hoạt động
Nếu mã ngắn mẫu Elementor không hoạt động, hãy kiểm tra lại việc sao chép và dán mã đúng cách, đảm bảo Elementor được cập nhật và không có xung đột plugin. Cũng nên xóa bộ nhớ đệm và tái tạo tệp CSS của Elementor.
2. Cách tạo shortcode cho mẫu trang tùy chỉnh
Bạn cần thêm một hàm vào tệp functions.php của chủ đề. Trong hàm này, bạn xác định đầu ra của mẫu tùy chỉnh và đăng ký mã ngắn bằng hàm add_shortcode. Sau đó, bạn có thể sử dụng mã ngắn này trong các bài đăng hoặc trang của mình.
3. Cách thêm mã ngắn vào thành phần nút Elementor
Để thêm mã ngắn vào thành phần nút Elementor, bạn cần làm theo các bước sau:
- Mở trình soạn thảo Elementor và chọn tiện ích nút.
- Trong tab “Nội dung” (Content), tìm phần “Liên kết” (Link).
- Chọn “Động” (Dynamic) từ menu thả xuống.
- Chọn “Mã ngắn” (shortcode) làm nguồn.
- Nhập mã ngắn mong muốn vào ô nhập.
Bây giờ, nút của bạn sẽ thực hiện hành động tương ứng với mã ngắn đó khi người dùng nhấp vào.
Trình bày mẫu Elementor bằng shortcode là một cách hiệu quả để chèn và hiển thị các mẫu thiết kế trên trang WordPress của bạn. Đảm bảo rằng mẫu của bạn đã được lưu và mã ngắn được kích hoạt. Tại website Webo.vn đang sở hữu kho tài liệu hữu ích về Elementor, nếu bạn có nhu cầu tìm hiểu thêm kiến thức về elementor hãy tham khảo ngay nhé!